import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _started = false;
Offset _position = Offset(10, 220);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
children: <Widget>[
Container(
width: 300,
height: 400,
color: Colors.orange,
),
Positioned(
top: _position.dy - 30, // Size of widget to reposition correctly
left: _position.dx,
child: Draggable(
child: Image.asset(
"lib/assets/info.png"),
feedback:Image.asset(
"lib/assets/info.png"),
onDragEnd: (details) {
print(details.offset);
setState(() {
if (!_started) _started = true;
_position = details.offset;
});
},
),
),
],
),
),
);
}
}
Draggable allows images to be dragged. When the image goes out of the orange container area, I want it to disappear rather than hide. I used an offset, but I'm not sure how to make the image disappear outside of that area. It would be really appreciated if you could give an example with code.
CodePudding user response:
Here is a my trial.
- Changed clipBehavior of Stack widget's parameter
- If position is changed to out of area, change a opacity to 0 with animation.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _started = false;
bool _isDisappeared = false;
Offset _position = Offset(10, 220);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
clipBehavior: Clip.none,
children: <Widget>[
Container(
width: 300,
height: 400,
color: Colors.orange,
),
Positioned(
top: _position.dy - 30, // Size of widget to reposition correctly
left: _position.dx,
child: AnimatedOpacity(
duration: const Duration(milliseconds: 500),
opacity: _isDisappeared ? 0.0 : 1.0,
child: Draggable(
