I use vue3, when I create a project with vite, I import the 
// vite created 'vite-app' project
npm init vite@latest
cd vite-app
npm instal --save roslib
// vuecli created 'vuecli-app' project
vue create vuecli-app
cd vuecli-app
npm install --save roslib
<script setup>
import ROSLIB from "roslib";
let ws_address = '127.0.0.1:9090'
let connected = false;
const ros = new ROSLIB.Ros({
url: ws_address,
})
const connect = () => {
ros.on("connection", () => {
connected = true;
console.log("Connected!");
});
ros.on("error", (error) => {
console.log("Error connecting to websocket server: ", error);
});
ros.on("close", () => {
connected = false;
console.log("Connection to websocket server closed.");
});
}
const disconnect = () => {
ros.close();
}
</script>
<template>
<div>
<p class="text-success" v-if="connected">Connected!</p>
<p class="text-danger" v-else>Not connected!</p>
<input type="text" v-model="ws_address" />
<br />
<button @click="disconnect" class="btn btn-danger" v-if="connected">Disconnect!</button>
<button @click="connect" class="btn btn-success" v-else>Connect!</button>
</div>
</template>
CodePudding user response:
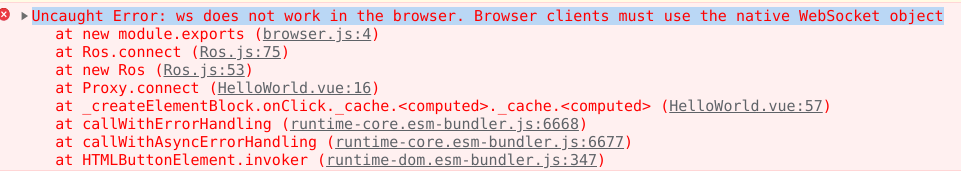
I'm not sure what Vue CLI Webpack does differently for roslib to work in the browser.
However, in the browser, you should use the pre-built versions of roslib (where the Node-specific constructs are transpiled away) per the docs:
If you use roslib in a browser, all the classes will be exported to a global variable called ROSLIB. If you use nodejs, this is the variable you get when you require('roslib')
Import the roslib/build/roslib.js script, which sets window.ROSLIB:
<script setup>
import 'roslib/build/roslib';
const ros = new window.ROSLIB.Ros({
url: ws_address,
});
⋮
</script>
