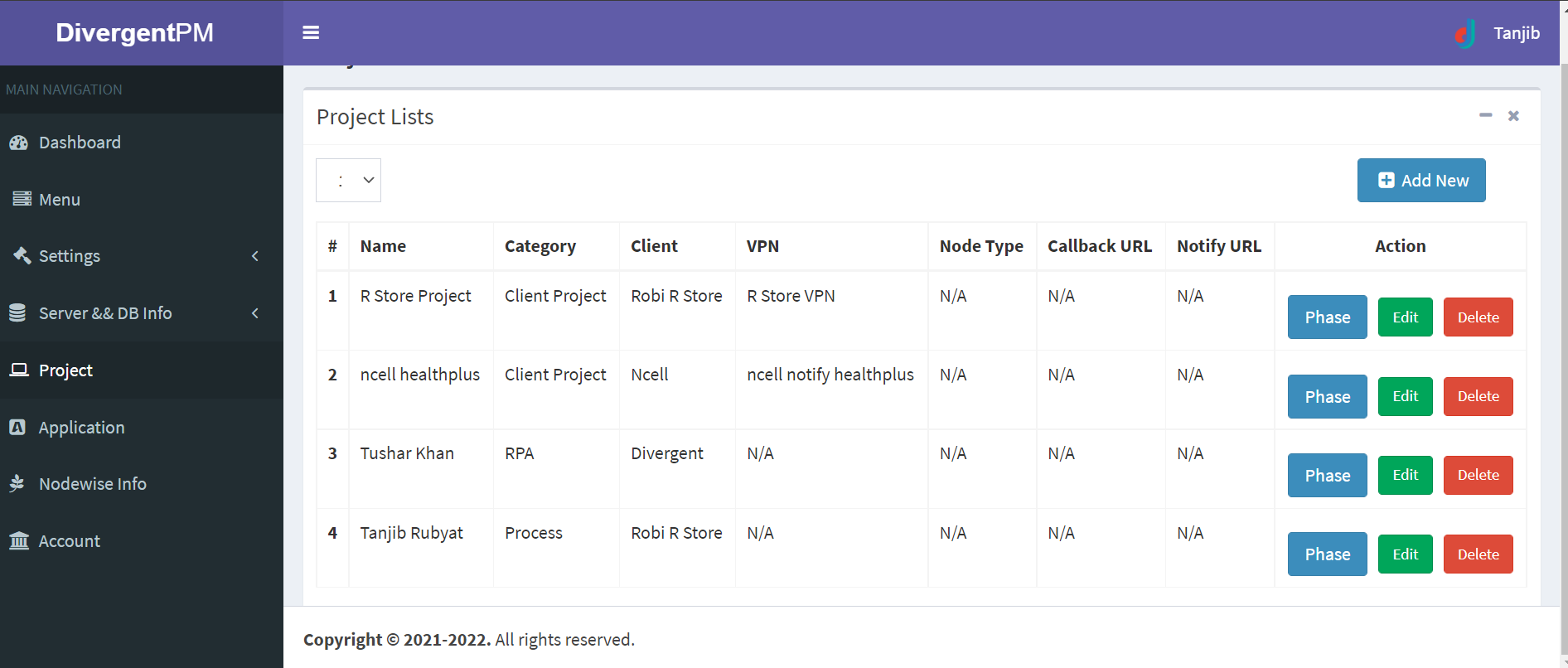
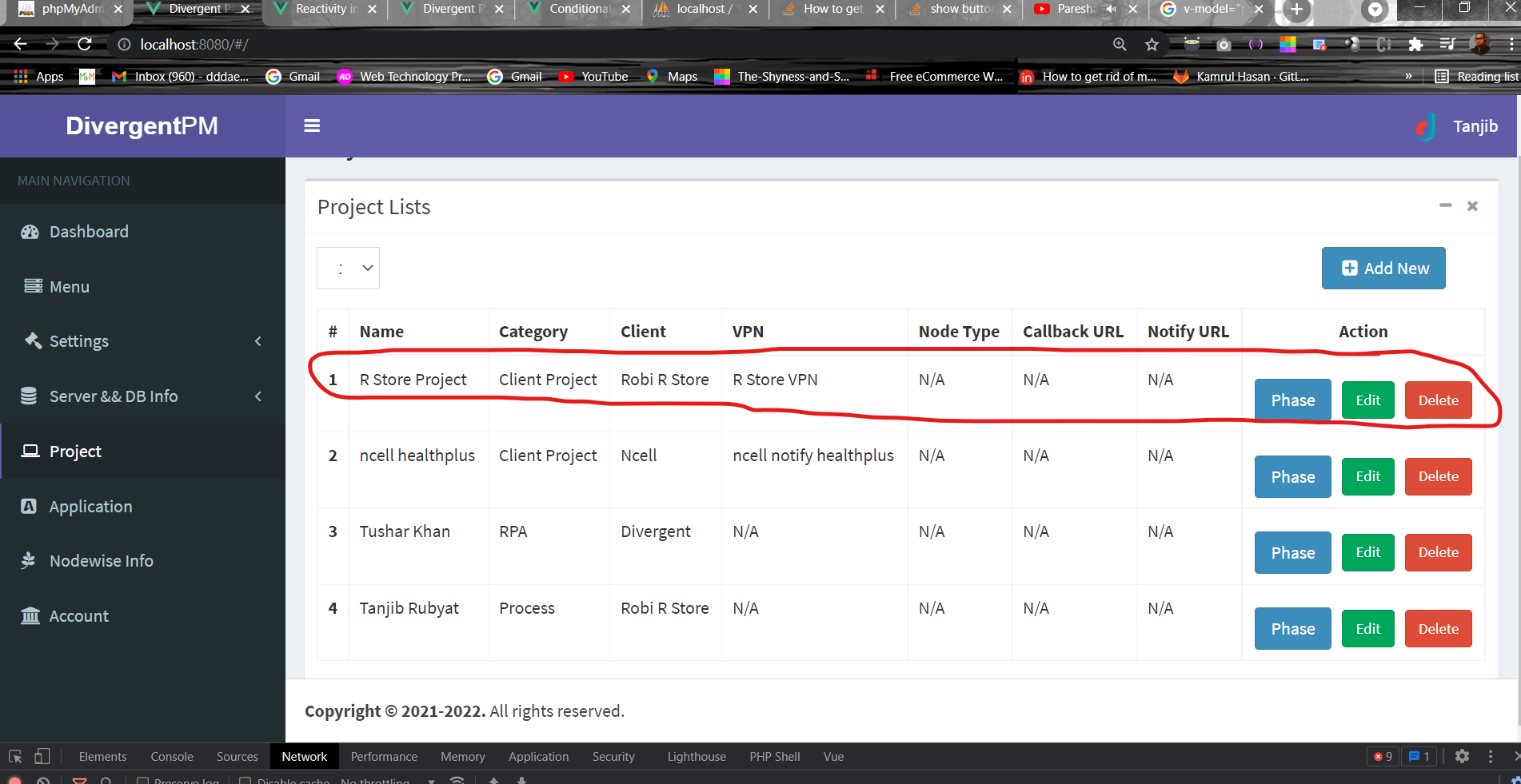
I have a data table :
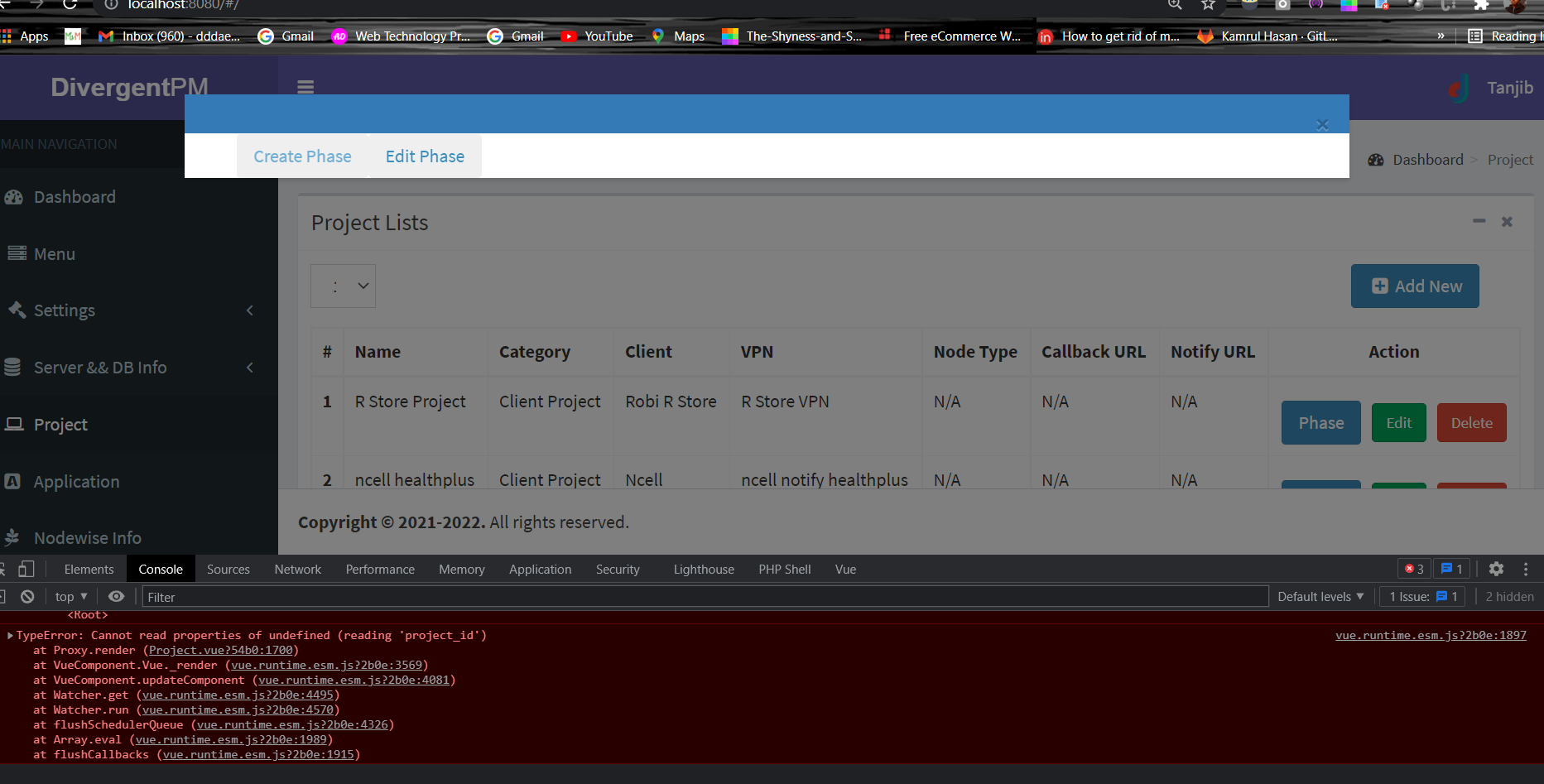
When I will click to phase button a form appears like this-
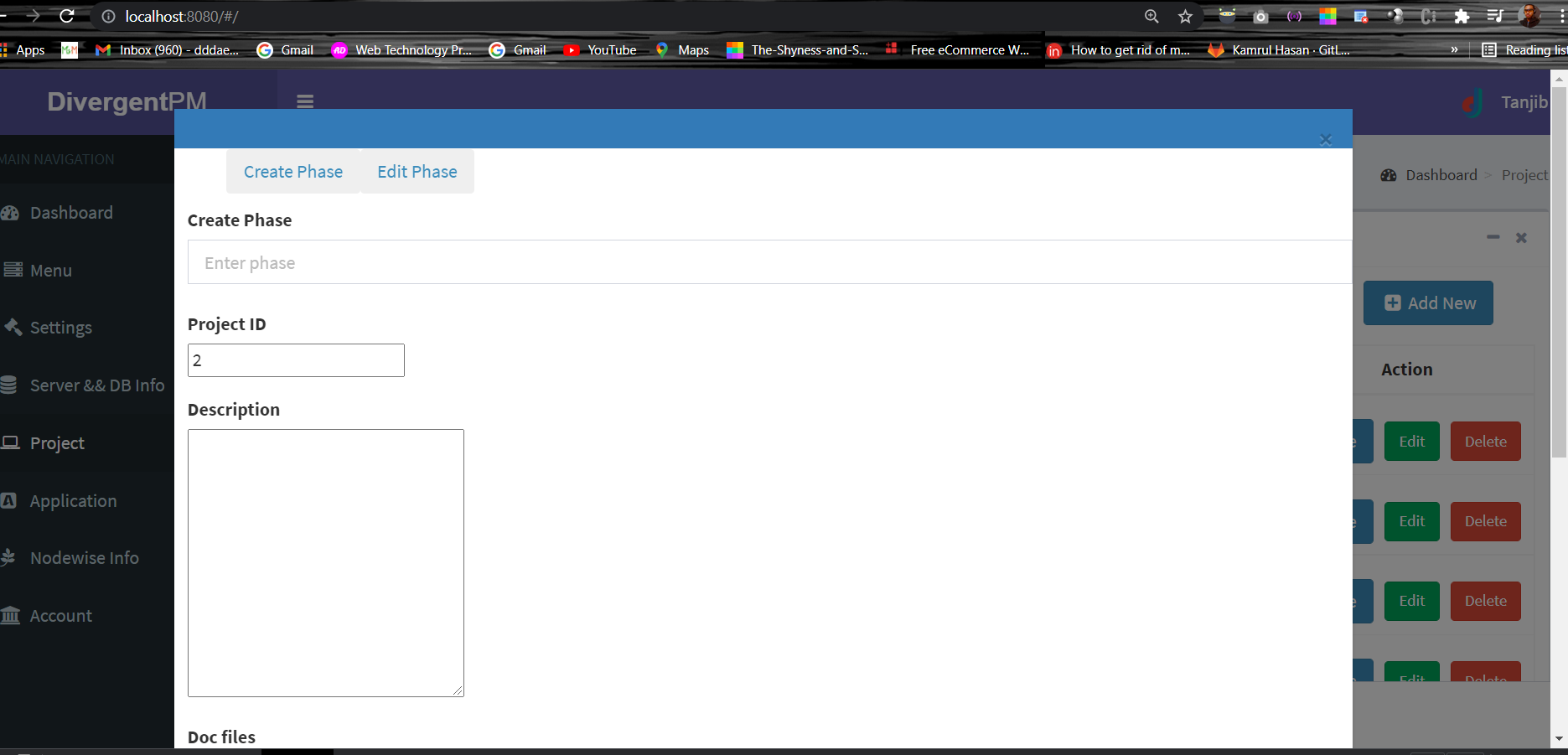
When I click create phase a form appears like this-
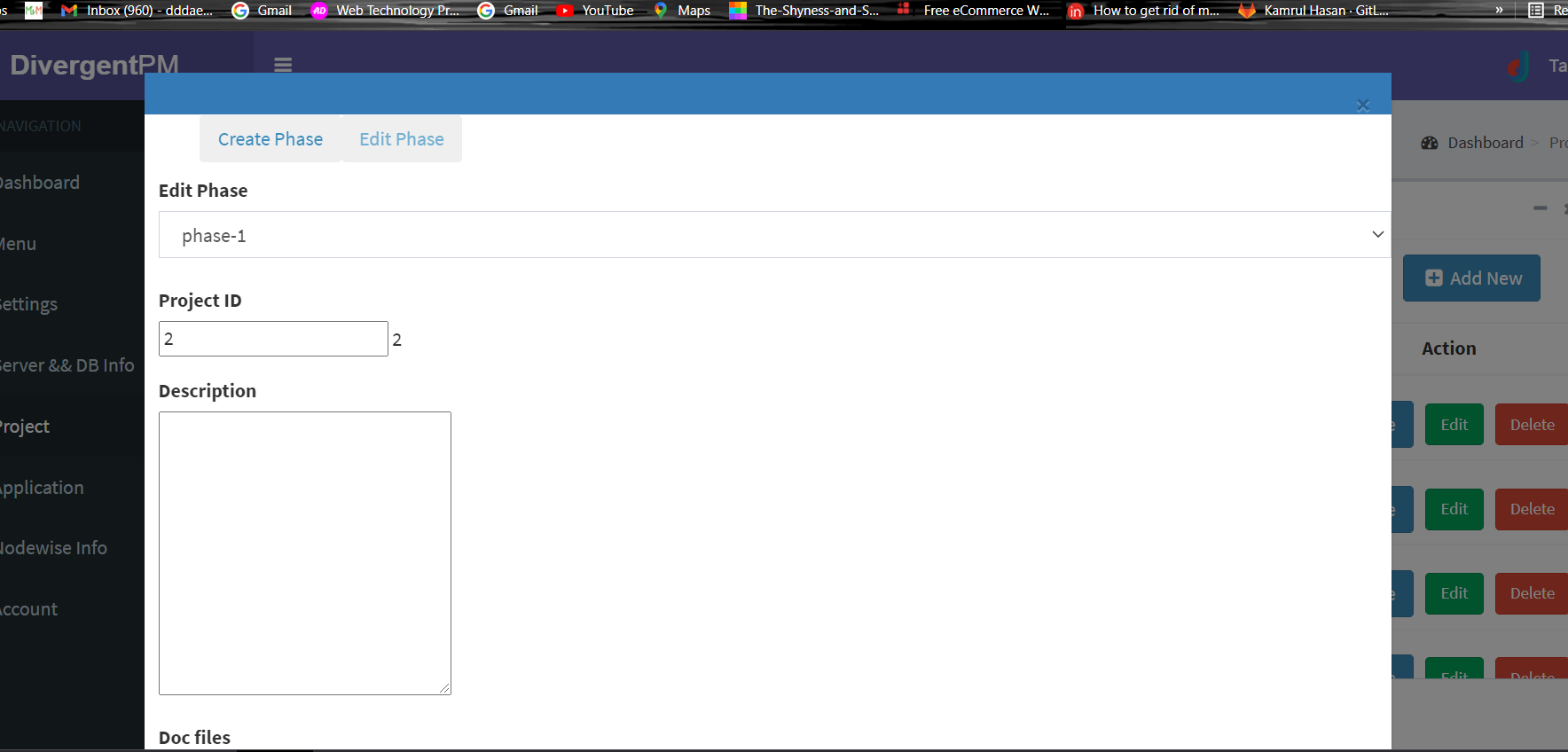
And the edit phase form looks like this-
In those two form there is a field name project id. But this field only appears for the first data only in the table.
Beacause in my v-model of project id field, I only selected index number 0. So what to write in v-model so that the project id field appears for not only the first row or index 0 but for all the rows.
