I'm making a learning app with flutter.
In our app, you have to put a button over the picture.
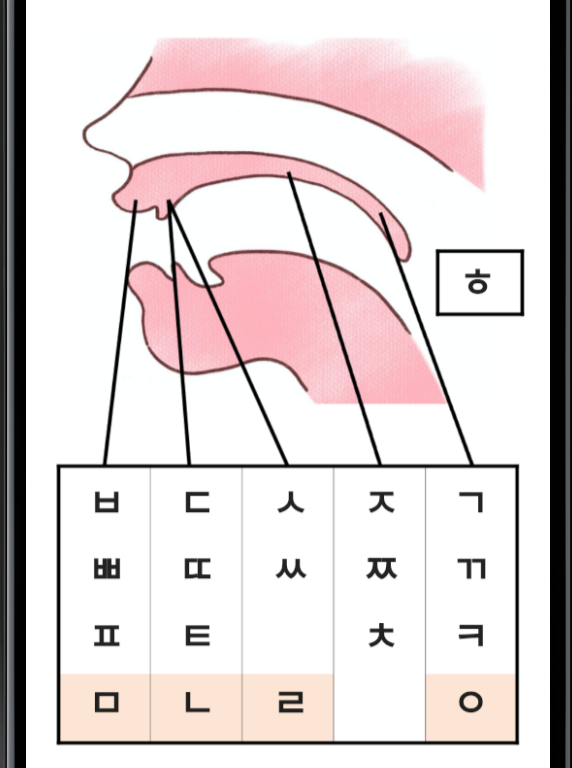
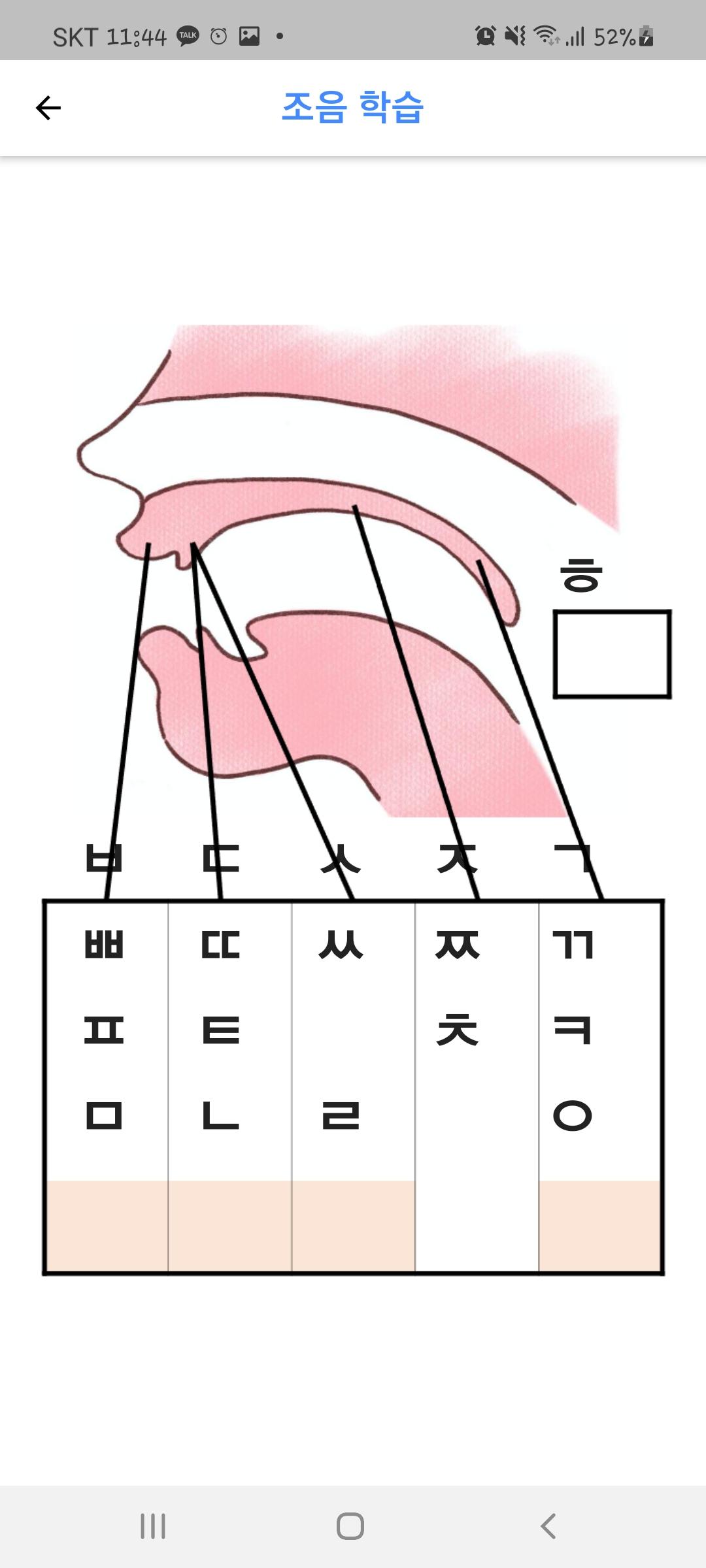
So, using positioned on the picture, I made it like the picture below.
@override
Widget build(BuildContext context){
return Scaffold(
backgroundColor: Colors.white,
body: Stack(
fit: StackFit.expand,
children: <Widget>[
Image(
image: AssetImage("assets/oral_structure.png"),
fit: BoxFit.fitWidth
),
Positioned(
top:385, left:17,
child: FlatButton(
child: Text('ㅂ', style: TextStyle(fontSize: 30,fontWeight: FontWeight.bold)),
shape: CircleBorder(),
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => B()),);
},
)
),//ㅂ
However, the problem with this is that the position of the buttons changes when using a phone with a large screen.
What can be done to prevent this?
CodePudding user response:
The button seems always in the same place. It should be independent of screen size.
I suspect your problem is rather with the fontSize of the text.
Try to remove the fontSize:, it should fix your problem
EDIT 1:
the problem is with fit: StackFit.expand, that forces the button to expand. You can keep it but wrap your button inside a SizedBox
const SizedBox(
width: 200.0,
height: 100.0,
child: FlatButton(// your code here...),
)
CodePudding user response:
Try to get the width and height of screen, and calculate base on that with a radio.