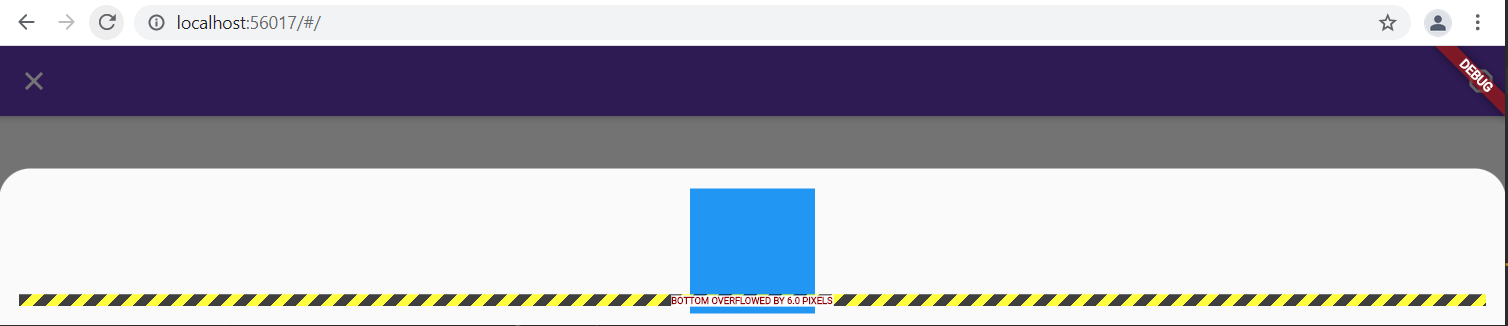
I'm stuck in a dilemma where i'm afraid that users will get problem with overflow, due to different screen sizes. There are some solutions to this problem such as Expanded but still possible to get overflow. So only way to combat this is to use for e.g ListView everywhere. Then screen size does not matter, you will never get any overflow issue. So my question is should i worry much? Or should i use ListView everywhere instead of Column or Row to avoid the problem?
class _MyWidget extends StatelessWidget {
const _MyWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: 450,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: <Widget>[
Container(
color: Colors.blue,
width: 100,
height: 100,
),
],
),
),
);
}
}
If i change Column to Listview, then no more overflow issue
CodePudding user response:
Just add mainAxisSize: MainAxisSize.min
Column(
mainAxisSize: MainAxisSize.min,
);
CodePudding user response:
use SingleChildScrollView:
class _MyWidget extends StatelessWidget {
const _MyWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: 450,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: SingleChildScrollView(child:
Column(
children: <Widget>[
Container(
color: Colors.blue,
width: 100,
height: 100,
),
],
),
),
),
);
}
}
CodePudding user response:
Simply wrap your column with singlechild-scrollview widget.