I'm trying to make a sidebar that collapses when using a phone. But after the first three images the images on the next line start below the sidebar instead of beside it.
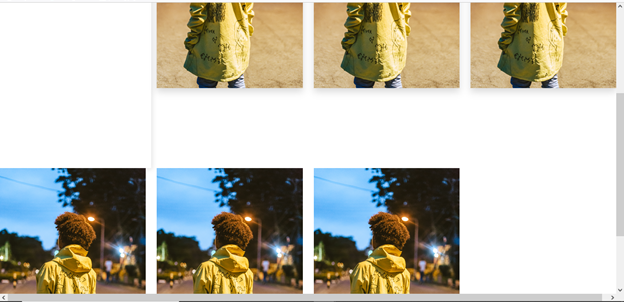
The top part is ok, but when scrolling down to the other images they don't arrange themselves beside the sidebar. it shows:

<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384- 0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7 AMvyTG2x" crossorigin="anonymous">
</head>
<body>
<div class="row mt-5">
<div class="col-3 vertical-test">
<nav class="navbar navbar-expand-lg navbar-light">
<!-- <div class="container-fluid"> -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav flex-column p-2">
<li class="nav-item">
<a class="navbar-brand active" href="#">DIABLO DAILY</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">NEW ITEMS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">BRANDS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CURATED PIECES</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CURATED PIECES</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CURATED PIECES</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CURATED PIECES</a>
</li>
</ul>
</div>
<!-- </div> -->
</nav>
</div>
<div class="col-3">
<img class="img-fluid shadow" src="https://via.placeholder.com/120">
</div>
<div class="col-3">
<img class="img-fluid shadow" src="https://via.placeholder.com/120">
</div>
<div class="col-3">
<img class="img-fluid shadow" src="https://via.placeholder.com/120">
</div>
<!-- for the next line -->
<div class="col-3">
<img class="img-fluid" src="https://via.placeholder.com/120">
</div>
<div class="col-3">
<img class="img-fluid" src="https://via.placeholder.com/120">
</div>
<div class="col-3">
<img class="img-fluid" src="https://via.placeholder.com/120">
</div>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds 3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>CodePudding user response:
Here you go...
As the comment above suggests, you should put the sidebar in one column and put all the rest in the column next to it. I rearranged your code a little bit (e.g., changed col-3 into col-4) so that the output looks like the one that you posted, but at the same time your problem is fixed.
See the snippet below.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css' integrity='sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU' crossorigin='anonymous'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js' integrity='sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv l9liuYLaMQ/' crossorigin='anonymous'></script>
</head>
<body>
<div class='row mt-5'>
<div class='col-3 vertical-test'>
<nav class='navbar navbar-expand-lg navbar-light'>
<button class='navbar-toggler' type='button' data-bs-toggle='collapse' data-bs-target='#navbarNav' aria-controls='navbarNav' aria-expanded='false' aria-label='Toggle navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbarNav'>
<ul class='navbar-nav flex-column p-2'>
<li class='nav-item'>
<a class='navbar-brand active' href='#'>DIABLO DAILY</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>NEW ITEMS</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>BRANDS</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>CURATED PIECES</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>CURATED PIECES</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>CURATED PIECES</a>
</li>
<li class='nav-item'>
<a class='nav-link' href='#'>CURATED PIECES</a>
</li>
</ul>
</div>
</nav>
</div>
<div class='col-9'>
<div class='row mb-5'>
<div class='col-4'>
<img class='img-fluid shadow' src='https://via.placeholder.com/120'>
</div>
<div class='col-4'>
<img class='img-fluid shadow' src='https://via.placeholder.com/120'>
</div>
<div class='col-4'>
<img class='img-fluid shadow' src='https://via.placeholder.com/120'>
</div>
</div>
<div class='row'>
<div class='col-4'>
<img class='img-fluid' src='https://via.placeholder.com/120'>
</div>
<div class='col-4'>
<img class='img-fluid' src='https://via.placeholder.com/120'>
</div>
<div class='col-4'>
<img class='img-fluid' src='https://via.placeholder.com/120'>
</div>
</div>
</div>
</div>
</body>
</html>