I want to create sort of gallery for images and videos. I decided to use flex for creating a table of divs will be containing media.
But the problem is that I need table to create automatically without having to define how many rows and columns I will need.
For instance if I have a 2 images than it generates table of 2 elements If I have 6 photos/videos than I have a table with 3 rows each has 2 columns and so on.
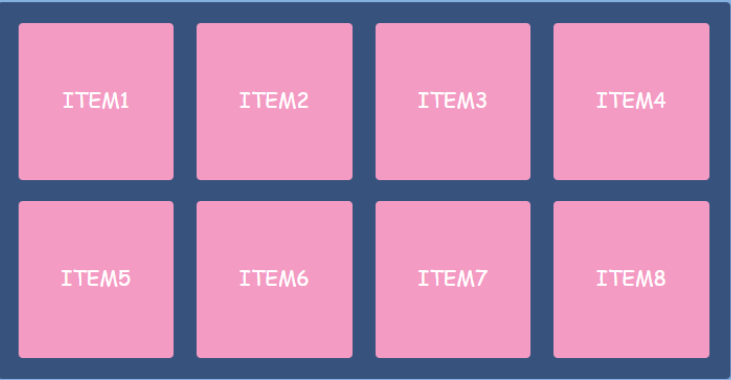
I need something like this:
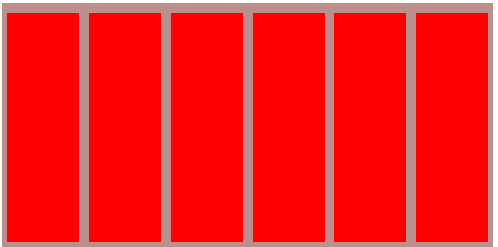
But instead I have this:
Does anyone knows is possible to create such table in flex without having to predefine rows and columns?
.container {
width: 100%;
height: 100%;
background-color: rosybrown;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
background: red;
margin: 1%;
flex: auto;
}<div class="container">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
</div>CodePudding user response:
I think this is what you are looking for :
.container {
width: 100%;
height: 100%;
background-color: rosybrown;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
width: 20%;
background: red;
margin: 1%;
flex: auto;
text-align: center;
min-height: 50px;
}<div class="container">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
</div>By limiting item class with width/height, you can do what you are looking for.
CodePudding user response:
You'll have to define at least an 'approximate' width for the children. It's best to test on each screen size, but basically it's the flex-basis.
To achieve the quantities you need in each screen size you'll probably need to put some media queries for that basis.
html,
body{
height:100%;
margin:0;
padding:0;
}
.container {
width: 100%;
height: 100%;
background-color: rosybrown;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.item {
background: red;
margin: 5px;
flex: 1 1 200px; //#!#
}<div class="container">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
</div>CodePudding user response:
Here you go! You were close with your CSS for the containing element, all you needed to add was:
justify-content: space-between;
align-items: auto;
align-content: start
As far as for the flex-item,
flex-grow, flex-shrink, and flex-basis can be converted to the shorthand property:
flex: 0 0 auto;
.container {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
align-items: auto;
align-content: start
}
.item {
flex: 0 0 auto;
margin: 6px;
background-color: red;
width: 125px;
height: 125px;
font-size: 2rem;
}<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>