child: Icon(Icons.home),
feedback: Icon(Icons.home),
onDragEnd: (details) {
print(details.offset);
setState(() {
if (!_started) _started = true;
_position = details.offset;
if (_position.dy - 30 > 400 || _position.dx > 300) {
setState(() {
_isDisappeared = true;
});
}
});
},
),
),
),
],
),
),
);
}
}
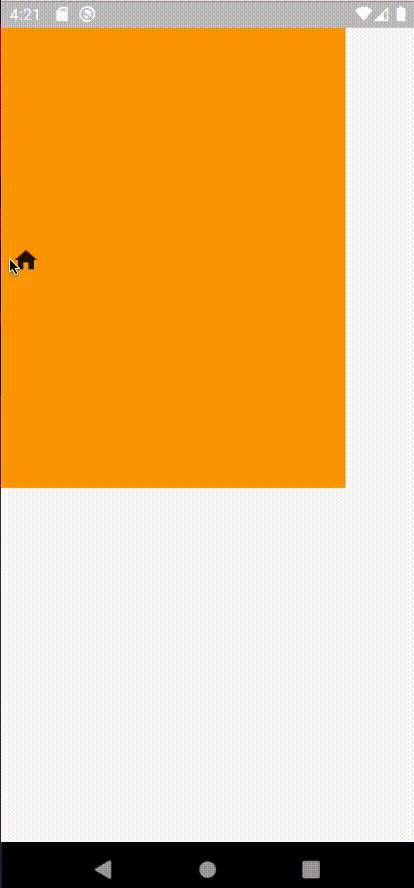
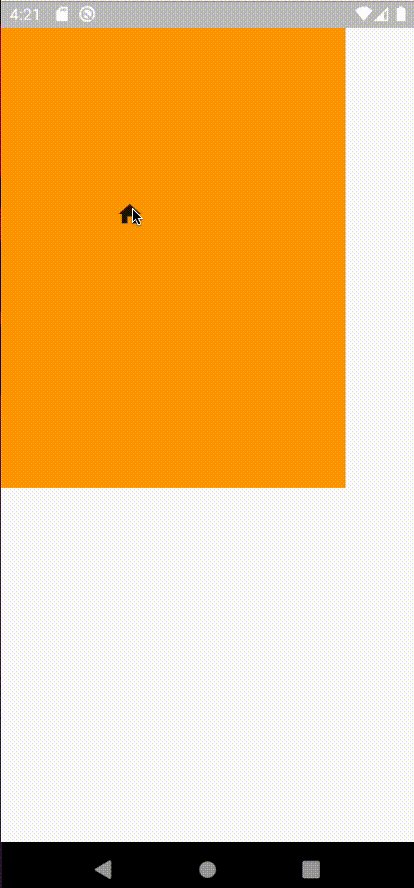
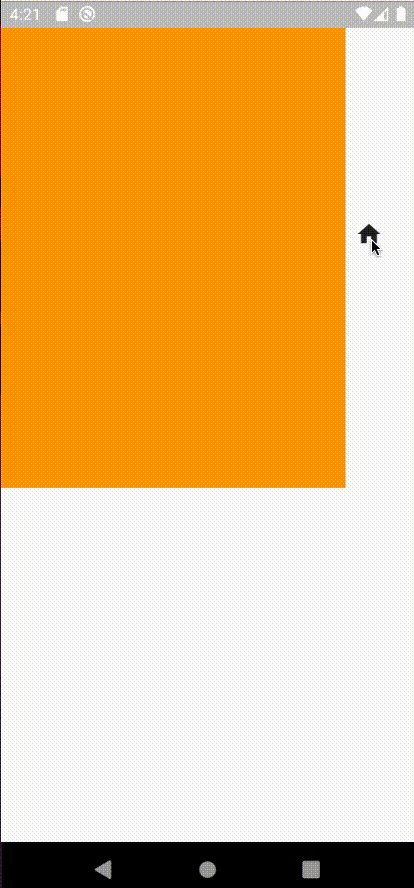
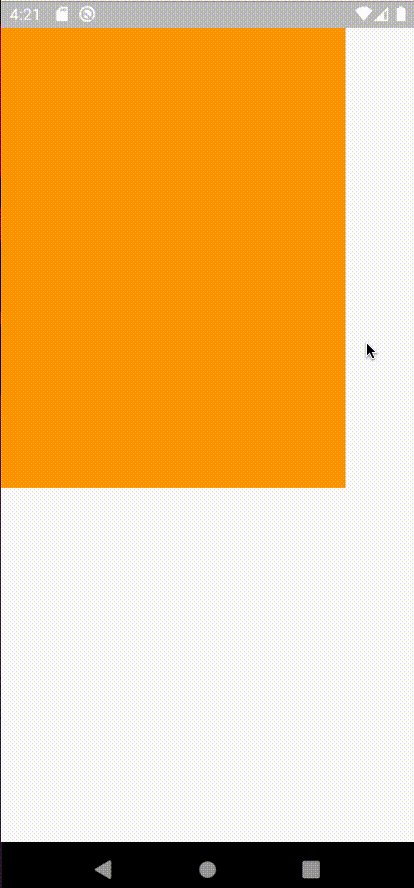
[![enter image description here][1]][1]
CodePudding user response:
Here is a my trial.
- Changed clipBehavior of Stack widget's parameter
=> It allows upper stack item can be overflowed. - If position is changed to out of area, change a opacity to 0 with animation.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _started = false;
bool _isDisappeared = false;
Offset _position = Offset(10, 220);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
clipBehavior: Clip.none,
children: <Widget>[
Container(
width: 300,
height: 400,
color: Colors.orange,
),
Positioned(
top: _position.dy - 30, // Size of widget to reposition correctly
left: _position.dx,
child: AnimatedOpacity(
duration: const Duration(milliseconds: 500),
opacity: _isDisappeared ? 0.0 : 1.0,
child: Draggable(
child: Icon(Icons.home),
feedback: Icon(Icons.home),
onDragEnd: (details) {
print(details.offset);
setState(() {
if (!_started) _started = true;
_position = details.offset;
if (_position.dy - 30 > 400 || _position.dx > 300) {
setState(() {
_isDisappeared = true;
});
}
});
},
),
),
),
],
),
),
);
}
}
[![enter image description here][1]][1]