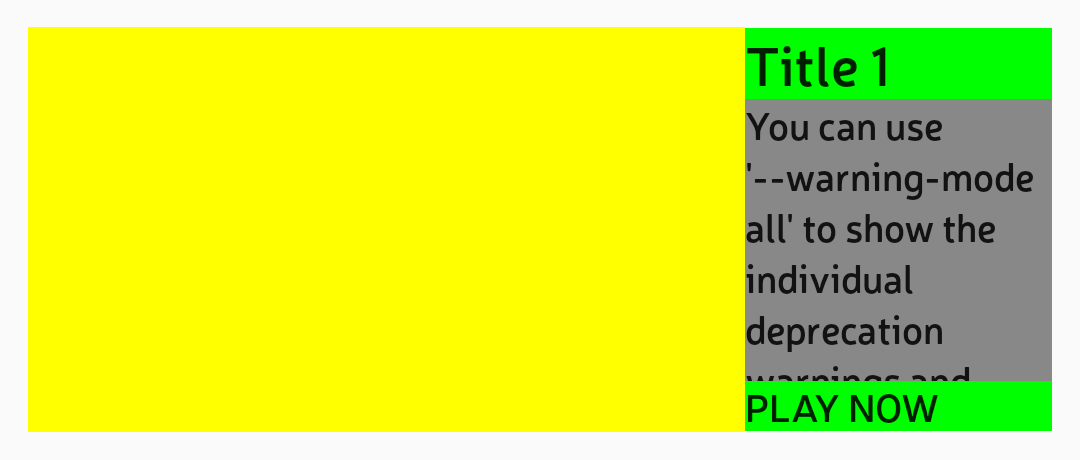
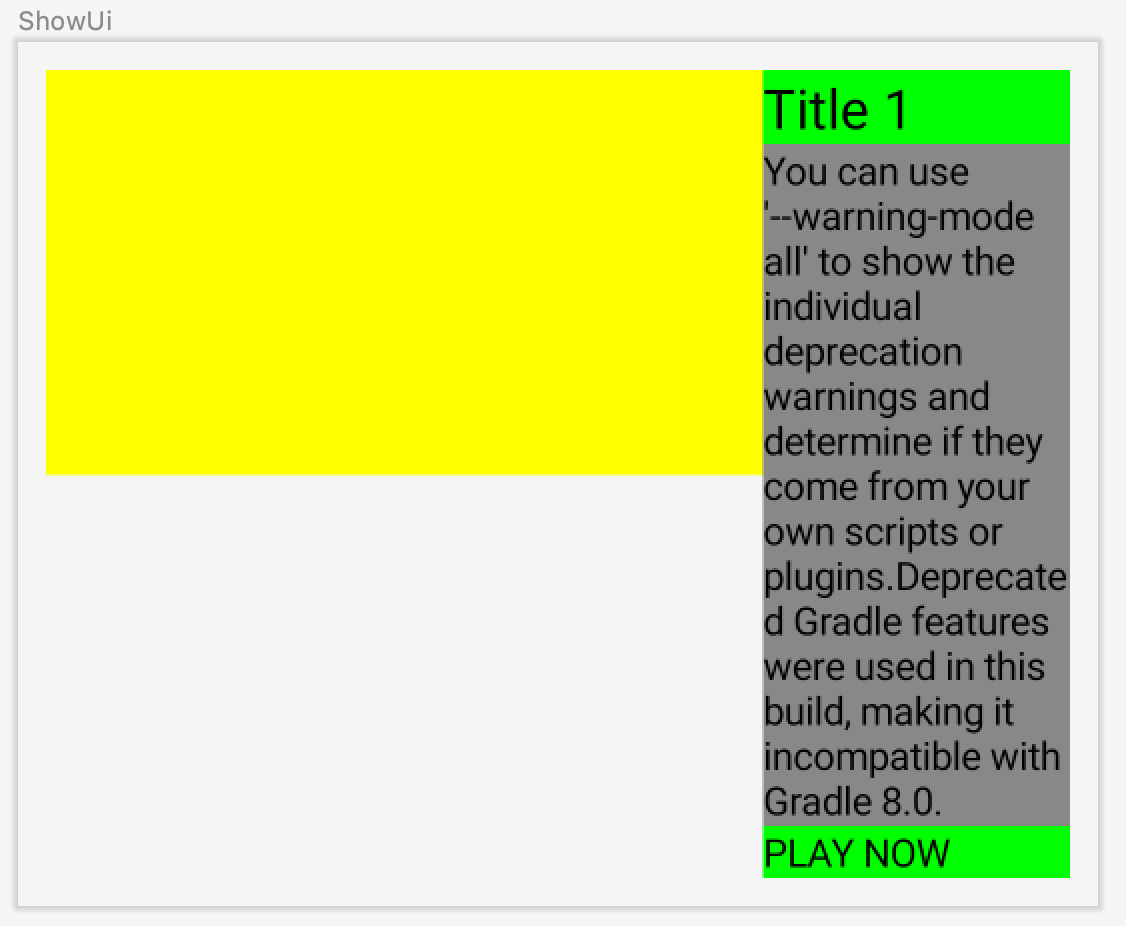
Align Imageview in left and 3 textview in right in such a way that height of the image is depending on the aspect ratio and the first text view should be align with the top of imageview and bottom of 3rd textview should be align with bottom of image. The space between these 2 textview should be given to 2nd textview.
