I am trying to add two icon in trailing of ListTile, and i want then i column but can't fix the render flow error, please help how to do this.
here is the code
Widget buildBook(Book book) =>Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(
Radius.circular(10),
),),
child:ListTile(
trailing:SizedBox(
height: 100,
child: Column( //here i am doing
children: [
IconButton(icon: Icon(Icons.edit,color: HexColor("#7367f0"),),
onPressed: (){
_getVariantRowInfo(book.id, book.author, book.title);
},),
IconButton(icon: Icon(Icons.delete,color: HexColor("#7367f0"),),
onPressed: (){
_getVariantRowInfo(book.id, book.author, book.title);
},),
],
),
),
title: Padding(
padding: const EdgeInsets.fromLTRB(0, 10, 15, 0),
child: Text(" Discounted Price: 90",),
),
horizontalTitleGap: 10,
subtitle:Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(" " book.author,style: GoogleFonts.montserrat(fontSize: 15),),
Text(" " book.title,style: GoogleFonts.montserrat(fontSize: 15),),
SizedBox(height: 10,)
],
),
));
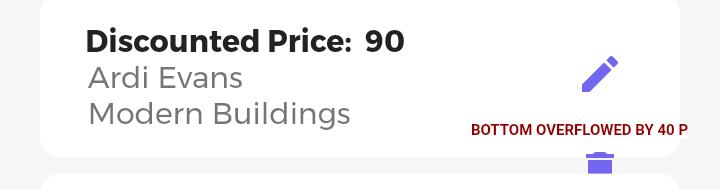
here is the snap
CodePudding user response:
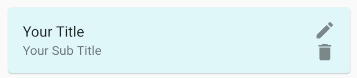
Try below code hope its helpful to you
Card(
color: Colors.cyan[50],
child: ListTile(
title: Text('Your Title'),
subtitle: Text('Your Sub Title'),
trailing: Column(
children: [
InkWell(
onTap: () {
//call your onpressed function here
print('Button Pressed');
},
child: Icon(Icons.edit),
),
SizedBox(
height: 5,
),
InkWell(
onTap: () {
//call your onpressed function here
print('Button Pressed');
},
child: Icon(Icons.delete),
),
],
),
),
),