When I am Using Fragment Inside a Fragment with ScrollView It is not working.
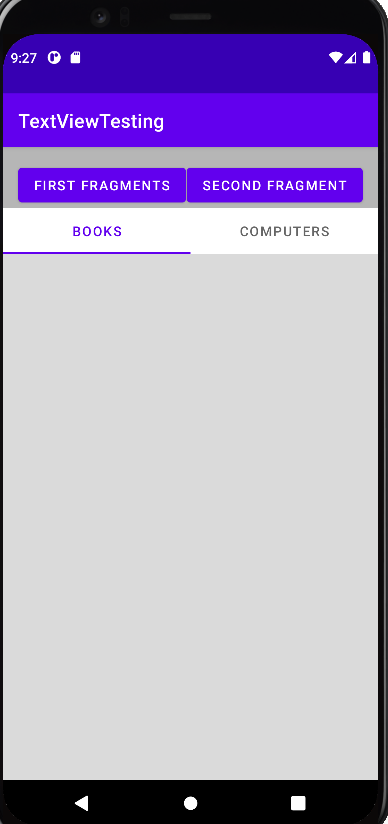
In My Case the FirstFragment is fine. the fragment that is inside is not showing in full screen and lot of contents in BooksFragment are disappear
this is My FirstFragment 's XML :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DADADA"
tools:context=".FirstFragment">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
app:tabGravity="fill"
app:tabMode="fixed">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/viewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tabLayout"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
This is My FirstFragment 's JAVA :
public class FirstFragment extends Fragment {
public FirstFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
static class ViewPagerAdapter extends FragmentStateAdapter {
private final List<Fragment> fragmentList = new ArrayList<>();
private final List<String> fragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {
super(fragmentManager, lifecycle);
}
public void addFragment(Fragment fragment, String title) {
fragmentList.add(fragment);
fragmentTitleList.add(title);
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
ViewPagerAdapter adapter;
ViewPager2 viewPager;
TabLayout tabLayout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_first, container, false);
viewPager = view.findViewById(R.id.viewPager);
tabLayout = view.findViewById(R.id.tabLayout);
initView();
return view;
}
private void initView() {
adapter = new ViewPagerAdapter(getActivity().getSupportFragmentManager(), getActivity().getLifecycle());
adapter.addFragment(new BooksFragment(), "Books");
adapter.addFragment(new ComputerFragment(), "Computers");
viewPager.setAdapter(adapter);
new TabLayoutMediator(tabLayout, viewPager, ((tab, position) -> {
tab.setText(adapter.fragmentTitleList.get(position));
})).attach();
}
}
This is My BooksFragment's Xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/frameLayout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BooksFragment">
<TextView
android:id="@ id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akdlorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd lorem ipsum lorem ipsum how sldj as kye akd"
android:lineSpacingExtra="20dp"
android:textSize="20sp"
android:layout_margin="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
If I say this problem in simple word it would be like this :
My First Fragment is Fine but Inside Fragment's Content is not shown so How can I fix that? Any Help Will be Appreciated. If you have any doubts or question related to my post you can tell me.
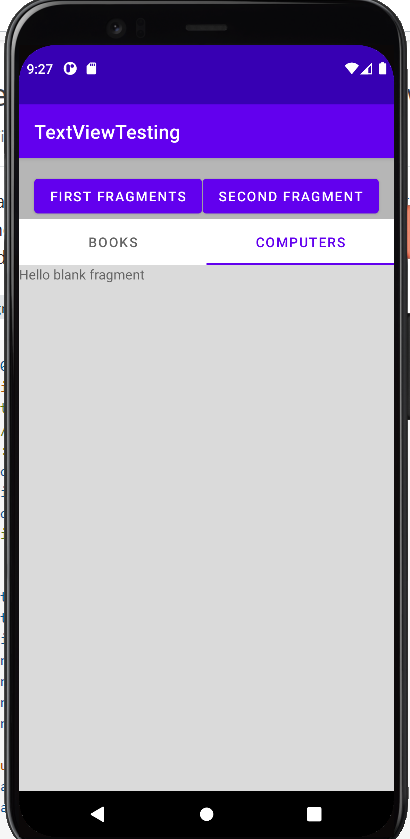
Example :
As you guys already know I have very Long text in BooksFragment 's Xml:
but In this Images you got the Point.
In this Image even One Text is not showing
In this Image Text is showing because it's text length is very small.
Alert:
Please Don't Think that grey background is his (
booksFragment,ComputerFragment).FirstFragment's Bg is Grey! notBooksFragmentandComputerFragment
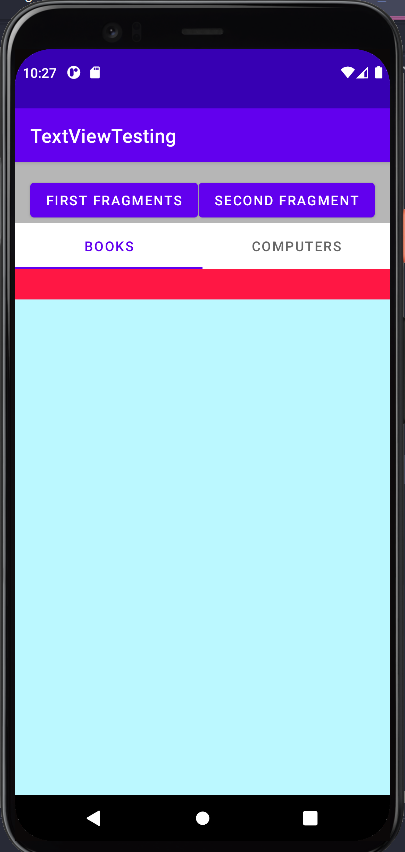
Edited :
I am adding this image with different colors so you get the what's size is what.
here the color definitions
- Gray Color -
MainActivity - Light Blue Color -
FirstFragment - Red Color -
BookFragment
CodePudding user response:
Your Code is Working Fine but Your code have some minor mistakes so you can follow this code -
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#BBF8FF"
tools:context=".FirstFragment">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentStart="true"
app:tabMode="fixed"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/tabLayout"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>