My question is very similar to 
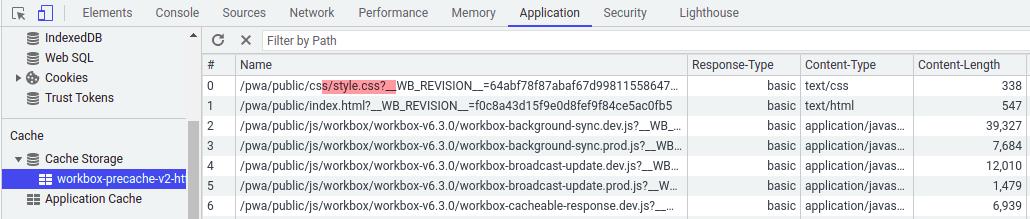
Here you can see the style.css in row #0.
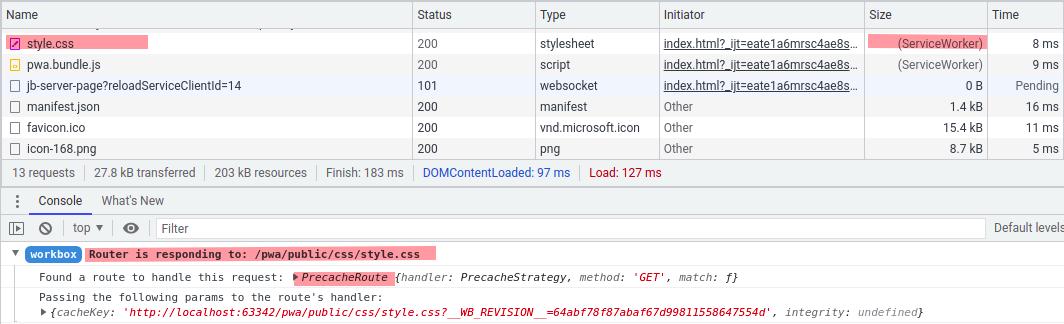
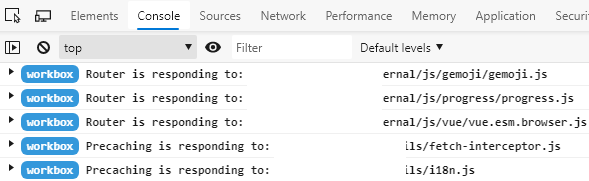
When I reload my website I can see in Chrome's network tab that the Service Worker received a request for style.css

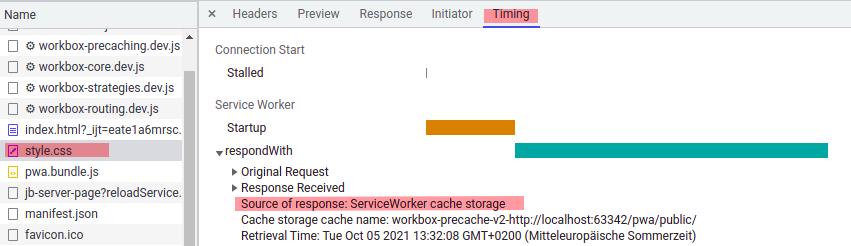
After clicking on the style.css entry on the network panel I see following information:

Here I can see the source of Response which says "Service Worker Cache Storage".
Does this mean the style.css was sent from the cache instead of the network to the browser?
I'm a bit confused about that because 
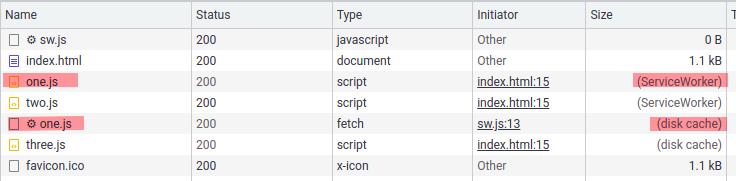
I don't think this is related to different versions of Google Chrome as I can reproduce the "(disk cache)" entry by using the (
CodePudding user response:
I've managed it to create offline support for my pwa. So I think the files are loaded from the cache.