I am passing some data from angular to django rest api, Which is as follows
first what django need in for api:
notice
{
description: something,
classname : in which class notice is provided,
students : from dropdown
}
what I am passing from angular
description by formController
students by formcontroller
now my issue is that I am not taking classname as input because It doesn't make sense here
so is there any other way by which I directly pass classname to api as input without showing on UI
my angular code:
this.announceForm = this._formBuilder.group({
students : [selectedStudents, Validators.required],
description: ['', Validators.required]
});
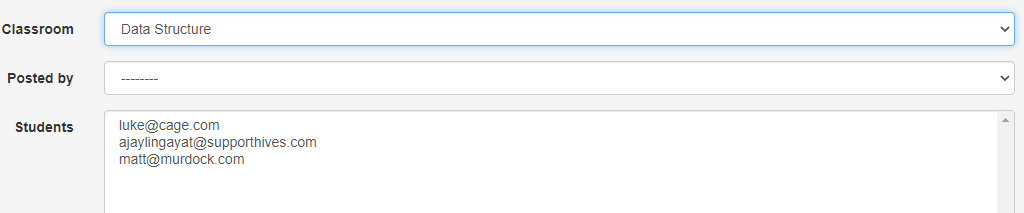
here is django's input fields
CodePudding user response:
Of course you can. The value of the form is just an object. You can either hard-code the value you want as part of the form group, or you could add it to the value you pass to your service.
Just because you add a value to a form group doesn't mean you have to present it to the user.
Example using a hard-coded value:
this.form = this.formBuilder.group({
students: [
'', [ Validators.required ]
],
classname: [
'some value'
],
description: [
'', [ Validators.required ]
],
});
Or add the value later:
this.form = this.formBuilder.group({
students: [
'', [ Validators.required ]
],
description: [
'', [ Validators.required ]
],
});
const data = {
...this.form.value,
classname: 'whatever',
};
this.yourService.whatever(data);
I typically just hard-code the value into the formgroup so I can pass form.value to the service method.