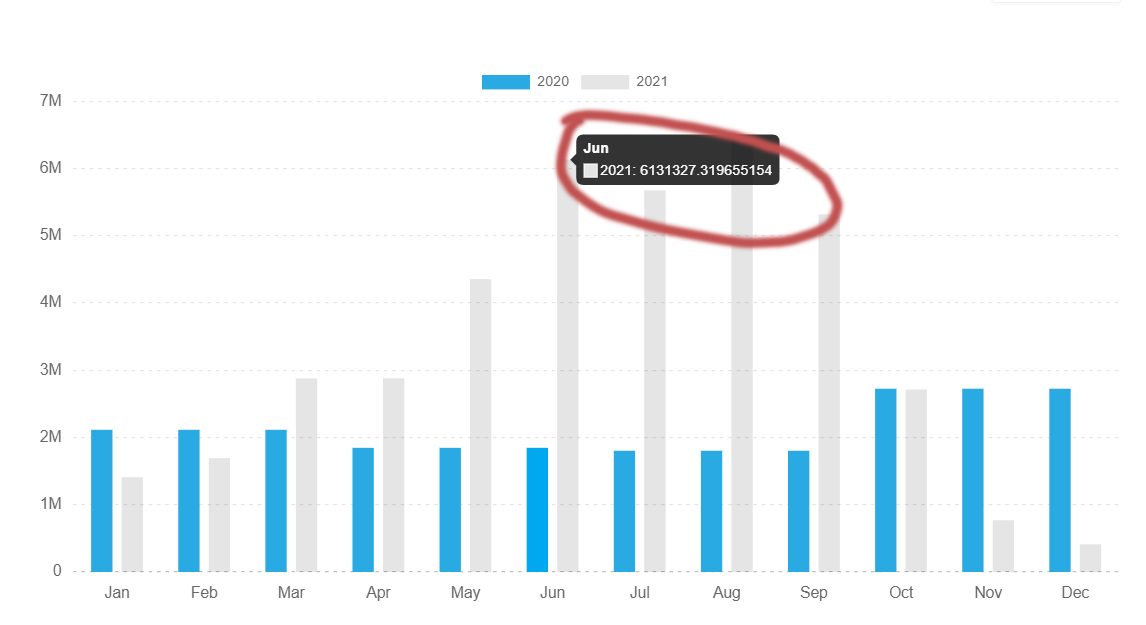
I'm using my angular project for the ngChartjs I have some conflict on the tooltip value
going to ex. 6131327.319655154, I try to do 6131327.31 like this using following code but not working correctly.
tooltips: {
callbacks: {
label(tooltipItem, data) {
return tooltipItem.yLabel.toString().replace(/\B(?=(\d{3}) (?!\d))/g, ','); }, },
},
my code
html
<canvas ngChartjs
[datasets]="barChartData"
[labels]="barChartLabels"
[options]="barChartOptions"
[colors]="barChartColors"
[legend]="barChartLegend"
[chartType]="barChartType"
[colors]="colors">
</canvas>
.ts // Bar Chart
public colors = [
{ backgroundColor: '#29aae2' },
// { backgroundColor: '#7f9ebc' },
];
barChartOptions: any = {
scaleShowVerticalLines: false,
responsive: true,
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: 'Month'
},
gridLines: false,
ticks: {
display: true,
beginAtZero: true,
fontSize: 13,
padding: 10
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: 'Value',
},
gridLines: {
drawBorder: false,
offsetGridLines: false,
drawTicks: false,
borderDash: [3, 4],
zeroLineWidth: 1,
zeroLineBorderDash: [3, 4]
},
tooltips: {
callbacks: {
label(tooltipItem, data) {
return tooltipItem.yLabel.toString().replace(/\B(?=(\d{3}) (?!\d))/g, ','); }, },
},
ticks: {
/* max: 100,*/
// stepSize: 20,
display: true,
beginAtZero: true,
fontSize: 13,
padding: 10,
// stepSize: 100000,
callback(value) {
const ranges = [
{ divider: 1e6, suffix: 'M' },
{ divider: 1e3, suffix: 'k' }
];
function formatNumber(n) {
// tslint:disable-next-line:prefer-for-of
for (let i = 0; i < ranges.length; i ) {
if (n >= ranges[i].divider) {
return (n / ranges[i].divider).toString() ranges[i].suffix;
}
}
return n;
}
return ' ' formatNumber(value);
}
}
}]
}
};
barChartLabels: string[] = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'];
barChartType = 'bar';
barChartLegend = true;
barChartColors: Array<any> = [
{
backgroundColor: this.themeColors.blue,
borderWidth: 0
},
{
backgroundColor: this.themeColors.blueLight,
borderWidth: 0
}
];
barChartData: any[] = [
{
data: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
label: '2020',
categoryPercentage: 0.70,
barPercentage: 0.70,
},
{
data: [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
label: '2021',
categoryPercentage: 0.70,
barPercentage: 0.70,
}
];
anyone know some solution?
Thnaks
CodePudding user response:
In my case it worked with adding toFixed(2)
callbacks: {
label: function(tooltipItem, data) {
return tooltipItem.yLabel.toFixed(2).replace(/\d(?=(\d{3}) \.)/g, '$&,');
}
}