Full code:
<template>
<!-- Main content -->
<section class="content">
<!-- Default box -->
<div class="box">
<div class="box-header with-border">
<h3 class="box-title">Project Lists</h3>
<div class="box-tools pull-right">
<button
class="btn btn-box-tool"
data-widget="collapse"
data-toggle="tooltip"
title="Collapse"
>
<i class="fa fa-minus"></i>
</button>
<button
class="btn btn-box-tool"
data-widget="remove"
data-toggle="tooltip"
title="Remove"
>
<i class="fa fa-times"></i>
</button>
</div>
</div>
<div class="box-body">
{{ showPhase.phase_name }}
<div class="row" style="margin-bottom: 15px">
<div class="col-md-1 col-sm-1">
<select
class="form-control"
v-model="pageLimit"
@change="changeLimit($event)"
>
<option
v-for="(item, index) in pageSize"
:value="item"
:key="index"
>
{{ item }}
</option>
</select>
</div>
<div class="pull-right col-md-2 col-sm-2">
<button
class="btn btn-primary"
@click="
openModal(backendURL $config.client.clientEndPoint),
initData()
"
>
<i class="fa fa-fw fa-plus-square"></i> Add New
</button>
</div>
</div>
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Category</th>
<th scope="col">Client</th>
<th scope="col">VPN</th>
<th scope="col">Node Type</th>
