I used the q-input with the code below (I used Quasar v2.0.4):
<q-input
filled
outlined
square
dense
clearable
v-model="vModel"
:rules="[(val) => (val && val.length > 0)]"
/>
Then, after redered on a browser, the code below was added:
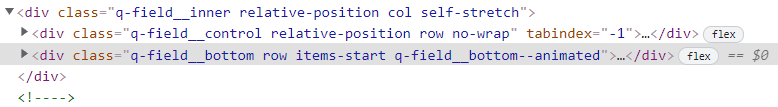
<div class="q-field__bottom row items-start q-field__bottom--animated">...</div>
This is the full code of the q-input rendered on Google Chrome (The code above is shown in pink):
Actually, the code "<div class="q-field__bottom row ..." sometimes bothers my UI(User Interface) so I really want to remove the code. How do I remove it?
CodePudding user response:
Yes, there is one property to remove that bottom space hide-bottom-space.
<q-input
hide-bottom-space // Here
filled
outlined
square
dense
clearable
v-model="vModel"
:rules="[(val) => (val && val.length > 0)]"
/>
hide-bottom-space - Do not reserve space for hint/error/counter anymore when these are not used; As a result, it also disables the animation for those; It also allows the hint/error area to stretch vertically based on its content
CodePudding user response:
Add this CSS code below which removes the code "<div class="q-field__bottom row ..." and doesn't bother your UI(User Interface) at all:
.q-field__bottom {
display: none;
}
Actually, the part of your code below adds or makes the code "<div class="q-field__bottom row ...":
:rules="[(val) => (val && val.length > 0)]"
In addition, hide-bottom-space also can remove the code "<div class="q-field__bottom row ...".
<q-input
hide-bottom-space // Here
filled
outlined
square
dense
clearable
v-model="vModel"
:rules="[(val) => (val && val.length > 0)]"
/>
However, in this case of hide-bottom-space, if there is an input error, almost the same code below as "<div class="q-field__bottom row ..." is added different from the CSS code which doesn't bother UI(User Interface) at all.
<div class="q-field__bottom row items-start q-field__bottom--state">...</div>
So if you don't want any bother for your UI, you better use the CSS code on the top of the post.