i am working on vue and i am bringing an image through django api rest
table.vue
<tbody>
<tr v-for= "usu in usuarios" :key="usu.id_usuarios">
<th>{{usu.id_usuarios}}</th>
<td>{{usu.nombre}}</td>
<td>{{usu.username}}</td>
<td>{{usu.perfil}}</td>
<td>
<img
src='{{usu.foto}}'
class="img-circle elevation-2"
alt="User Image"
width="60"
>
</td>
<td>{{usu.estado}}</td>
<td>{{usu.ultimo_ingreso}}</td>
<td class="text-center">
<button
@click="modificar=true; abrirModal(cat)"
type="button"
class="editar btn btn-primary">
<i class = "fa fa-pencil-alt"></i>
</button>
</td>
<td class="text-center">
<button
@click="eliminar(cat.id_categoria,cat.categoria)"
type="button"
class="eliminar btn btn-danger"
data-toggle="modal"
data-target="#modalEliminar"
>
<i class="fas fa-dumpster-fire"></i>
</button>
</td>
</tr>
</tbody>
and this is the method
async listar() {
const res = await axios.get('https://sistema-control-inventario.herokuapp.com/usuarios/');
this.usuarios = res.data;
this.image = res.data.foto;
},
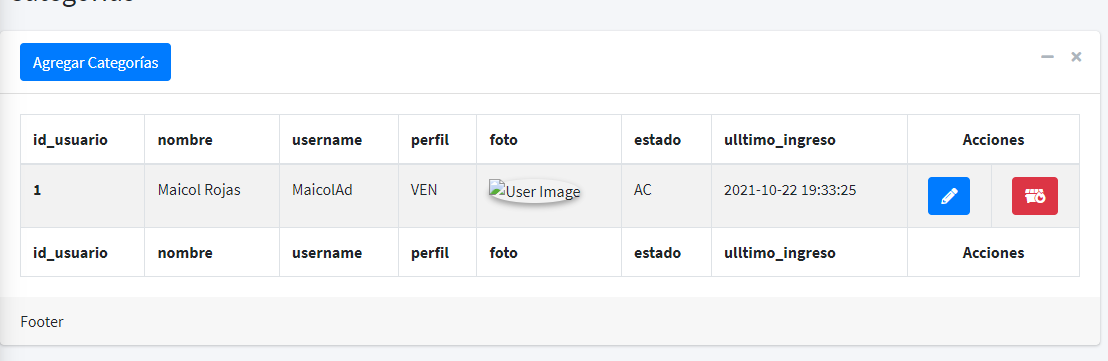
and shows it in this way
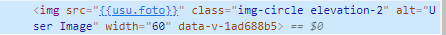
and this appears in the code of the photo in the terminal
how do I get the photo correctly? because when I bring the {{usu.foto}} I get the link but when I put it in the src it doesn't work.
CodePudding user response:
Try to bind src:
:src='usu.foto'
or if that doesn't work, you can create method:
methods() {
getImage(imagePath) {
return require(imagePath);
}
}
Then in template call that method:
<img :src="getImage(usu.foto)" alt="">