when I call Data.mp show this error
TypeError: Data.map is not a function
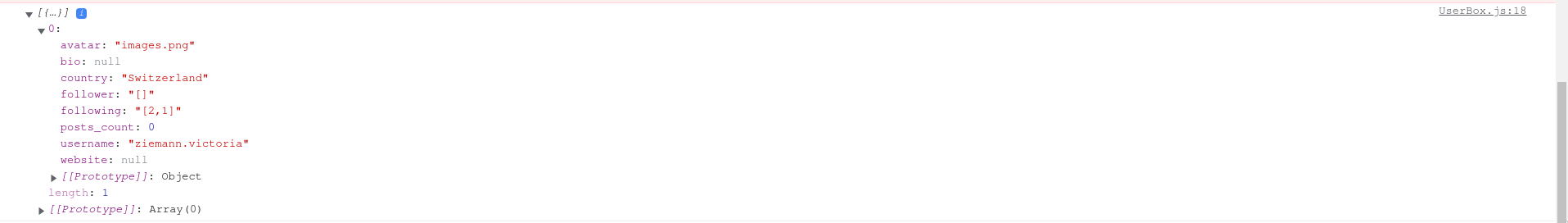
this is Data value before call map
and this my code for get Data
const [Data, setData] = useState('');
useEffect(() => {
try {
Request.post("/user", {"target_id":"test")})
.then(r => setData(r.data))
.catch((e) => console.log(e.response));
} catch (error) {
console.log(error)
}
}, []);
console.log(Data)
return(
{
Data && Data.map((detail, index) => {
return (
<div>test</div>
);
})}
CodePudding user response:
If it's sure that your api returns r.data is an array, start by initing your state as array not as string: const [Data, setData] = useState([]);
CodePudding user response:
Object do not have .map(), You can useObject.values(Data).map() if Data key is like 0 to 9