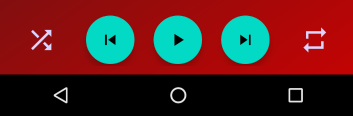
I am designing this activity for my Music Player App. I have three Floating Action Buttons to perform the Play, Next and Previous actions.
However, I want the Next and Previous buttons to be slightly smaller then the Play button. To do this I adjusted the height and width of both buttons in this activity's xml file.
<!-- Prev. Button -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="45dp"
android:layout_height="45dp"
android:id="@ id/id_prev"
android:layout_centerVertical="true"
android:layout_marginEnd="22dp"
android:layout_toStartOf="@ id/play_pause"
android:src="@drawable/ic_skip_previous"/>
<!-- Play. Button -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:focusable="true"
android:clickable="true"
android:id="@ id/play_pause"
android:src="@drawable/ic_play"/>
<!-- Next. Button -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/id_next"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginStart="22dp"
android:layout_toEndOf="@ id/play_pause"
android:clickable="true"
android:focusable="true"
android:src="@drawable/ic_skip_next" />
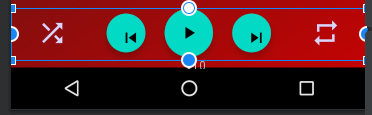
The problem I am facing is that every time I change the height and width of the floating action buttons to 45dp or any other size, the icons inside the buttons get pushed down to the bottom-right corner. This next image shows what I'm talking about.
How do I get the Next and Prev icons inside the floating action buttons to stay perfectly in the center and still maintain the size of both buttons at 45dp?
CodePudding user response:
You should add fabSize="mini" attribute instead of setting 45dp to layout_width and layout_height other than wrap_content.
<!-- Prev. Button -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@ id/id_prev"
android:layout_centerVertical="true"
android:layout_marginEnd="22dp"
android:layout_toStartOf="@ id/play_pause"
android:src="@drawable/ic_skip_previous"
app:fabSize="mini" />