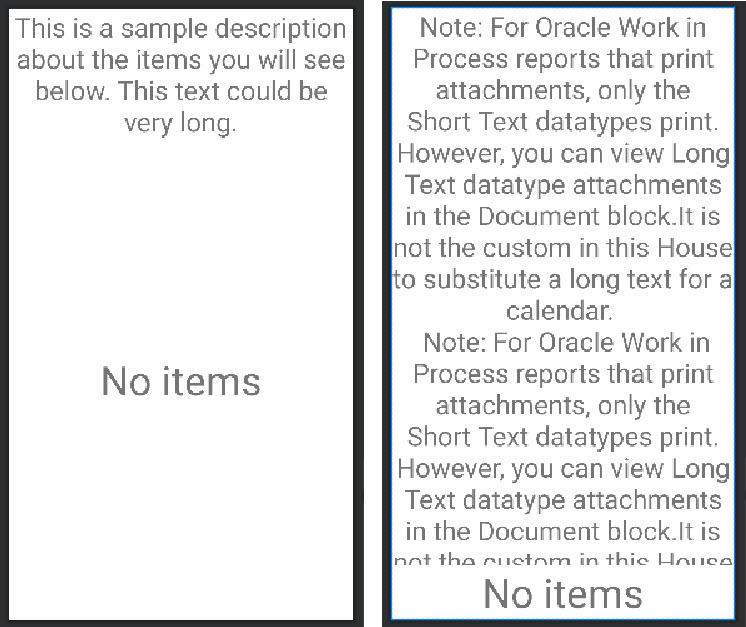
I want to vertically center the TextView in below layout with id text_no_items and also keep the layout scrollable in case the TextView with id description is very long and we need to scroll to see full content.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@ id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="This is a sample description about the items you will see below. This text could be very long."
android:textSize="32sp" />
<TextView
android:id="@ id/text_no_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="No items"
android:textSize="48sp" />
</LinearLayout>
The TextView is vertically centered if we set the height of parent layout (LinearLayout) to be match_parent and give layout weights as below. But in this case the layout is not scrollable.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@ id/description"
android:layout_weight="0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="This is a sample description about the items you will see below. This text could be very long."
android:textSize="32sp" />
<TextView
android:id="@ id/text_no_items"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:gravity="center"
android:text="No items"
android:textSize="48sp" />
</LinearLayout>
Suggestions for using other layouts are welcome.
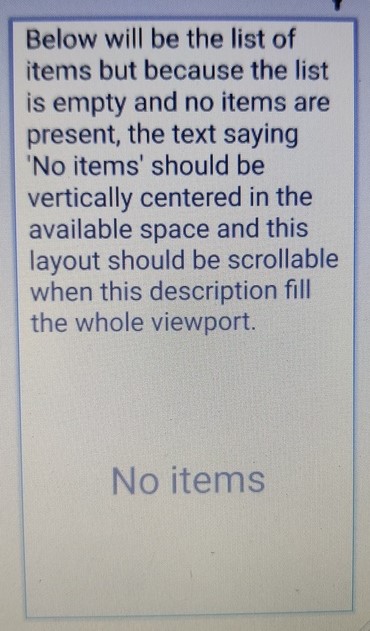
update: adding reference image. sorry for bad image quality

CodePudding user response:
Use ConstraintLayout and put the description TextView inside NestedScrollView like the example below.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@ id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:gravity="center"
android:text="@string/sample_text"
android:textSize="32sp" />
</androidx.core.widget.NestedScrollView>
<TextView
android:id="@ id/text_no_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="No items"
android:textSize="48sp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Update
Use ScrollView as root layout
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/sample_text"
android:textSize="32sp"
app:layout_constraintBottom_toTopOf="@id/text_no_items"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/text_no_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="No items"
android:textSize="48sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/description" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>