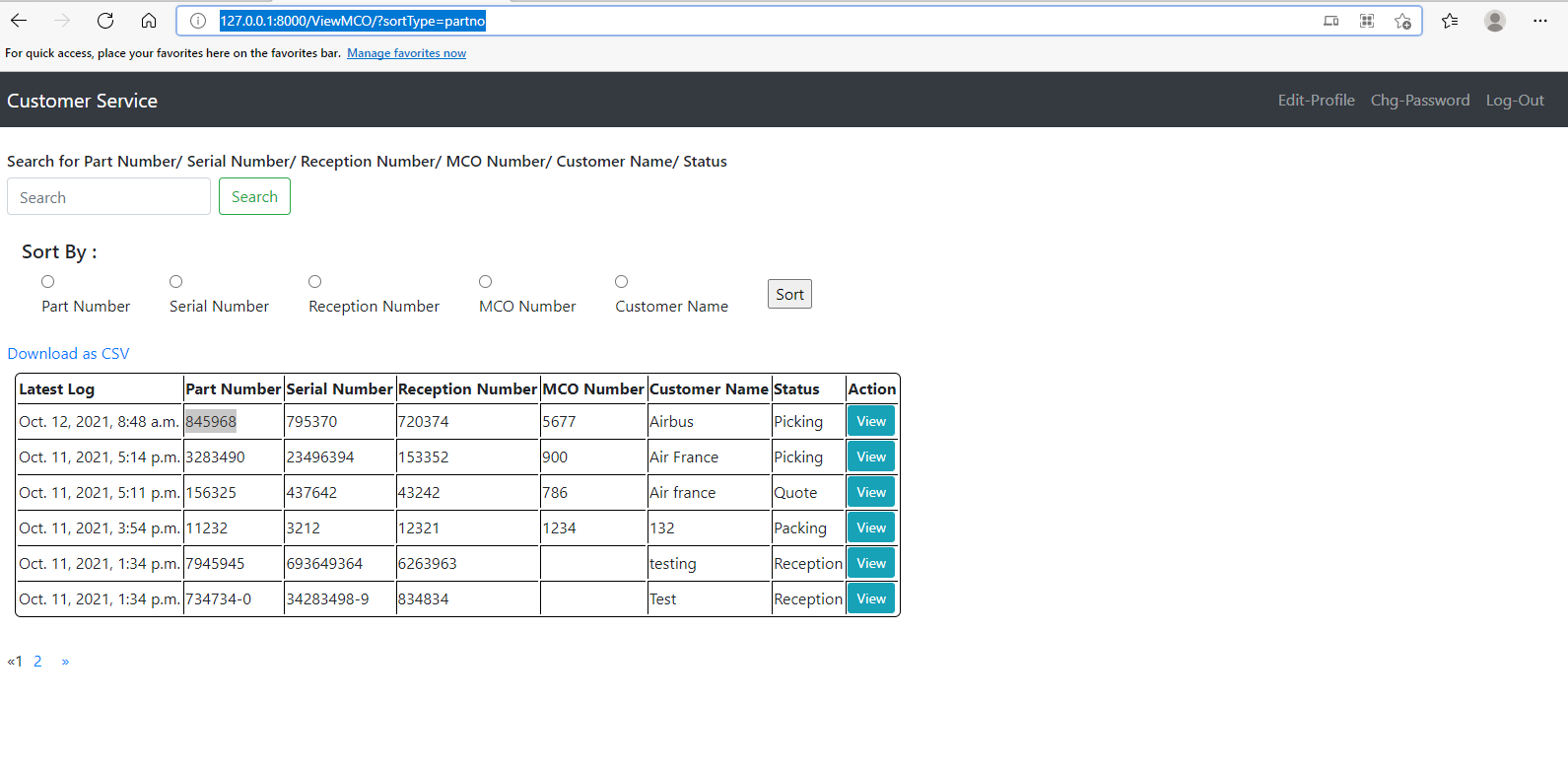
I have a web page as shown below, the web page able to display the data in the form of a table, I have also implemented the search bar and the page filter and is both working, right now I am try to allow the users to sort the data in ascending order. For example, the customer name will start from A (Airasia) to Z(Zasia) and the part number will start from 1(01232) to 9(999). How do i do that and also at the same time when it is sort in ascending order, both the search bar and the filter pages is also working.
