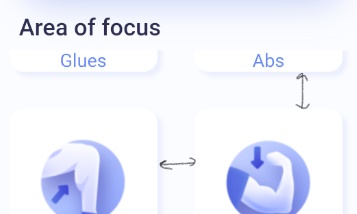
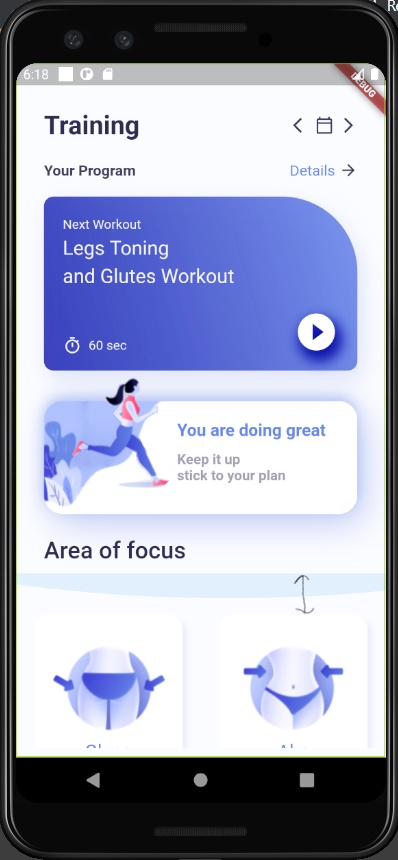
I made a gridview using GridView.builder in Flutter. I made crossAxisSpacing and mainAxisSpacing as 0. Still, I am getting huge gaps between the items and on the front of gridview. Check the images for exact idea about the spaces.
Image 1 ->
Image 2->
Here is my code -
import 'dart:convert';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_getx/colors.dart' as color;
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List info=[];
_initData() {
DefaultAssetBundle.of(context).loadString("json/info.json").then((value) {
info=json.decode(value);
});
}
@override
void initState() {
// TODO: implement initState
super.initState();
_initData();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: color.AppColor.homePageBackground,
body: Container(
padding: const EdgeInsets.only(top: 50, left: 30, right: 30, bottom: 10.0),
child: Column(
children: [
Row(
children: [
Text(
'Training',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.07,
color: color.AppColor.homePageTitle,
fontWeight: FontWeight.w700,
),
),
Expanded(child: Container()),
Icon(
Icons.arrow_back_ios,
size: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageIcons,
),
SizedBox(
width: MediaQuery.of(context).size.width*0.01,
),
Icon(
Icons.calendar_today_outlined,
size: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageIcons,
),
SizedBox(
width: MediaQuery.of(context).size.width*0.015,
),
Icon(
Icons.arrow_forward_ios,
size: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageIcons,
),
],
),
SizedBox(
height: MediaQuery.of(context).size.height*0.03,
),
Row(
children: [
Text(
'Your Program',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.04,
color: color.AppColor.homePageSubtitle,
fontWeight: FontWeight.w700,
),
),
Expanded(child: Container()),
Text(
'Details',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.04,
color: color.AppColor.homePageDetail,
),
),
SizedBox(
width: MediaQuery.of(context).size.width*0.008,
),
Icon(
Icons.arrow_forward,
size: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageIcons,
),
],
),
SizedBox(
height: MediaQuery.of(context).size.height*0.025,
),
Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width*0.47,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.bottomLeft,
end: Alignment.centerRight,
colors: [
color.AppColor.gradientFirst.withOpacity(0.8),
color.AppColor.gradientSecond.withOpacity(0.9),
]
),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
topLeft: Radius.circular(10),
bottomRight: Radius.circular(10),
topRight: Radius.circular(80),
),
boxShadow: [
BoxShadow(
offset: Offset(5, 10),
blurRadius: 20,
color: color.AppColor.gradientSecond.withOpacity(0.2),
)
]
),
child: Container(
padding: EdgeInsets.only(left: 20, top: 21, right: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Next Workout',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.035,
color: color.AppColor.homePageContainerTextSmall,
),
),
SizedBox(
height: MediaQuery.of(context).size.width*0.015,
),
Text(
'Legs Toning',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.053,
color: color.AppColor.homePageContainerTextSmall,
),
),
SizedBox(
height: MediaQuery.of(context).size.width*0.015,
),
Text(
'and Glutes Workout',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.053,
color: color.AppColor.homePageContainerTextSmall,
),
),
SizedBox(
height: MediaQuery.of(context).size.width*0.06,
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Row(
children: [
Icon(
Icons.timer,
size: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageContainerTextSmall,
),
SizedBox(
width: MediaQuery.of(context).size.width*0.02,
),
Text(
'60 sec',
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.035,
color: color.AppColor.homePageContainerTextSmall,
),
),
],
),
Expanded(child: Container()),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(60.0),
boxShadow: [
BoxShadow(
color: color.AppColor.gradientFirst,
blurRadius: 10,
offset: Offset(4, 8),
),
],
),
child: Icon(
Icons.play_circle_fill,
