I want to eval a parameter inside a function in an onclientclick event in asp.net aspx and also add return false to the onclientclick event so that the page does not refresh
The onclientclick event is an linkbutton
I want to display a modal when clicked
<asp:LinkButton runat="server" ID="lnkFile" OnClientClick='<%# Eval("Path", "ShowModal({0}); return false;") %>' CssClass="card-body" >
CodePudding user response:
Ok, you really should post some sample code.
Keep in mind that you can ONLY use confirm (js) for this.
you can NOT use say a jQuery.UI dialog or some such (because they don't halt code).
So, if you drop in a simple button like this:
<asp:Button ID="Button1" runat="server" Text="Button" Width="118px"
OnClientClick="return confirm('delete this');"/>
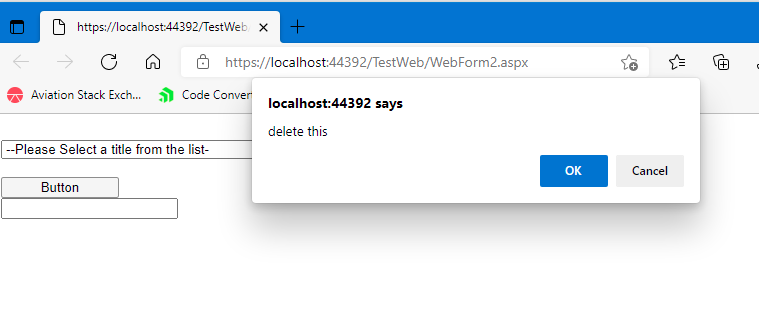
So above will pop a confirm dialog like this:
If the user hits ok, then your server side client code will run. If user hits cancel, then the button does not run. So this works great for a confirm dialog - say for some delete button or some such.
However, you can NOT do the above say with a jQuery.UI or some wiget dialog add-in, since those dialogs do NOT halt code. You can however still use say some JavaScript dialog add in or prompt, but you have to modify somewhat how this works.
But, confirm('some message') for a confirmation prompt will work, and as noted, if user hits cancel, then the server side button event code will not trigger or run.
You of course can also pass a value/parameter in that client side oncclient event, but it depends where and when (is this a data bound control?). So the where and when to add on to the above needs some context.
Say this might be a gridview or some such?
Now, as noted you can really only use confirm() this way. if we are using say some dialog system, a different approach is required.
I do suggest that you pick one, learn it, and stick with it.
I suggest to use jQuery.UI. There is a HUGE chance that your site by default has jQuery, so adding in jQuery.UI for nice looking dialogs is thus not all that much extra work.
So, now, lets do this with a jQuery.UI modal dialog.
We will have this markup:
<link href="https://code.jquery.com/ui/1.12.0/themes/smoothness/jquery-ui.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.min.js"></script>
<asp:Button ID="cmdDelete" runat="server" Text="Delete record" Width="118px"
OnClientClick="return mydelprompt(this)"/>
<br />
<div id="mydeletediv" style="display:none">
<h2>Do you really want to delete this</h2>
</div>
<script>
mydelpromptok = false
function mydelprompt(btn) {
if (mydelpromptok) {
mydelprompt = false
return true
}
myDialog = $("#mydeletediv")
myDialog.dialog({
title: 'Confirm delete',
modal: true,
width: '400px',
appendTo: "form",
position: { my: "left top", at: "right bottom", of: btn },
buttons: {
Delete : function () {
myDialog.dialog('close')
mydelprompt = true
btn.click()
},
cancel: function () {
myDialog.dialog('close')
}
}
})
return false
}
</script>
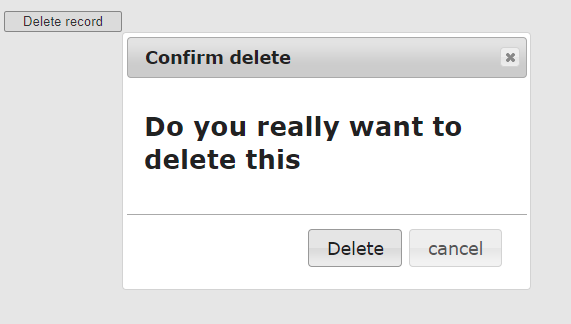
And we thus get this now:
Now, you are quite much free to put anything you want in that prompt div - even pictures - and even text boxes, check boxes etc. So, whatever you put in that div will display in the dialog.
If user hits delete, then the server side button click will fire. If they hit cancel, then the button click code for code behind will not run.
CodePudding user response:
It works with the code below:
<button class="col-12 btn btn-outline-info card-body" type="button" onclick='ShowModal(" <%# Eval("Path") %> ");' > </button>
No need to use the linkbutton and runat="server"