UPDATE: The Url is able to show the stuff that i click on but the data is just not sorting in order as shown in the image below.
views.py
@login_required()
def ViewMCO(request):
search_post = request.GET.get('q')
if (search_post is not None) and search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_post) | Q(
Customername__icontains=search_post) | Q(mcoNum__icontains=search_post) | Q(status__icontains=search_post)
| Q(serialno__icontains=search_post))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
else:
allusername = Photo.objects.all().order_by("-Datetime")
part = request.GET.get('p')
if (part is not None) and part:
allusername = Photo.objects.filter(Q(partno__icontains=part)).order_by("-partno")
page = request.GET.get('page')
paginator = Paginator(allusername, 6)
try:
allusername = paginator.page(page)
except PageNotAnInteger:
allusername = paginator.page(1)
except EmptyPage:
allusername = paginator.page(paginator.num_pages)
context = {'allusername': allusername, 'query': search_post}
return render(request, 'ViewMCO.html', context)
ViewMCO.html
{% extends "customerbase.html" %}
{% block content %}
<style>
table {
border-collapse:separate;
border:solid black 1px;
border-radius:6px;
-moz-border-radius:6px;
}
td, th {
border-left:solid black 1px;
border-top:solid black 1px;
}
th {
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
.pagination a {
padding: 10px;
}
.sort {
display: inline;
margin: 0 20px 0 20px;
}
</style>
<script>
// Function to download table data into csv file
function download_table_as_csv(table_id, separator = ',') {
var rows = document.querySelectorAll('table#' table_id ' tr');
var csv = [];
for (var i = 0; i < rows.length; i ) {
var row = [], cols = rows[i].querySelectorAll('td, th');
for (var j = 0; j < cols.length; j ) {
var data = cols[j].innerText.replace(/(\r\n|\n|\r)/gm, '').replace(/(\s\s)/gm, ' ')
data = data.replace(/"/g, '""');
row.push('"' data '"');
}
csv.push(row.join(separator));
}
var csv_string = csv.join('\n');
var filename = 'export_' table_id '_' new Date().toLocaleDateString() '.csv';
var link = document.createElement('a');
link.style.display = 'none';
link.setAttribute('target', '_blank');
link.setAttribute('href', 'data:text/csv;charset=utf-8,' encodeURIComponent(csv_string));
link.setAttribute('download', filename);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
};
</script>
<div style="padding-left:16px">
<br>
<div class="form-block">
<h6>Search for Part Number/ Serial Number/ Reception Number/ MCO Number/ Customer Name/ Status</h6>
<form class="form-inline my-2 my-lg-0" action="{% url 'ViewMCO' %}" method='GET' value='{{ request.GET.q }}'>
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search" name="q" value='{{ request.GET.q }}'/>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
<div class="sort">
<h5 class="col-md-3">Sort By : </h5>
<div id="sortBlock" class="col-md-9">
<form class="form-inline my-2 my-lg-0" action="{% url 'ViewMCO' %}" method='GET' value='{{ request.GET.p }}'>
<div class="sort">
<input type="radio" id="partno" name="sortType" value="partno">
<label for="partno">Part Number</label>
</div>
<div class="sort">
<input type="radio" id="serialno" name="sortType" value="serialno">
<label for="serialno">Serial Number</label>
</div>
<div class="sort">
<input type="radio" id="receptionno" name="sortType" value="receptionno">
<label for="receptionno">Reception Number</label>
</div>
<div class="sort">
<input type="radio" id="mcoNum" name="sortType" value="mcoNum">
<label for="mcoNum">MCO Number</label>
</div>
<div class="sort">
<input type="radio" id="Customername" name="sortType" value="Customername">
<label for="Customername">Customer Name</label>
</div>
<div class="sort">
<input type="Submit" value="Sort"/>
</div>
</form>
</div>
</div>
</div>
<table id="viewTable" class="m-2">
<i class="fa fa-download" aria-hidden="true"></i>
<a href="#" onclick="download_table_as_csv('viewTable');">Download as CSV</a>
<br>
<tr class="header">
<th>Latest Log</th>
<th>Part Number</th>
<th>Serial Number</th>
<th>Reception Number</th>
<th>MCO Number</th>
<th>Customer Name</th>
<th>Status</th>
<th>Action</th>
</tr>
{% for photo in allusername %}
<tr>
<td>{{photo.Datetime}}</td>
<td>{{photo.partno}}</td>
<td>{{photo.serialno}}</td>
<td>{{photo.reception}}</td>
<td>{{photo.mcoNum}}</td>
<td>{{photo.Customername}}</td>
<td>{{photo.status}}</td>
<td>
<form action="{% url 'customerdetails' photo.id %}" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-sm btn-info">View</button>
</form>
</td>
</tr>
{% endfor %}
</table>
<br>
{% if allusername.has_other_pages %}
<ul class="pagination pr-3 mr-1 ml-auto">
{% if allusername.has_previous %}
<li><a href="?q={{ query|urlencode }}&page={{ allusername.previous_page_number }}">«</a></li>
{% else %}
<li class="disabled"><span>«</span></li>
{% endif %}
{% for i in allusername.paginator.page_range %}
{% if allusername.number == i %}
<li class="active"><span>{{ i }} <span class="sr-only">(current)</span></span></li>
{% else %}
<li><a href="?q={{ query|urlencode }}&page={{ i }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{% if allusername.has_next %}
<li><a href="?q={{ query|urlencode }}&page={{ allusername.next_page_number }}">»</a></li>
{% else %}
<li class="disabled"><span>»</span></li>
{% endif %}
</ul>
{% endif %}
</div>
</div>
{% endblock %}
CodePudding user response:
in your views.py there is some logic problem because if a user tries to sort your data
by unexisting fields the you will have 500 error.i remove that bugs by doing this.