color: Colors.white,
size: MediaQuery.of(context).size.width*0.12,
),
),
],
),
],
),
),
),
SizedBox(
height: MediaQuery.of(context).size.height*0.01,
),
Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width*0.43,
child: Stack(
children: [
Container(
width: MediaQuery.of(context).size.width,
height: 120,
margin: EdgeInsets.only(top: 25.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
image: DecorationImage(
image: AssetImage(
"assets/card.jpg",
),
fit: BoxFit.fill,
),
boxShadow: [
BoxShadow(
blurRadius: 30,
offset: Offset(8, 10),
color: color.AppColor.gradientSecond.withOpacity(0.4),
),
BoxShadow(
blurRadius: 10,
offset: Offset(-1, -5),
color: color.AppColor.gradientSecond.withOpacity(0.4),
),
]
),
),
Container(
height: MediaQuery.of(context).size.width*0.3,
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.only(right: MediaQuery.of(context).size.width*0.5, left: MediaQuery.of(context).size.width*0.077),
decoration: BoxDecoration(
//color: Colors.redAccent.withOpacity(0.2),
borderRadius: BorderRadius.circular(20.0),
image: DecorationImage(
image: AssetImage(
"assets/figure.png",
),
fit: BoxFit.fill,
),
),
),
Container(
width: double.maxFinite,
height: 100,
margin: EdgeInsets.only(left: MediaQuery.of(context).size.width*0.36, top: MediaQuery.of(context).size.width*0.115),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"You are doing great",
style: TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
color: color.AppColor.homePageDetail
),
),
SizedBox(
height: MediaQuery.of(context).size.width*0.03,
),
RichText(
text: TextSpan(
text: "Keep it up\n",
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.038,
fontWeight: FontWeight.bold,
color: color.AppColor.homePagePlanColor,
),
children: [
TextSpan(
text: "stick to your plan"
),
]
),
),
],
),
),
],
),
),
Row(
children: [
Text(
"Area of focus",
//textAlign: TextAlign.center,
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.w500,
color: color.AppColor.homePageTitle,
),
),
],
),
SizedBox(
height: 10,
),
Expanded(
child: OverflowBox(
maxWidth: MediaQuery.of(context).size.width,
child: GridView.builder(
shrinkWrap: true,
itemCount: info.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemBuilder: (_, i) {
return Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 20.0),
child: Container(
width: MediaQuery.of(context).size.width*0.4,
height: MediaQuery.of(context).size.width*0.4,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: AssetImage(
info[i]["img"],
),
),
boxShadow: [
BoxShadow(
blurRadius: 3,
offset: Offset(5, 5),
color: color.AppColor.gradientSecond.withOpacity(0.1),
),
]
),
child: Center(
child: Align(
alignment: Alignment.bottomCenter,
child: Text(
info[i]["title"],
style: TextStyle(
fontSize: MediaQuery.of(context).size.width*0.05,
color: color.AppColor.homePageDetail,
),
),
),
),
),
),
],
);
},
),
),
),
],
),
),
);
}
}
You may start checking from line 317 for this problem
EDIT: I was able to remove some of the top space using MediaQuery.removePadding and setting removeTop as true, but still some space is over there.
CodePudding user response:
Remove your row which has only 1 child:
GridView.builder(
shrinkWrap: true,
itemCount: info.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemBuilder: (_, i) {
return Padding(
padding: const EdgeInsets.only(left: 20.0),
child: Container(
alignment: Alignment.topLeft,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.width * 0.4,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: AssetImage(
info[i]["img"]!,
),
),
boxShadow: [
BoxShadow(
blurRadius: 3,
offset: Offset(5, 5),
),
]),
child: Center(
child: Align(
alignment: Alignment.bottomCenter,
child: Text(
info[i]["title"]!,
style: TextStyle(
fontSize: MediaQuery.of(context).size.width * 0.05,
),
),
),
),
),
);
},
),
Don't ask me why though :D
CodePudding user response:
for child items spacing in Gridview, always use mainAxisSpacing & crossAxisSpacing:
GridView.builder(
shrinkWrap: true,
itemCount: info.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 5.0,
crossAxisSpacing: 5.0,
),