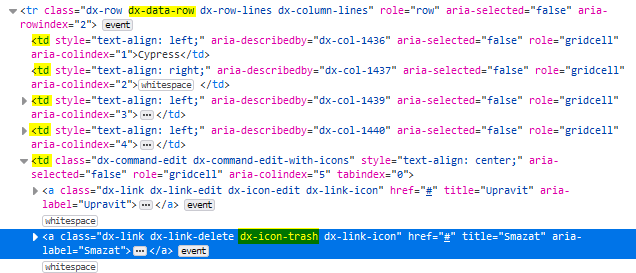
I'm looking for a way to use Cypress to identify the trash can icon, provided you have to select a line with specific text, in this case Cypress. The solution I tried is as follows:
var btndelete = cy.get('#SCGrouGrid').find('.dx-data-row').contains('UICypress').then("td").eq(5).find(".dx-icon-trash");
CodePudding user response:
You can do something like this:
cy.contains('td[role="gridcell"]', 'Cypress')
.parent('tr.dx-data-row')
.within(() => {
cy.get('.dx-icon-trash').click()
})
First, it will search for the td element where the text Cypress is. Then using parent, we go to the tr or row of the element where our text is. Them using within we are making sure the command we are running is scoped to that particular row only. Then we are clicking on the Trash icon inside within.