I've got a simple fragment for my tablayout/viewpager:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".pkgFragment.InputDataOverviewFragment"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<com.google.android.material.appbar.AppBarLayout
android:id="@ id/abToolBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/BrightYellowCrayola"
>
<androidx.appcompat.widget.Toolbar
android:id="@ id/tbMenuIconWithTitle"
app:navigationIcon="@drawable/baseline_menu_24"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay"
>
<androidx.appcompat.widget.SearchView
android:id="@ id/svInputdata"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:defaultQueryHint="@string/search_incometypes"
app:iconifiedByDefault="false"
app:searchIcon="@null"
app:queryBackground="@android:color/transparent"
app:submitBackground="@android:color/transparent"
android:imeOptions="flagNoExtractUi"
/>
</androidx.appcompat.widget.Toolbar>
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayoutInputDataTypes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:background="@color/BrightYellowCrayola"
/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_below="@id/tabLayoutInputDataTypes"
android:id="@ id/viewPagerInputDataTypes"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
And my fragment which is shown when its selected on the tablayout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rvListIncomeType"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="@dimen/zero_margin_when_normal"
android:paddingEnd="@dimen/zero_margin_when_normal"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fabAddDeleteIncomeType"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:contentDescription="@string/add_incometype"
android:minHeight="48dp"
android:src="@drawable/baseline_person_add_24"
app:backgroundTint="@color/BrightYellowCrayola" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
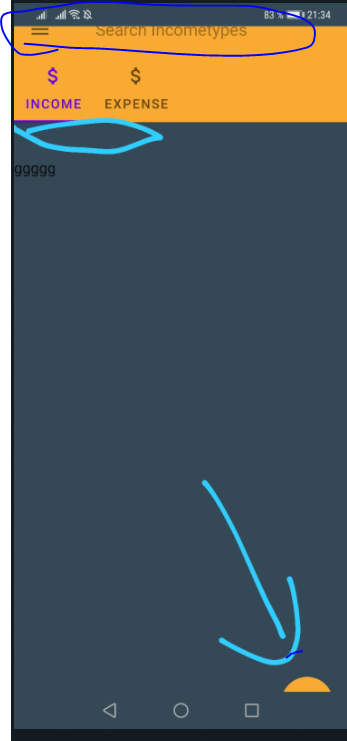
The issue is that the height of my fragment matches my parent fragment and thats why the fragment is height is not fit exactly inside my viewpager:
As you can seen, the floating action button dissapears halfway below and the first toolbar is basically dragged up and it does not appear entirely.
What would be the correct solution to handle the height issue in tablayouts with fragment?
CodePudding user response:
Two lines I removed (currently) in order to make it work:
android:fitsSystemWindows="true"
and
app:layout_scrollFlags="scroll|enterAlways"
I'll keep u updated if it was a smart idea to remove it.