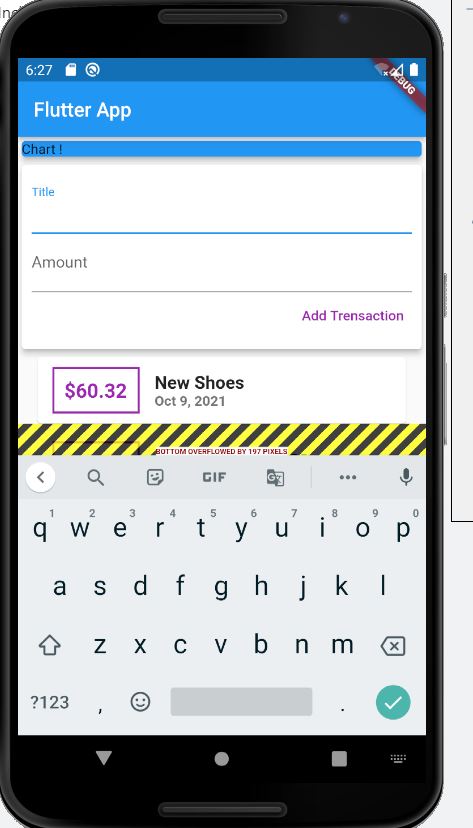
This is my emulator image which is showing the problem, I also use my mobile but it same condition
I having problems when my container height is more than 100. I can solve my problem by using SingleChildScrollView. But I want to scroll my only my list portion and that's why I don't wanna use SingleChildScrollView. Will my container size increase or container height increase show any render problem?
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import '../models/transaction.dart';
class TransactionList extends StatelessWidget {
final List<Transaction> transaction;
TransactionList(this.transaction);
@override
Widget build(BuildContext context) {
return Container(
height: 200,
// height: 300, when i use 300 then the problem occures.
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemBuilder: (ctx, index) {
return Card(
child: Row(
children: <Widget>[
Container(
margin: EdgeInsets.symmetric(horizontal: 15, vertical: 10),
decoration: BoxDecoration(
border: Border.all(
color: Colors.purple,
width: 2,
),
),
padding: EdgeInsets.all(10),
child: Text(
'\$${transaction[index].amount.toStringAsFixed(2)}',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.purple,
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
transaction[index].title,
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
Text(
DateFormat.yMMMd().format(transaction[index].date),
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.grey[600],
),
)
],
)
],
),
);
},
itemCount: transaction.length,
),
);
}
}
CodePudding user response:
Wrap your MainScreen with SingleChildScollView Widget
CodePudding user response:
I have solved this problem. But now my whole screen is scrollable. but it's ok now. I will manage. I add SingleChildScroll... in my main. Now it's ok to use.