@Preview
@Composable
fun ShowUi() {
Row
modifier = Modifier
.padding(10.dp)
.wrapContentHeight()
.fillMaxWidth()
) {
Box(
modifier = Modifier
.weight(7f)
.aspectRatio(1.77f)
.background(Color.Yellow)
) {
}
Column(
modifier = Modifier
.weight(3f)
.background(Color.Green)
) {
Text(
text = "Title 1",
fontSize = 20.sp,
maxLines = 1,
modifier = Modifier.background(Color.Green)
)
Text(
text = "You can use '--warning-mode all' to show the individual deprecation warnings and determine if they come from your own scripts or plugins.Deprecated Gradle features were used in this build, making it incompatible with Gradle 8.0.",
overflow = TextOverflow.Ellipsis,
modifier = Modifier.background(Color.Gray),
)
Text(
text = "PLAY NOW",
modifier = Modifier.background(Color.Green),
maxLines = 1
)
}
}
}
Note: Can't use maxLines in 2nd TextView as the number of lines which can be shown is dynamic i.e depends on the space available between 1st and 3rd textview.
CodePudding user response:
You can consider using Compose ConstraintLayout to achive this.
https://developer.android.com/jetpack/compose/layouts/constraintlayout
CodePudding user response:
You can prevent
Rowfrom growing with.height(IntrinsicSize.Min): it will not allow the children to grow beyond maximum inherent height.Next step is to override min intrinsic height for your
Column: but default it'll be calculated on sum of text sizes. To do so you can create the following modifier:fun Modifier.zeroMinIntrinsicHeight() = then( object : LayoutModifier { override fun MeasureScope.measure( measurable: Measurable, constraints: Constraints ) = measurable .measure(constraints) .run { layout(width, height) { placeRelative(0, 0) } } override fun IntrinsicMeasureScope.minIntrinsicHeight( measurable: IntrinsicMeasurable, width: Int ): Int { return 0 } } )In order to compress your middle text, you need to apply
.weight(1f)modifier: this way, all other view sizes insideColumnwill be calculated before the long text.There is also a bug that prevents
TextOverflow.Ellipsisfrom working correctly with the limited size, be sure to star it to bring more attention to the problem. Therefore, I removed this argument.
Result code:
Row(
modifier = Modifier
.padding(10.dp)
.fillMaxWidth()
.background(Color.Red)
.height(IntrinsicSize.Min)
) {
Box(
modifier = Modifier
.weight(7f)
.aspectRatio(1.77f)
.background(Color.Yellow)
) {
}
Column(
modifier = Modifier
.weight(3f)
.background(Color.Green)
.zeroMinIntrinsicHeight()
) {
Text(
text = "Title 1",
fontSize = 20.sp,
maxLines = 1,
modifier = Modifier.background(Color.Green)
)
Text(
text = "You can use '--warning-mode all' to show the individual deprecation warnings and determine if they come from your own scripts or plugins.Deprecated Gradle features were used in this build, making it incompatible with Gradle 8.0.",
modifier = Modifier
.background(Color.Gray)
.weight(1f)
)
Text(
text = "PLAY NOW",
modifier = Modifier.background(Color.Green),
maxLines = 1
)
}
}
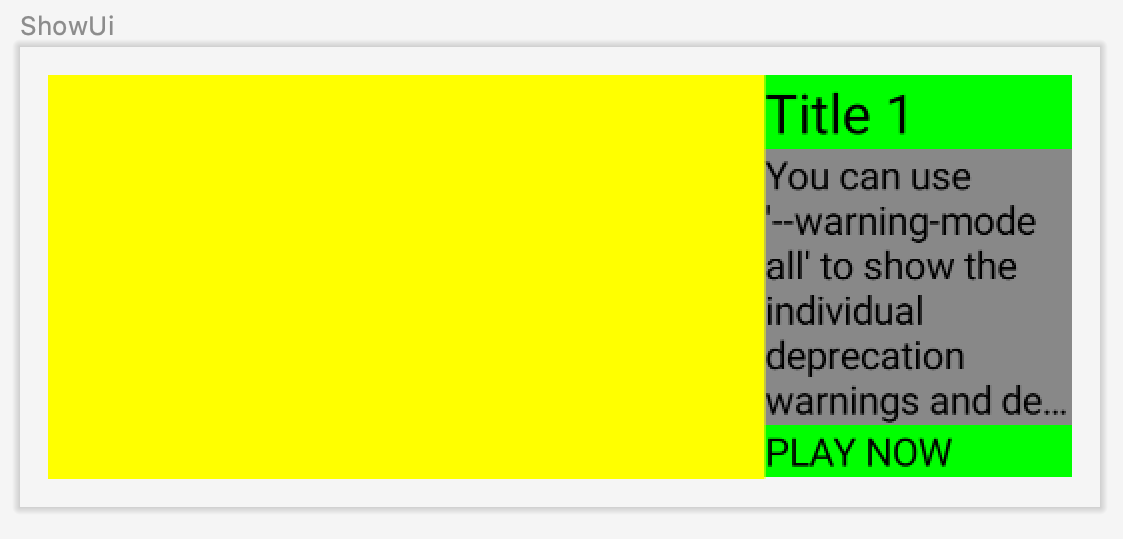
Output: