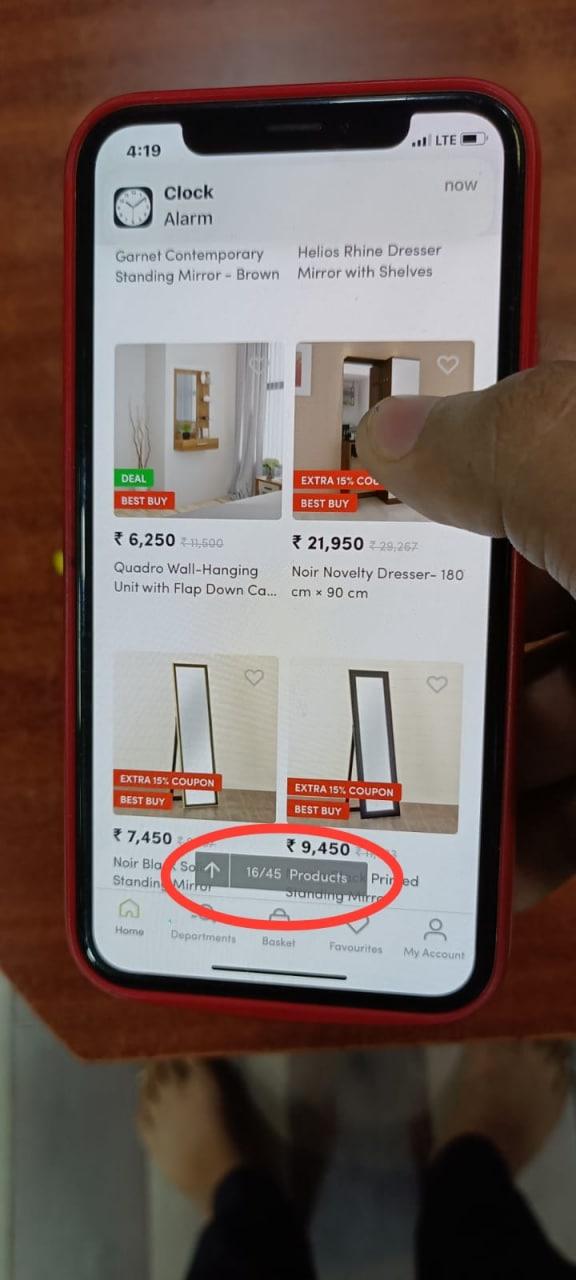
i am trying to implement like the below image.
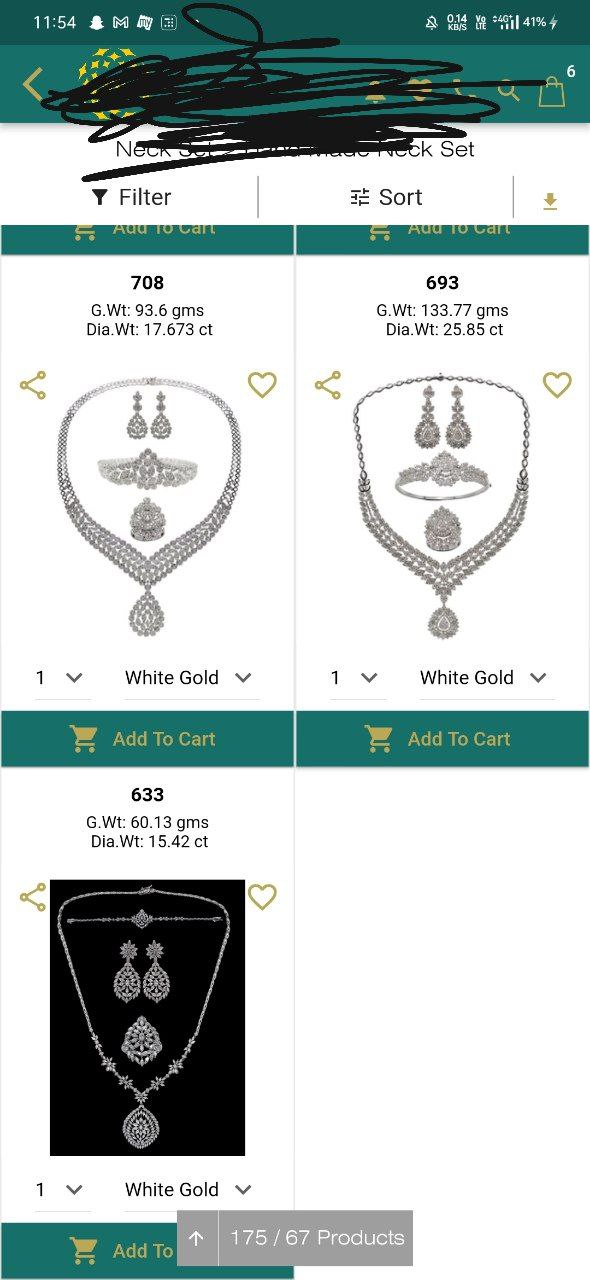
I have a grid view which has 2 columns in which i am displaying my list.
As you can see in the above image it is showing 175/67 products.
my logic is i am giving my grid view a scroll controller.
I am adding a listener to that controller but i think my logic or calculation is wrong.
below is my code :
ScrollController _scrollController = new ScrollController();
in initstate i am giving adding a listener to scroll controller
_scrollController.addListener(_scrollListener);
void _scrollListener() {
setState(() {
debugPrint(_scrollController.offset.toString());
debugPrint(count.toString());
debugPrint(((_scrollController.offset / count).round()).toString());
index = (_scrollController.offset / count).round();
print(index);
});
}
the count is the total items in my list i.e 67.
as i scroll down it is giving wrong output.
please tell me where i am going wrong.
where my logic has gone wrong?
below is my grid view code:
DragSelectGridView(
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: (itemWidth / itemHeight),
crossAxisCount: 2,
),
physics: ClampingScrollPhysics(),
gridController: gridController,
scrollController: _scrollController,
itemCount: items.length,
itemBuilder: (context, index, selected) {
return ProductCard(
data: items[index],
isSelected: selected,
);
},
),
Thanks in Advance!!!
CodePudding user response:
i think is better to use scrollable_positioned_list and working with index of your current item instead of item offset
CodePudding user response:
look at this code and see dose it useful or not
NotificationListener<ScrollNotification>(
onNotification: (notification) {
//get height of each item
var height=notification.metrics.maxScrollExtent/items.length;
//get position of item
var position=((notification.metrics.maxScrollExtent-notification.metrics.extentAfter)/height).round();
print('postion is $position and the lenght is ${_catcontroller.products.length}');
return true;
},
CodePudding user response:
You can use the ScrollablePositionedList to get the index of current visible items. Check my example app here:
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:scrollable_positioned_list/scrollable_positioned_list.dart';
const numberOfItems = 500;
const randomMax = 1 << 32;
void main() {
runApp(ScrollablePositionedListExample());
}
class ScrollablePositionedListExample extends StatelessWidget {
const ScrollablePositionedListExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Example App',
home: const SampleApp(),
);
}
}
class SampleApp extends StatefulWidget {
const SampleApp({Key? key}) : super(key: key);
@override
_SampleAppState createState() => _SampleAppState();
}
class _SampleAppState extends State<SampleApp> {
final ItemScrollController itemScrollController = ItemScrollController();
final ItemPositionsListener itemPositionsListener =
ItemPositionsListener.create();
late List<Color> itemColors;
@override
void initState() {
super.initState();
final colorGenerator = Random(42490823);
itemColors = List<Color>.generate(numberOfItems,
(int _) => Color(colorGenerator.nextInt(randomMax)).withOpacity(1));
}
@override
Widget build(BuildContext context) => Material(
child: OrientationBuilder(
builder: (context, orientation) => Column(
children: <Widget>[
Expanded(
child: ScrollablePositionedList.builder(
itemCount: numberOfItems,
itemBuilder: (context, index) => item(
index,
),
itemScrollController: itemScrollController,
itemPositionsListener: itemPositionsListener,
scrollDirection: Axis.vertical,
),
),
positionsView,
],
),
),
);
Widget get positionsView => ValueListenableBuilder<Iterable<ItemPosition>>(
valueListenable: itemPositionsListener.itemPositions,
builder: (context, positions, child) {
int? currentPosition;
if (positions.isNotEmpty) {
currentPosition = positions
.where((ItemPosition position) => position.itemLeadingEdge < 1)
.reduce((ItemPosition max, ItemPosition position) =>
position.itemLeadingEdge > max.itemLeadingEdge
? position
: max)
.index;
}
return Container(
color: Colors.grey,
padding: EdgeInsets.all(10),
child: Text('${currentPosition ?? ''}/$numberOfItems}'));
},
);
Widget item(int i) {
return InkWell(
// You can still click on the item here, for example put it in to the cart, etc
onTap: () => Navigator.of(context).push(MaterialPageRoute(
builder: (context) => Scaffold(
appBar: AppBar(),
))),
child: SizedBox(
height: 150,
child: Container(
color: itemColors[i],
child: Center(
child: Text('Item $i'),
),
),
),
);
}
}
CodePudding user response:
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
itemBuilder: (_, index) => FlutterLogo(),
itemCount: 4,)