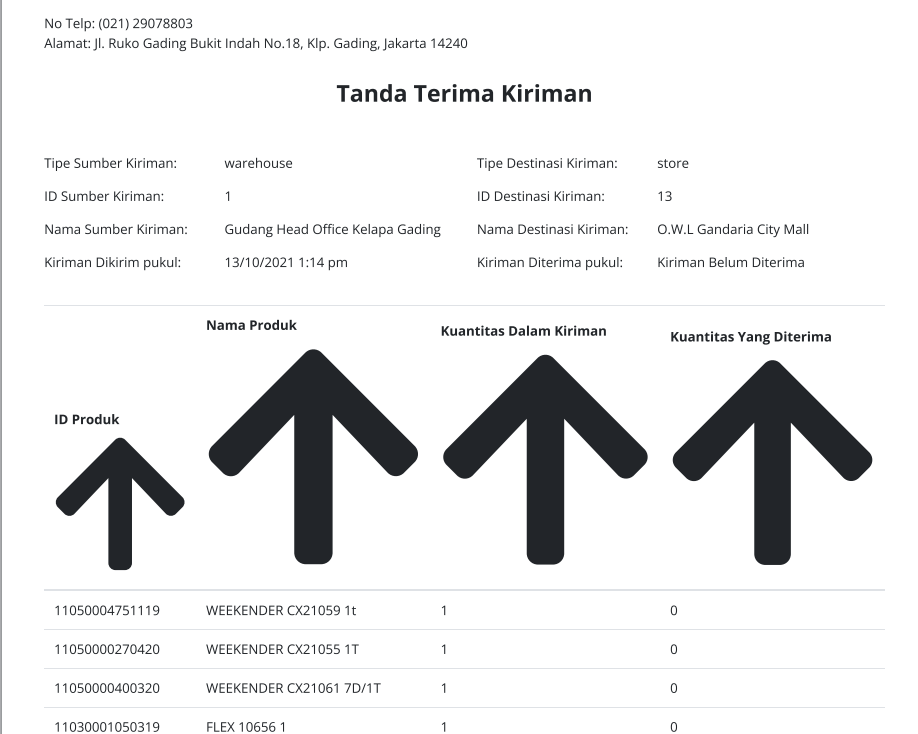
Im trying to print a table from a webpage using vue-html-to-paper, but when I try to print giant arrows show up.
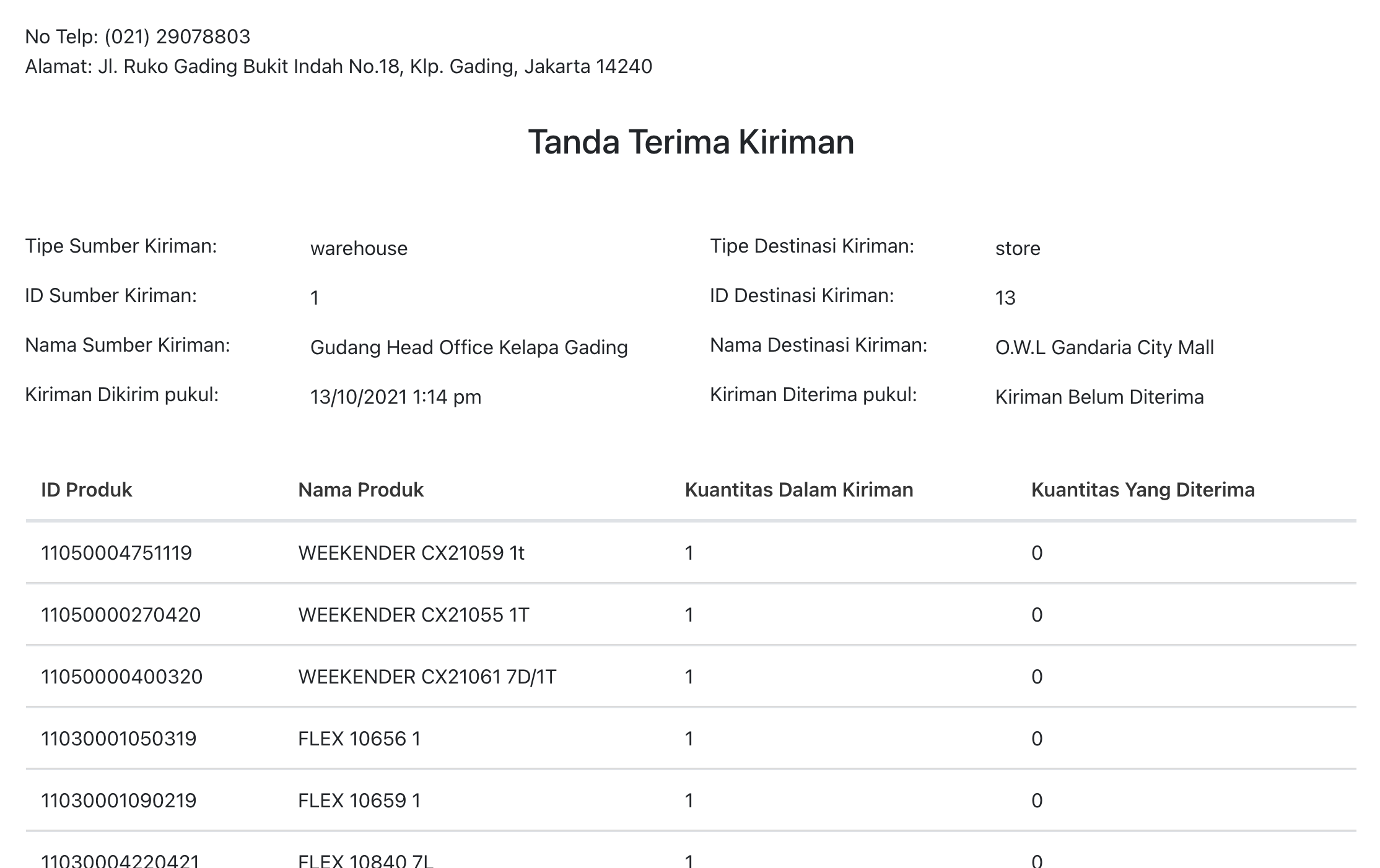
This is the preview before printing, all is well.

I'm pretty sure this is because of the sortable arrow icon of the b-table, hence i have tried to remove all sortable functionality in the B-table. But it has no effect. This is my current code, im using only bootstrap and no custom css.
This is my table code:
<b-table
:data="selectedShipment.shipmentDetailList"
:header-props="{ sortIcon: null }"
>
<b-table-column
field="productId"
label="ID Produk"
v-slot="props"
>
{{ props.row.product.productId }}
</b-table-column>
<b-table-column
field="productName"
label="Nama Produk"
v-slot="props"
>
{{ props.row.product.productName }}
</b-table-column>
<b-table-column
field="quantity"
label="Kuantitas Dalam Kiriman"
v-slot="props"
>
{{ props.row.quantity }}
</b-table-column>
<b-table-column
field="receivedQuantity"
label="Kuantitas Yang Diterima"
v-slot="props"
>
{{ props.row.receivedQuantity }}
</b-table-column>
</b-table>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">
Cancel Shipment
</button>
<button type="button" class="btn btn-success" data-dismiss="modal" @click="print">
Print Shipment
</button>
</div>
</div>
Here is my print method:
print() {
// Pass the element id here
this.$htmlToPaper("printShipmentBodyModal", () => {});
console.log("Printing completed or was cancelled!");
},
CodePudding user response:
This was caused by an npm plugin called fontawsome for buefy, its icons were not getting styled by CSS, the solution was to remove them .