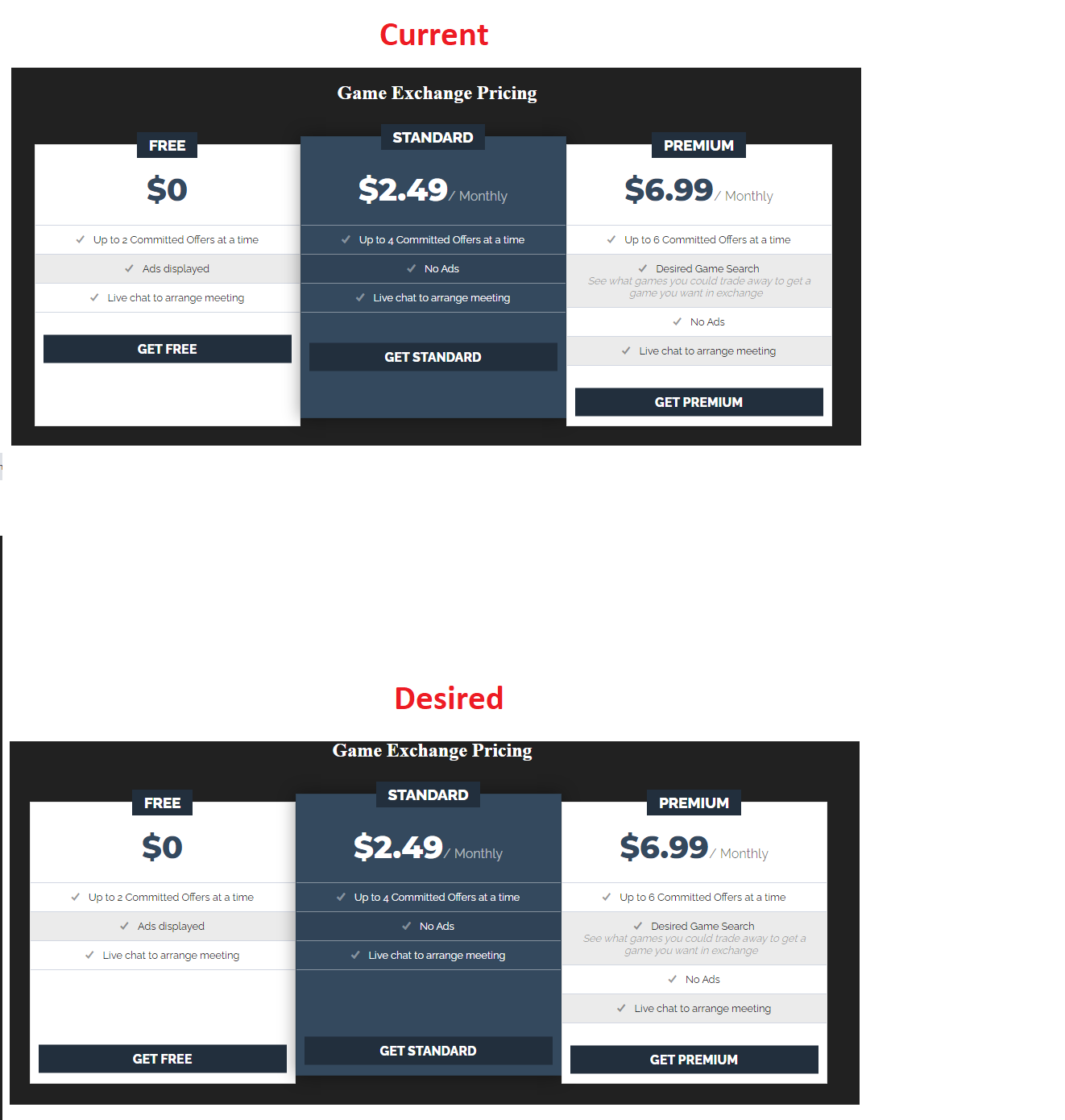
I have 3 buttons in different divs with different content. I would like all the divs to be the same height and to horizontally align the 3 buttons.
Below is an image that shows the current page, and the desired page with the styling I'd like to achieve. But I just added margins manually in the dev console, so it's not using best practice (see the below image to see how it looks on an Ipad, not very good).
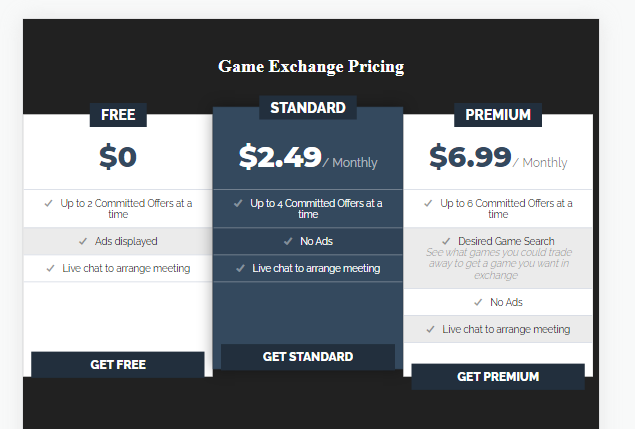
And here is what it looks like on iPad (because I just manually added margin-top to each div).