views.py
@login_required()
def ViewMCO(request):
search_post = request.GET.get('q')
if (search_post is not None) and search_post:
allusername = Photo.objects.filter(Q(reception__icontains=search_post) | Q(partno__icontains=search_post) | Q(
Customername__icontains=search_post) | Q(mcoNum__icontains=search_post) | Q(status__icontains=search_post)
| Q(serialno__icontains=search_post))
if not allusername:
allusername = Photo.objects.all().order_by("-Datetime")
else:
allusername = Photo.objects.all().order_by("-Datetime")
#new important part
part = request.GET.get('sortType')
valid_sort = ["partno","serialno","receptionno","Customername","mcoNum"]
if (part is not None) and part in valid_sort:
allusername = allusername.order_by(part)
page = request.GET.get('page')
paginator = Paginator(allusername, 6)
try:
allusername = paginator.page(page)
except PageNotAnInteger:
allusername = paginator.page(1)
except EmptyPage:
allusername = paginator.page(paginator.num_pages)
context = {'allusername': allusername, 'query': search_post,'order_by':part}
return render(request, 'ViewMCO.html', context)
html
in sort by there is some modification to do.i change the value to value='{{ request.GET.sortType }}' and also i put action="" this means that use the current url.
<div class="sort">
<h5 class="col-md-3">Sort By : </h5>
<div id="sortBlock" class="col-md-9">
<form class="form-inline my-2 my-lg-0" action="" method='GET' value='{{ request.GET.sortType }}'>
<div class="sort">
<input type="radio" id="partno" name="sortType" value="partno">
<label for="partno">Part Number</label>
</div>
<div class="sort">
<input type="radio" id="serialno" name="sortType" value="serialno">
<label for="serialno">Serial Number</label>
</div>
<div class="sort">
<input type="radio" id="receptionno" name="sortType" value="receptionno">
<label for="receptionno">Reception Number</label>
</div>
<div class="sort">
<input type="radio" id="mcoNum" name="sortType" value="mcoNum">
<label for="mcoNum">MCO Number</label>
</div>
<div class="sort">
<input type="radio" id="Customername" name="sortType" value="Customername">
<label for="Customername">Customer Name</label>
</div>
<div class="sort">
<input type="Submit" value="Sort"/>
</div>
</form>
</div>
</div>
now we have to work on pagination(we have to add order_by to the pagination part)
{% if allusername.has_other_pages %}
<ul class="pagination pr-3 mr-1 ml-auto">
{% if allusername.has_previous %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ allusername.previous_page_number }}">«</a></li>
{% else %}
<li class="disabled"><span>«</span></li>
{% endif %}
{% for i in allusername.paginator.page_range %}
{% if allusername.number == i %}
<li class="active"><span>{{ i }} <span class="sr-only">(current)</span></span></li>
{% else %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ i }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{% if allusername.has_next %}
<li><a href="?q={{ query|urlencode }}&sortType={{ order_by }}&page={{ allusername.next_page_number }}">»</a></li>
{% else %}
<li class="disabled"><span>»</span></li>
{% endif %}
</ul>
{% endif %}
I think That all you need.if you have some questions please ask them in the comment below.