Im am using leaflet cluster library (v1.1.8) and i am trying to pass options.
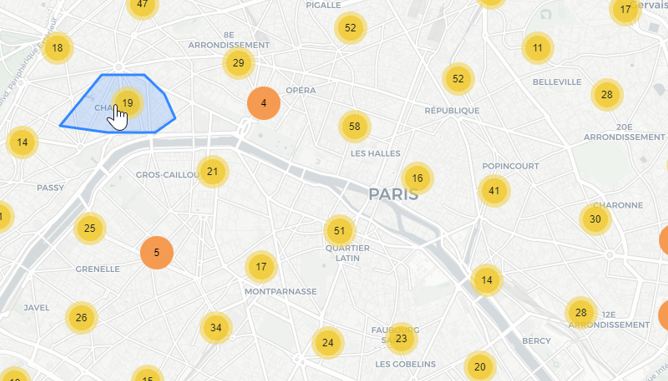
I want the app to stop showing coverage on hover (see picture below).

But whenever i add the options showCoverageOnHover={false} it does not work.
<MarkerClusterGroup showCoverageOnHover={false}>
<MarkersLayer
stationsToDisplay={stationsToDisplay}
stationsList={stationsList}
refreshStationsList={this.refreshStationsList}
StandsToDisplay={StandsToDisplay}
CARToDisplay={CARToDisplay}
selectedOption={selectedOption}
/>
</MarkerClusterGroup >
The documentation shows that the correct code to pass options would be :
<MarkerClusterGroup showCoverageOnHover={false} />
However, i am passing already as a prop :
<MarkerClusterGroup >
<MarkersLayer
stationsToDisplay={stationsToDisplay}
stationsList={stationsList}
refreshStationsList={this.refreshStationsList}
StandsToDisplay={StandsToDisplay}
CARToDisplay={CARToDisplay}
selectedOption={selectedOption}
/>
</MarkerClusterGroup >
Then how do i pass the option ? I have tried inside the , as below but this does not work
<MarkersLayer
stationsToDisplay={stationsToDisplay}
stationsList={stationsList}
refreshStationsList={this.refreshStationsList}
StandsToDisplay={StandsToDisplay}
CARToDisplay={CARToDisplay}
selectedOption={selectedOption}
showCoverageOnHover={false}
/>
I am quite a noob in react, so any observation and suggestion would be much appreciated ! thanks a lot
CodePudding user response:
According to the new API version on 1.1.8, something like this will work:
<MarkerClusterGroup showCoverageOnHover={false} >
<MarkersLayer
stationsToDisplay={stationsToDisplay}
stationsList={stationsList}
refreshStationsList={this.refreshStationsList}
StandsToDisplay={StandsToDisplay}
CARToDisplay={CARToDisplay}
selectedOption={selectedOption}
/>
</MarkerClusterGroup >
Another example of using markerClusterGroup might be useful:
import MarkerClusterGroup from 'react-leaflet-markercluster';
<MarkerClusterGroup>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MarkerClusterGroup>;
CodePudding user response:
By adding the parameters that way in the class itself, fixes the issue :
class MarkerClusterGroup extends MapLayer {
createLeafletElement(props) {
const el = new L.markerClusterGroup(
{
props,
showCoverageOnHover:false,
disableClusteringAtZoom: 13,
}
);
this.contextValue = {
...props.leaflet,
layerContainer: el
};
return el;
}
}
export default withLeaflet(MarkerClusterGroup);