Does anyone know the proper way to achieve this? Below is the code:
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500,800);
@import url(https://fonts.googleapis.com/css?family=Montserrat:800);
.snip1214 {
font-family: 'Raleway', Arial, sans-serif;
color: #000000;
text-align: center;
font-size: 16px;
width: 100%;
max-width: 1000px;
margin: 40px 0 40px 0;
}
/* MOBILE CUSTOMIZATIONS */
@media screen and (max-width: 767px) {
.snip1214 .plan {
width: 90%;
margin: 0 auto;
margin-bottom: 90px;
background-color: #ffffff;
}
}
@media screen and (min-width: 768px) {
.snip1214 .plan {
min-height: 350px;
max-height: 350px;
margin: 0;
width: 33%;
float: left;
background-color: #ffffff;
border: 1px solid rgba(0, 0, 0, 0.1);
}
.plan-select {
display: grid;
}
}
@media screen and (min-width: 768px) {
.snip1214 {
margin: 0 auto;
display: block;
}
}
html {
height: 100%;
}
body {
background-color: #212121;
justify-content: center;
align-items: center;
flex-flow: wrap;
margin: 0;
height: 100%;
}
.snip1214 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.snip1214 header {
position: relative;
}
.snip1214 .plan-title {
position: relative;
top: 0;
font-weight: 800;
padding: 5px 15px;
margin: 0 auto;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
margin: 0;
display: inline-block;
background-color: #222f3d;
color: #ffffff;
text-transform: uppercase;
}
.snip1214 .plan-cost {
padding: 0px 10px 20px;
}
.snip1214 .plan-price {
font-family: 'Montserrat', Arial, sans-serif;
font-weight: 800;
font-size: 2.4em;
color: #34495e;
}
.snip1214 .plan-type {
opacity: 0.6;
}
.snip1214 .plan-features {
padding: 0;
margin: 0;
text-align: center;
list-style: outside none none;
font-size: 0.8em;
}
.snip1214 .plan-features li {
border-top: 1px solid #d2d7e2;
padding: 10px 5%;
}
.snip1214 .plan-features li:nth-child(even) {
background: rgba(0, 0, 0, 0.08);
}
.snip1214 .plan-features i {
margin-right: 8px;
opacity: 0.4;
}
.snip1214 .plan-select {
border-top: 1px solid #d2d7e2;
padding: 10px 10px 0;
}
.snip1214 .plan-select a {
background-color: #222f3d;
color: #ffffff;
text-decoration: none;
padding: 0.5em 1em;
-webkit-transform: translateY(50%);
transform: translateY(50%);
font-weight: 800;
text-transform: uppercase;
display: inline-block;
}
.snip1214 .plan-select a:hover {
background-color: #46627f;
}
.snip1214 .featured {
margin-top: -10px;
background-color: #34495e;
color: #ffffff;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.4);
z-index: 1;
}
.snip1214 .featured .plan-title,
.snip1214 .featured .plan-price {
color: #ffffff;
}
.snip1214 .featured .plan-cost {
padding: 10px 10px 20px;
}
.snip1214 .featured .plan-features li {
border-top: 1px solid rgba(255, 255, 255, 0.4);
}
.snip1214 .featured .plan-select {
padding: 20px 10px 0;
border-top: 1px solid rgba(255, 255, 255, 0.4);
}
<div style="margin: 50px 0 50px 0; color: #ffffff; text-align: center">
<h2>Game Exchange Pricing</h2>
</div>
<div class="snip1214">
<div class="plan">
<h3 class="plan-title">
Free
</h3>
<div class="plan-cost"><span class="plan-price">$0</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 2 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>Ads displayed</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Free</a></div>
</div>
<div class="plan featured">
<h3 class="plan-title">
Standard
</h3>
<div class="plan-cost"><span class="plan-price">$2.49</span><span class="plan-type">/ Monthly</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 4 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>No Ads</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Standard</a></div>
</div>
<div class="plan">
<h3 class="plan-title">
Premium
</h3>
<div class="plan-cost"><span class="plan-price">$6.99</span><span class="plan-type">/ Monthly</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 6 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>Desired Game Search<br />
<i>See what games you could trade away to get a game you want in exchange</i>
</li>
<li><i class="ion-checkmark"> </i>No Ads</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Premium</a></div>
</div>
</div>CodePudding user response:
Set position:relative for the parent (.plan) and set position: absolute for the button element to place it below bottom: 30px;
@import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css);
@import url(https://fonts.googleapis.com/css?family=Raleway:400,500,800);