<th scope="col">Callback URL</th>
<th scope="col">Notify URL</th>
<th scope="col" class="text-center">Action</th>
</tr>
</thead>
<tbody v-if="Object.keys(dataList).length > 0">
<tr v-for="(data, index) in dataList" :key="index">
<th>{{ previousPageTotal index 1 }}</th>
<td>{{ data.name }}</td>
<td>{{ data.category }}</td>
<td>{{ data.client_name ? data.client_name : "N/A" }}</td>
<td>{{ data.vpn_name ? data.vpn_name : "N/A" }}</td>
<td>{{ data.node_type ? data.node_type : "N/A" }}</td>
<td>{{ data.callback_url ? data.callback_url : "N/A" }}</td>
<td>{{ data.notify_url ? data.notify_url : "N/A" }}</td>
<td class="text-center">
<p>{{ phaseData.description }}</p>
<button
@click="editPhaseData(index)"
class="btn btn-primary"
>
Phase
</button>
{{ phaseData.phase_name }}
<button
class="btn btn-success btn-sm"
@click="
editData(
setURL '/' data.id,
backendURL $config.client.clientEndPoint,
formDataFormat
),
multipleAxiosHandler(
backendURL $config.server.serverEndPoint,
backendURL $config.database.databaseEndPoint,
backendURL $config.vpn.vpnEndPoint
)
"
>
Edit
</button>
<button
class="btn btn-danger btn-sm"
@click="deleteData(setURL '/' data.id)"
>
Delete
</button>
</td>
</tr>
</tbody>
<tbody v-else>
<tr>
<td colspan="9" class="text-center text-danger">
No data found !!
