I'm trying to do a simple reverse proxy to my local react app with nginx. I can't wrap my head around how this works. Do i need a root variable in location /test or maybe a alias? because nginx is looking in the wrong address. (im running my react app locally at localhost:3001)
Already tried using rewrite /test(.*) /$1 break in the "location /test"-block
this is my nginx.conf:
server {
listen 81 ;
server_name app1.localhost;
location / {
root html;
index index.html index.htm;
}
location /test {
proxy_pass http://localhost:3001;
}
}
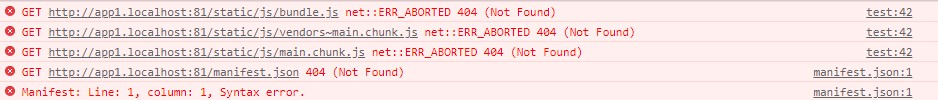
heres the console log when i try to enter app1.localhost:81/test:

CodePudding user response:
Just go with two server blocks:
server {
listen 81 default_server;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 81;
server_name app1.localhost;
location / {
proxy_pass http://localhost:3001;
}
}