@import url(https://fonts.googleapis.com/css?family=Montserrat:800);
.snip1214 {
font-family: 'Raleway', Arial, sans-serif;
color: #000000;
text-align: center;
font-size: 16px;
width: 100%;
max-width: 1000px;
margin: 40px 0 40px 0;
}
/* MOBILE CUSTOMIZATIONS */
@media screen and (max-width: 767px) {
.snip1214 .plan {
width: 90%;
margin: 0 auto;
margin-bottom: 90px;
background-color: #ffffff;
}
}
@media screen and (min-width: 768px) {
.snip1214 .plan {
min-height: 350px;
max-height: 350px;
margin: 0;
width: 33%;
float: left;
background-color: #ffffff;
border: 1px solid rgba(0, 0, 0, 0.1);
}
.plan-select {
display: grid;
}
}
@media screen and (min-width: 768px) {
.snip1214 {
margin: 0 auto;
display: block;
}
}
html {
height: 100%;
}
body {
background-color: #212121;
justify-content: center;
align-items: center;
flex-flow: wrap;
margin: 0;
height: 100%;
}
.snip1214 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.snip1214 header {
position: relative;
}
.snip1214 .plan-title {
position: relative;
top: 0;
font-weight: 800;
padding: 5px 15px;
margin: 0 auto;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
margin: 0;
display: inline-block;
background-color: #222f3d;
color: #ffffff;
text-transform: uppercase;
}
.snip1214 .plan-cost {
padding: 0px 10px 20px;
}
.snip1214 .plan-price {
font-family: 'Montserrat', Arial, sans-serif;
font-weight: 800;
font-size: 2.4em;
color: #34495e;
}
.snip1214 .plan-type {
opacity: 0.6;
}
.snip1214 .plan-features {
padding: 0;
margin: 0;
text-align: center;
list-style: outside none none;
font-size: 0.8em;
}
.snip1214 .plan-features li {
border-top: 1px solid #d2d7e2;
padding: 10px 5%;
}
.snip1214 .plan-features li:nth-child(even) {
background: rgba(0, 0, 0, 0.08);
}
.snip1214 .plan-features i {
margin-right: 8px;
opacity: 0.4;
}
.snip1214 .plan-select {
border-top: 1px solid #d2d7e2;
padding: 10px 10px 0;
}
.snip1214 .plan-select a {
background-color: #222f3d;
color: #ffffff;
text-decoration: none;
padding: 0.5em 1em;
-webkit-transform: translateY(50%);
transform: translateY(50%);
font-weight: 800;
text-transform: uppercase;
display: inline-block;
}
.snip1214 .plan-select a:hover {
background-color: #46627f;
}
.snip1214 .featured {
margin-top: -10px;
background-color: #34495e;
color: #ffffff;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.4);
z-index: 1;
}
.snip1214 .featured .plan-title,
.snip1214 .featured .plan-price {
color: #ffffff;
}
.snip1214 .featured .plan-cost {
padding: 10px 10px 20px;
}
.snip1214 .featured .plan-features li {
border-top: 1px solid rgba(255, 255, 255, 0.4);
}
.snip1214 .featured .plan-select {
padding: 20px 10px 0;
border-top: 1px solid rgba(255, 255, 255, 0.4);
}
.plan {
position: relative;
}
.plan .plan-select {
position: absolute;
bottom: 30px;
left: 0;
width: 100%;
}
@media screen and (max-width: 767px) {
.plan .plan-select {position: initial;}
.plan .plan-select a{transform: none; margin-bottom: 10px;}
} <div style="margin: 50px 0 50px 0; color: #ffffff; text-align: center">
<h2>Game Exchange Pricing</h2>
</div>
<div class="snip1214">
<div class="plan">
<h3 class="plan-title">
Free
</h3>
<div class="plan-cost"><span class="plan-price">$0</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 2 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>Ads displayed</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Free</a></div>
</div>
<div class="plan featured">
<h3 class="plan-title">
Standard
</h3>
<div class="plan-cost"><span class="plan-price">$2.49</span><span class="plan-type">/ Monthly</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 4 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>No Ads</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Standard</a></div>
</div>
<div class="plan">
<h3 class="plan-title">
Premium
</h3>
<div class="plan-cost"><span class="plan-price">$6.99</span><span class="plan-type">/ Monthly</span></div>
<ul class="plan-features">
<li><i class="ion-checkmark"> </i>Up to 6 Committed Offers at a time</li>
<li><i class="ion-checkmark"> </i>Desired Game Search<br />
<i>See what games you could trade away to get a game you want in exchange</i>
</li>
<li><i class="ion-checkmark"> </i>No Ads</li>
<li><i class="ion-checkmark"> </i>Live chat to arrange meeting</li>
</ul>
<div class="plan-select"><a href="">Get Premium</a></div>
</div>
</div>And on mobile view toggle the button's position back to initial and set margin bottom and remove the transform property