</td>
</tr>
</tbody>
</table>
<pagination
class="pull-right"
v-if="pagination.last_page > 1"
:offset="5"
:pagination="pagination"
@paginate="
getAllData(
`${setURL}?page=${pagination.current_page}&limit=${pageLimit}`
)
"
></pagination>
</div>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</section>
<!-- /.content -->
<div v-if="showPhaseModal">
<transition name="modal">
<div class="modal-wrapper">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header bg-primary">
<button
@click="closeModal()"
type="button"
class="close"
data-dismiss="modal"
aria-label="Close"
>
<span aria-hidden="true">×</span>
</button>
<!-- <h4 class="modal-title">
Project {{ addFormData.id ? "Update" : "Create" }}
</h4> -->
</div>
<ul>
<div>
<button class="btn">
<a href="#" @click="showCreateForm()">Create Phase</a>
</button>
<button class="btn">
<a href="#" @click="showEditForm()">Edit Phase</a>
</button>
</div>
</ul>
<div v-if="createPhase">
<div class="padding">
<form @submit.prevent="savePhase()" method="post">
<label>Create Phase</label><br />
<div>
<input
class="form-control"
type="string"
v-model="phaseName"
placeholder="Enter phase"
/>
<br />
</div>
<div class="form-group">
<label for="">Project ID</label><br />
<input
type="integer"
v-model="phaseData[index].project_id"
id=""
/>
</div>
<div class="form-group">
<label>Description</label><br />
<textarea
v-model="description"
id=""
cols="30"
rows="10"
></textarea>
</div>
<label for="">Doc files</label><br /><br />
<div class="col-xs-6">
<input
type="file"
ref="softCopy1"
v-on:change="softCopyAttach1"
/><br />
<input
type="file"
ref="softCopy2"
v-on:change="softCopyAttach2"
/><br />
<input
type="file"
ref="softCopy3"
v-on:change="softCopyAttach3"
/><br />
<input
type="file"
ref="softCopy4"
v-on:change="softCopyAttach4"
/><br />
<input
type="file"
ref="softCopy5"
v-on:change="softCopyAttach5"
/><br />
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div class="phase-modal modal-footer">
<button
@click="closeModal()"
type="button"
class="btn btn-danger pull-left"
data-dismiss="modal"
>
Close
</button>
<button type="submit" class="btn btn-primary">
Save Data
</button>
</div>
</form>
</div>
</div>
<div v-if="editPhase">
<div class="padding">
<form @submit.prevent="" method="post">
<label>Edit Phase</label><br />
<div>
<select
v-on:change="showData()"
class="form-control"
width="40px"
>
<option
v-for="(data, index) in phaseData"
:key="index"
:value="index"
>
{{ data.phase_name }}
</option>
</select>
<br />
</div>
<div class="form-group">
<label for="">Project ID</label><br />
<input
type="integer"
v-model="phaseData[0].project_id"
id=""
/>
{{ phaseData[1].project_id }}
</div>
<div class="form-group">
<label>Description</label><br />
<textarea
v-model="phaseData.description"
id=""
cols="30"
rows="10"
>
</textarea>
</div>
<label for="">Doc files</label><br /><br />
<div class="col-xs-6">
<input
type="file"
ref="softCopy1"
v-on:change="softCopyAttach1"
/><br />
<input
type="file"
ref="softCopy2"
v-on:change="softCopyAttach2"
/><br />
<input
type="file"
ref="softCopy3"
v-on:change="softCopyAttach3"
/><br />
<input
type="file"
ref="softCopy4"
v-on:change="softCopyAttach4"
/><br />
<input
type="file"
ref="softCopy5"
v-on:change="softCopyAttach5"
/><br />
</div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<div class="phase-modal modal-footer">
<button
@click="closeModal()"
type="button"
class="btn btn-danger pull-left"
data-dismiss="modal"
>
Close
</button>
<button type="submit" class="btn btn-primary">
Save Data
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</transition>
</div>
</div>
<!-- /.content-wrapper -->
</div>
</template>
<script>
import pagination from "../common/Pagination";
import Multiselect from "vue-multiselect";
