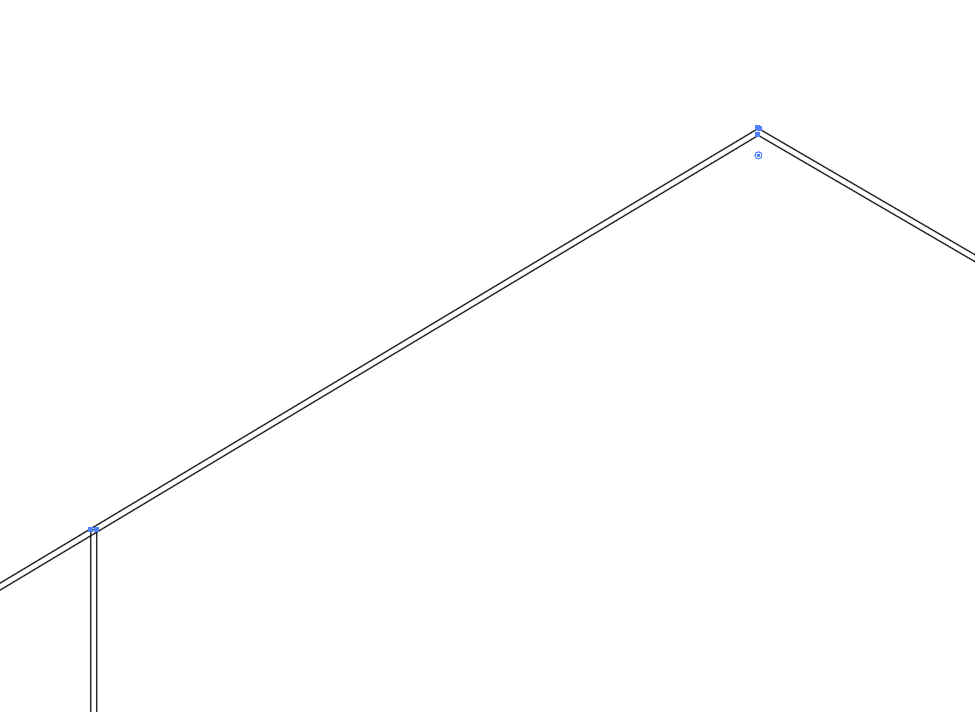
I have the following SVG line drawing using anime.js but for some reason the lines seem to overlap during the animation. I have played around with all the settings including removing the loop, changing the direction etc etc but nothing I change seems to make a difference to this. According to the documentation the strokeDashoffset parameter is the setting for this type of animation but there is no other documentation that I can find in relation ot this.
Could it be the SVG itself?