I have a problem. I created the following topbar:
#topBar {
height: 30px;
margin-top: 10px;
}
#comboBoxAgent {
width: 400px;
height: 100%;
}
#comboBoxCoin1 {
min-width: 60px;
height: 100%;
}
#comboBoxCoin2 {
min-width: 60px;
height: 100%;
}
#btnToggleAgent {
float: right;
height: 100%;
min-width: 60px;
width: 70px;
border-radius: 10px;
font-size: 18px;
color: white;
}
#toggleSwitch {
height: 100%;
display: inline-block;
}
#txtStartDateTime {
margin-left: 10px;
}
.simulator-progress {
font-weight: bold;
}
@media only screen and (max-width: 1100px) {
#comboBoxCoin2 {
display: none;
}
}
#maxOrders {
padding: 5px 0px;
}
.txtOrderRadioBtn {
padding: 0px;
margin: 0px;
display: inline-block;
}
#maxOrdersBtn {
padding: 0px;
margin: 0px;
display: inline-block;
}<div id="topBar">
<select id="comboBoxAgent" onchange="changeAgent()"></select>
<select id="comboBoxCoin1" class="comboBoxCoin" onchange="loadCoinPriceData()">
<option value="">-</option>
</select>
<select id="comboBoxCoin2" class="comboBoxCoin" onchange="loadCoinPriceData()">
<option value="">-</option>
</select>
<div id="toggleSwitch">
<div class="radio-group">
<input type="radio" id="environmentReal" name="environment" checked="checked" value="Real"><label for="option-one">Real</label>
<input type="radio" id="environmentSim" name="environment" value="Simulator"><label for="option-two">Sim</label>
</div>
</div>
<div id="simulatorControls" style="display: none;">
<input type="text" id="txtStartDateTime" placeholder="Start (0000-00-00 00:00:00)">
<button id="btnToggleSimulator" onClick="toggleSimulator()"></button>
<label id="txtSimulatorProgress" class="simulator-progress"></label>
</div>
<button id="btnToggleAgent" onClick="toggleAgent()"></button>
</div>
<div id="maxOrders">
<label class="txtOrderRadioBtn">Max visible orders</label>
<form id="maxOrdersBtn">
<label class="radio-inline">
<input type="radio" value="50" name="maxOrderOption" checked>50
</label>
<label class="radio-inline">
<input type="radio" value="100" name="maxOrderOption">100
</label>
<label class="radio-inline">
<input type="radio" value="250" name="maxOrderOption">250
</label>
<label class="radio-inline">
<input type="radio" value="All" name="maxOrderOption">All
</label>
</form>
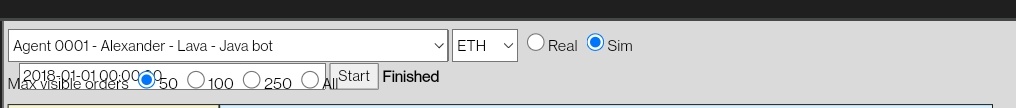
</div>The snippet isn't working properly, but I think thats just because its a snippet. The point is, that when I click on the radio button "Sim" the input field with the datetime shows up. Now this works properly on desktop, but on my mobile device the input field goes trough the maxOrders div. Here is an image of the mobile result:

Now how can I fix this using media queries. There are a few things that are important for the solution. The <button id="btnToggleAgent" onClick="toggleAgent()"></button> has to stay in the top right corner and the maxOrders needs to be below the simulator datetime input field on mobile. Please let me know how I can fix this!
CodePudding user response:
I would do two things: Eliminate as many hard-coded widths as you can. The modern web should be flexible. Eliminate floats. They're a pain, and there are better ways (such as flexbox).
Other tips:
Use styling classes instead of IDs. This makes them reusable and forces you to consider how to simplify.
Apply padding and spacing globally, rather than in one-offs. Use generic classes or a small library.
#topBar {
height: 30px;
margin-top: 10px;
display: flex;
align-items: stretch;
}
#comboBoxAgent {
flex: auto;
}
.comboBoxCoin1 {
min-width: 60px;
}
#btnToggleAgent {
min-width: 60px;
width: 70px;
border-radius: 10px;
font-size: 18px;
color: white;
}
.simulator-progress {
font-weight: bold;
}
@media only screen and (max-width: 1100px) {
#comboBoxCoin2 {
display: none;
}
}
#maxOrders {
padding: 5px 0px;
}
.txtOrderRadioBtn {
padding: 0px;
margin: 0px;
}
#maxOrdersBtn {
padding: 0px;
margin: 0px;
}<div id="topBar">
<select id="comboBoxAgent" onchange="changeAgent()"></select>
<select id="comboBoxCoin1" class="comboBoxCoin" onchange="loadCoinPriceData()">
<option value="">-</option>
</select>
<select id="comboBoxCoin2" class="comboBoxCoin" onchange="loadCoinPriceData()">
<option value="">-</option>
</select>
<div id="toggleSwitch">
<div class="radio-group">
<input type="radio" id="environmentReal" name="environment" checked="checked" value="Real"><label for="option-one">Real</label>
<input type="radio" id="environmentSim" name="environment" value="Simulator"> <label for="option-two">Sim</label>
</div>
</div>
<div id="simulatorControls" style="display: none;">
<input type="text" id="txtStartDateTime" placeholder="Start (0000-00-00 00:00:00)">
<button id="btnToggleSimulator" onClick="toggleSimulator()"></button>
<label id="txtSimulatorProgress" class="simulator-progress"></label>
</div>
<button id="btnToggleAgent" onClick="toggleAgent()"></button>
</div>
<div id="maxOrders">
<label class="txtOrderRadioBtn">Max visible orders</label>
<form id="maxOrdersBtn">
<label class="radio-inline">
<input type="radio" value="50" name="maxOrderOption" checked>50
</label>
<label class="radio-inline">
<input type="radio" value="100" name="maxOrderOption">100
</label>
<label class="radio-inline">
<input type="radio" value="250" name="maxOrderOption">250
</label>
<label class="radio-inline">
<input type="radio" value="All" name="maxOrderOption">All
</label>
</form>
</div>