import axios from "axios";
import CreatePhase from "./CreatePhase";
import EditPhase from "./EditPhase";
export default {
components: {
pagination,
Multiselect,
CreatePhase,
EditPhase,
CreatePhase,
},
data() {
return {
setURL: "",
pagination: {
current_page: 1,
},
addFormData: {
add_row: [],
},
delete_row_id: [],
ifHasVpn: false,
ifHasApp: false,
ifVas: false,
serverData: [],
databaseData: [],
vpnData: [],
//for multiple select data store
server_id: [],
database_id: [],
old_callback_url: "",
old_notify_url: "",
//Phase
phase_name: "",
phaseName: "",
showPhaseModal: false,
createPhase: false,
editPhase: false,
//for softCopy Attachment
softCopy1: "",
softCopy2: "",
softCopy3: "",
softCopy4: "",
softCopy5: "",
description: "",
phaseData: [],
brd: "",
sow: "",
srs: "",
uat: "",
soln: "",
showPhase: "",
editIndex: 0,
};
},
mounted() {
this.setURL = `${this.backendURL this.$config.project.projectEndPoint}`;
let url = `${this.setURL}?page=${this.pagination.current_page}&limit=${this.pageLimit}`;
this.getAllData(url);
},
methods: {
editPhaseData: function (id, index) {
this.editIndex = index;
//const_this = this;
this.showPhaseModal = true;
this.axios
.get("http://45.114.85.18:8099/api/project/phase?project_id=" id, {
headers: {
Authorization: "Bearer " localStorage.getItem("access_token"),
},
})
.then((res) => {
this.phaseData = res.data.data;
this.showPhase = res.data.data;
});
},
showData() {
this.description = phaseData[this.name].description;
},
showCreateForm() {
this.createPhase = !this.createPhase;
if (this.createPhase == true) {
this.editPhase = false;
}
},
showEditForm() {
this.editPhase = !this.editPhase;
if (this.editPhase == true) {
this.createPhase = false;
}
},
softCopyAttach1() {
this.softCopy1 = this.$refs.softCopy1.files[0];
},
softCopyAttach2() {
this.softCopy2 = this.$refs.softCopy2.files[0];
},
softCopyAttach3() {
this.softCopy3 = this.$refs.softCopy3.files[0];
},
softCopyAttach4() {
this.softCopy4 = this.$refs.softCopy4.files[0];
},
softCopyAttach5() {
this.softCopy5 = this.$refs.softCopy5.files[0];
},
addRow() {
this.addFormData.add_row.push({ url: "" });
},
removeRow(key, rowId) {
if (rowId != "") {
this.delete_row_id.push(rowId);
}
this.addFormData.add_row.splice(key, 1);
},
changeLimit(value) {
let url = `${this.setURL}?page=1&limit=${value.target.value}`;
this.getAllData(url);
},
initData() {
this.delete_row_id = [];
this.ifHasVpn = false;
this.ifHasApp = false;
this.ifVas = false;
this.addFormData = {
add_row: [],
category: "Internal",
sdp_or_mife: "SDP",
has_vpn: "0",
has_app: "0",
client_id: "",
};
},
checkCategory(forAdd, forEdit) {
let event = forAdd ? forAdd.target.value : forEdit;
if (event == "VAS") {
this.ifVas = true;
} else {
this.addFormData.node_type = "";
this.addFormData.callback_url = "";
this.addFormData.notify_url = "";
this.addFormData.sdp_or_mife = "";
this.ifVas = false;
}
},
showVpnDropdown(forAdd, forEdit) {
let event = forAdd ? forAdd.target.value : forEdit;
if (event == "1") {
this.ifHasVpn = true;
} else {
this.ifHasVpn = false;
}
},
showPlayStoreDetail(forAdd, forEdit) {
let event = forAdd ? forAdd.target.value : forEdit;
if (event == "1") {
this.ifHasApp = true;
} else {
this.ifHasApp = false;
}
},
formDataFormat(formData) {
const _this = this;
_this.addFormData = formData;
_this.addFormData.has_vpn = _this.addFormData.has_vpn
? _this.addFormData.has_vpn
: "0";
_this.addFormData.has_app = _this.addFormData.has_app
? _this.addFormData.has_app
: "0";
_this.addFormData.vpn_id = _this.addFormData.vpn_id
? _this.addFormData.vpn_id
: "";
_this.addFormData.sdp_or_mife = _this.addFormData.sdp_or_mife
? _this.addFormData.sdp_or_mife
: "";
//assign db and server details
_this.database_id = formData.db_row ? formData.db_row : "";
