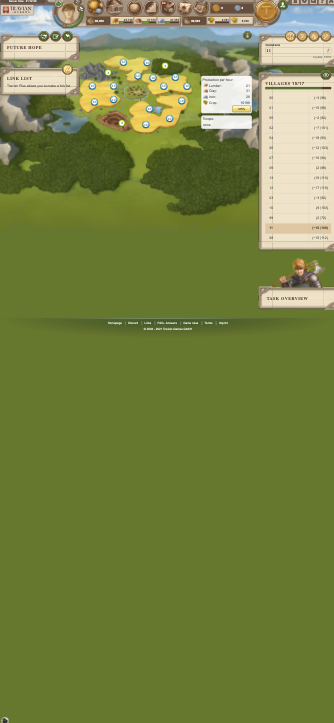
So I have a web application that is not really meant for mobile but in case someone wants to access the app with mobile I'd like to minify the website like this:
from this:
to this:
so the user can zoom in on mobile.
How could i do something like this?
CodePudding user response:
add below tag inside your head tag:
<meta name="viewport" content="width=device-width, initial-scale=0.1,minimum-scale=0.1">
(you can adjust "0.1" value to get best performance)