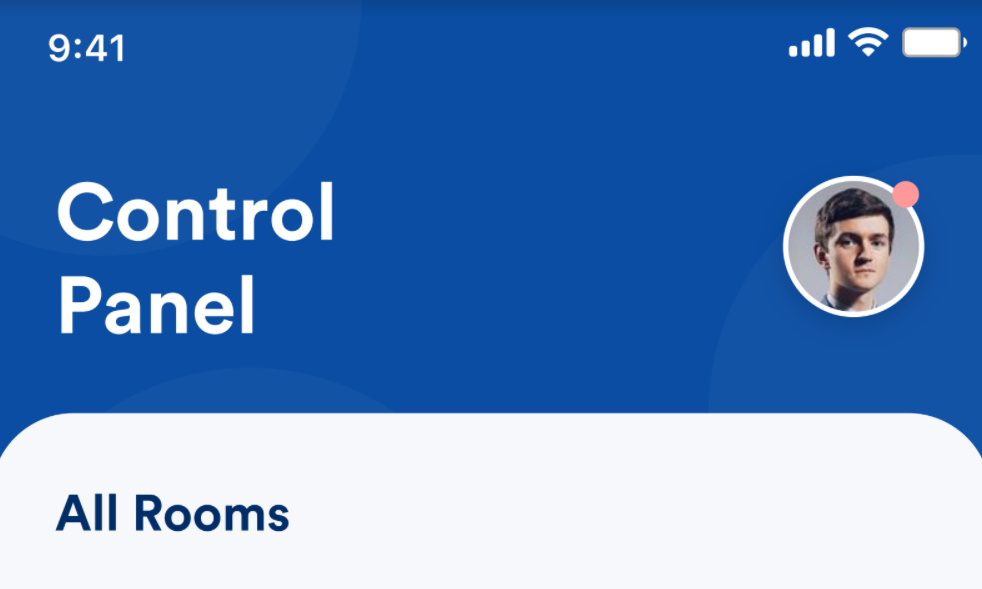
And below is my output
I used Sliver App bar but still I am not able to get the desired output, so I have used some different approach here
And here is the code for that -
import 'package:flutter/material.dart';
class home extends StatefulWidget {
const home({ Key? key }) : super(key: key);
@override
_homeState createState() => _homeState();
}
class _homeState extends State<home> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue[900],
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
padding: EdgeInsets.only(
top: 75.0, left: 30.0, right: 30.0, bottom: 30.0),
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Control',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
Text(
'Panel',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
],
),
SizedBox(width: 150,),
CircleAvatar(
radius: 25.0,
)
],
),
),
Expanded(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20.0),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(35.0),
topRight: Radius.circular(35.0),
),
),
),
),
],
),
);
}
}
Is there any way to add that image ?
Any help will be much appreciated :)
CodePudding user response:
My previous answer wasn't exactly what you probably wanted, so here's a better example of how to accomplish what you want!
Stack(
children: [
Container(
padding: const EdgeInsets.only(
top: 75.0, left: 30.0, right: 30.0, bottom: 30.0
),
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const <Widget>[
Text(
'Control',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
Text(
'Panel',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
],
),
const SizedBox(width: 150,),
const CircleAvatar(radius: 25.0,)
],
),
),
Positioned.fill(
left: -100, // adjust to your choice
right: -100, // adjust to your choice
child: Image.network(
"https://i.imgur.com/dJFih13.png",
fit: BoxFit.cover
),
)
],
),