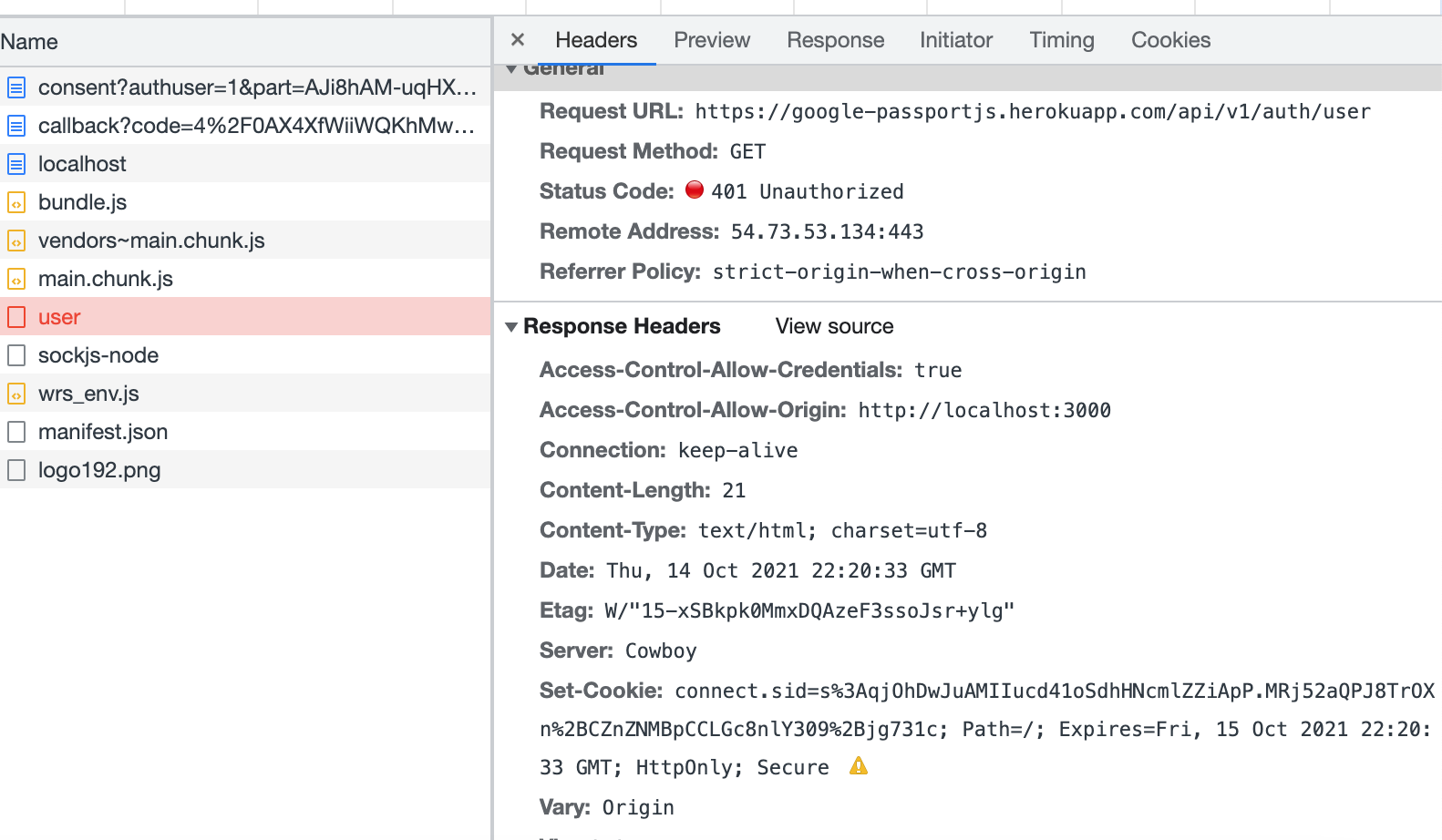
My MERN project work well on my local but when I deployed it I get 401 error while fetching user. Heroku doesn't set client-side cookie. Then I have searched on google first ı change my cookie-session to express-session and some other configuration and still, it doesn't work on Heroku.

CodePudding user response:
if your client side work on local, change secure value to false, remove proxy and sameSite
The project was working fine with the following cors and session information
app.use(
cors({
origin: "netlify url",
credentials: true,
methods: "GET,HEAD,PUT,PATCH,POST,DELETE",
allowedHeaders: ['Content-Type', 'Authorization']
})
);
const oneDay = 1000 * 60 * 60 * 24; // Equals 1 day (1 day * 24 hr/1 day * 60 min/1 hr * 60 sec/1 min * 1000 ms / 1 sec)
app.use(cookieParser("secret"));
app.use(
express.session({
secret: "secret",
resave: false,
saveUninitialized: true,
store: sessionStore,
proxy: true,
cookie: {
sameSite:"none",
//path: "/",
httpOnly:true,
secure: true,
maxAge: oneDay,
},
})
);