Just use "float-right". Of course, it's a bit more complicated than that. I have the follwing code in my react project:
<div style={{marginLeft: 20,wordWrap: "break-word",width: 350}}>
<h1 className="text-4xl font-bold">Vivamus suscipit tortor eget felis porttitor.</h1>
<img className="float-right" alt="test" src="https://dummyimage.com/100"/>
</div>
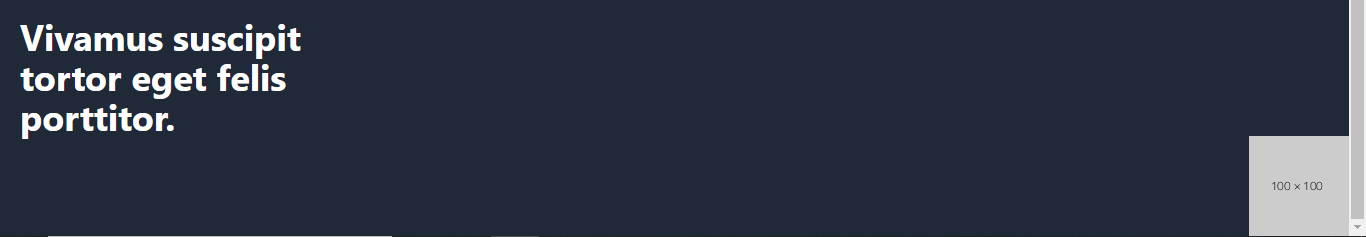
I want the image to be on the right side of the text, but right now, it just looks like this:
](https://img.codepudding.com/202110/7c7cbcb9a43e406f97f52aab59dc25ab.png) But I want the 100x100 image on the right side of the text, how would I go about this?
And doing it like this also doesn't work:
But I want the 100x100 image on the right side of the text, how would I go about this?
And doing it like this also doesn't work:
<div style={{marginLeft: 20,wordWrap: "break-word",width: 350}}>
<h1 className="text-4xl font-bold">Find out what were working on and more in our blog</h1>
</div>
<img className="float-right" alt="test" src="https://dummyimage.com/100"/>
I'm really bad at CSS...
CodePudding user response:
Use display: flex to have image and text side by side . This is possible as default flex-flow value is row .
If wanted to prevent shrinking of image or anything in flex use flex-shrink: 0; but this works when you define the width height values
div {
display: flex;
flex-shrink: 0;
}
img {
width: 100px;
height: 100px;
}<div style="marginLeft: 20,wordWrap: " break-word ",width: 350">
<h1 className="text-4xl font-bold">Vivamus suscipit tortor eget felis porttitor.</h1>
<img alt="test" src="https://dummyimage.com/100" />
</div>