_this.server_id = formData.server_row ? formData.server_row : "";
_this.checkCategory(null, _this.addFormData.category);
_this.showVpnDropdown(null, _this.addFormData.has_vpn);
_this.showPlayStoreDetail(null, _this.addFormData.has_app);
//set old callback and notify url
_this.old_callback_url = _this.addFormData.notify_url;
_this.old_notify_url = _this.addFormData.notify_url;
},
multipleAxiosHandler(URL_1, URL_2, URL_3) {
const _this = this;
_this.$store.state.pageLoader = true;
_this.axios
.all([
_this.getDropdownData_(URL_1),
_this.getDropdownData_(URL_2),
_this.getDropdownData_(URL_3),
])
.then(
_this.axios.spread((first_res, second_res, third_res) => {
if (first_res.data.data) {
_this.serverData = [];
let data = first_res.data.data;
data.forEach(function (item) {
_this.serverData.push({ id: item.id, name: item.name });
});
}
if (second_res.data.data) {
_this.databaseData = [];
let data = second_res.data.data;
data.forEach(function (item) {
_this.databaseData.push({ id: item.id, name: item.hostname });
});
}
if (third_res.data.data) {
_this.vpnData = [];
_this.vpnData = third_res.data.data;
}
_this.$store.state.pageLoader = false;
})
)
.catch((errors) => {
_this.showToast(errors);
_this.$store.state.pageLoader = false;
});
},
getDropdownData_(url) {
return this.axios.get(url, this.authConfig);
},
createFormData() {
this.storeFormData(this.setURL, this.addFormData);
},
upFormData(lid) {
this.addFormData.server_id = this.server_id;
this.addFormData.db_id = this.database_id;
//console.error(this.addFormData); return
this.updateFormData(this.setURL "/" lid, this.addFormData);
},
setOldCallbackURL() {
this.addFormData.old_callback_url = this.old_callback_url;
},
setOldNofifyURL() {
this.addFormData.old_notify_url = this.old_notify_url;
},
},
};
Error pic: This error is appearing when I am clicking those buttons.
CodePudding user response:
Currently you just provide the element with index 0 in your code, as seen in phaseData[0].project_id. You need to provide the index to the function which opens your form.
I don´t see that you posted your code of the table, but it simply would be like callFormDialogFunction(index) and passing that index into the form, then using it like phaseData[index].project_id.
EDIT: Changes according to your full provided code
You are calling @click="editPhaseData(index)" but you have two parameters in your function:
editPhaseData: function (id, index) {
this.editIndex = index;
this.showPhaseModal = true;
this.axios
.get("http://45.114.85.18:8099/api/project/phase?project_id=" id, {
headers: {
Authorization: "Bearer " localStorage.getItem("access_token"),
},
})
.then((res) => {
this.phaseData = res.data.data;
this.showPhase = res.data.data;
});
}
In this case this.editIndex will be undefined, as there is no second parameter. Example:
editPhaseData(index) // index is the first parameter
editPhaseData: function (id, index) {...} // id is the first parameter, so id is what you passed as index. The second one, called index, is undefined.
In your case it looks like data.id in your loop provides the id of the so called phase. So you need to call @click="editPhaseData(data.id, index)". Then in editPhaseData: function (id, index) {...} the id parameter will be the data.id and index parameter will be index.
But now, as this.editIndex is the index of the phase you want to edit, you need to change phaseData[index].project_id to phaseData[editIndex].project_id.
EDIT 2: Your error according project_id
As you not provided the structure of your data, I can´t tell what key project_id should be. So on phaseData[editIndex].project_id you need project_id to the key, which provides the key of your id. If the key is id, it would be phaseData[editIndex].id.