I am trying to get metadata associated with the featured image but get_post_meta keeps returning empty.
$image_alt_text = get_post_meta($image_id, '_wp_attachment_image_alt', true);
This works and returns the data, but the code below does not work:
$image_description = get_post_meta($image_id, '_wp_attachment_description', true);
$image_caption = get_post_meta($image_id, '_wp_attachment_caption', true);
These two return empty. I filled out those fields but I can not get them back in my template!
I am trying to use Alt Text, Title, Caption and Description of the featured image to improve my website SEO, but I can not figure out why they're coming out empty.
Now in order to get the data you're looking for you could use attachment_url_to_postid and get_post_field functions. So you could do something like this:
$image_id = attachment_url_to_postid( 'http://yourwebsite.dev/wp-content/uploads/2021/10/WordPress-logotype-alternative-white.png' );
$image_alt_text = get_post_meta($image_id, '_wp_attachment_image_alt', true);
$image_caption = get_post_field('post_excerpt', $image_id);
$image_title = get_post_field('post_title', $image_id);
$image_content = get_post_field('post_content', $image_id);
$image_name = get_post_field('post_name', $image_id);
$image_post_type = get_post_field('post_type', $image_id);
$image_post_mime_type = get_post_field('post_mime_type', $image_id);
In order to test it, we could do something like this:
echo "<strong>This is the id of the featured image:</strong><span style='color:green;'> {$image_id}</span>";
echo '<br>';
echo "<strong>This is the alternative Text:</strong><span style='color:green;'> {$image_alt_text}</span>";
echo '<br>';
echo "<strong>This is the caption:</strong><span style='color:green;'> {$image_caption}</span>";
echo '<br>';
echo "<strong>This is the title:</strong><span style='color:green;'> {$image_title}</span>";
echo '<br>';
echo "<strong>This is the description of the image:</strong><span style='color:green;'> {$image_content}</span>";
echo '<br>';
echo "<strong>This is the original name of the file:</strong><span style='color:green;'> {$image_name}</span>";
echo '<br>';
echo "<strong>This is the post type:</strong><span style='color:green;'> {$image_post_type}</span>";
echo '<br>';
echo "<strong>This is the mime type of the image:</strong><span style='color:green;'> {$image_post_mime_type}</span>";
echo '<br>
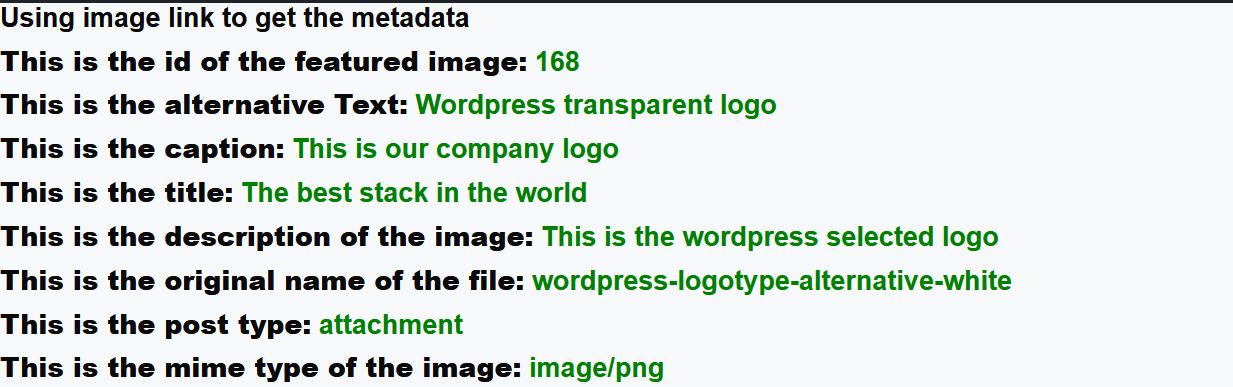
Which outputs this:
NOTE:
- I used a dummy link to the image just to give you an example, so make sure to change it to the image you want to get the metadata for!
- As you can see in the screenshot, image description is stored as
post_contentand image caption is stored aspost_excerpt. - I also got the
post_typeandmime_typefor you!
Second way, in the wordpress loop
If you want to get the metadata in the wordpress loop, we could use get_post_thumbnail_id function. So you could use the following code:
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
);
$query = new WP_Query($args);
if($query){
while($query->have_posts()){
$query->the_post();
echo "<strong>This is the title of a post: </strong>" . get_the_title();
$image_id = get_post_thumbnail_id(get_the_id());
echo '<br>';
echo "<strong>This is the id of the featured image:</strong><span style='color:green;'> {$image_id}</span>";
echo '<br>';
$image_alt_text = get_post_meta($image_id, '_wp_attachment_image_alt', true);
$image_caption = get_post_field('post_excerpt', $image_id);
$image_title = get_post_field('post_title', $image_id);
$image_content = get_post_field('post_content', $image_id);
$image_name = get_post_field('post_name', $image_id);
$image_post_type = get_post_field('post_type', $image_id);
$image_post_mime_type = get_post_field('post_mime_type', $image_id);
echo "<strong>This is the alternative Text:</strong><span style='color:green;'> {$image_alt_text}</span>";
echo '<br>';
echo "<strong>This is the caption:</strong><span style='color:green;'> {$image_caption}</span>";
echo '<br>';
echo "<strong>This is the title:</strong><span style='color:green;'> {$image_title}</span>";
echo '<br>';
echo "<strong>This is the description of the image:</strong><span style='color:green;'> {$image_content}</span>";
echo '<br>';
echo "<strong>This is the original name of the file:</strong><span style='color:green;'> {$image_name}</span>";
echo '<br>';
echo "<strong>This is the post type:</strong><span style='color:green;'> {$image_post_type}</span>";
echo '<br>';
echo "<strong>This is the mime type of the image:</strong><span style='color:green;'> {$image_post_mime_type}</span>";
}
}
wp_reset_postdata();
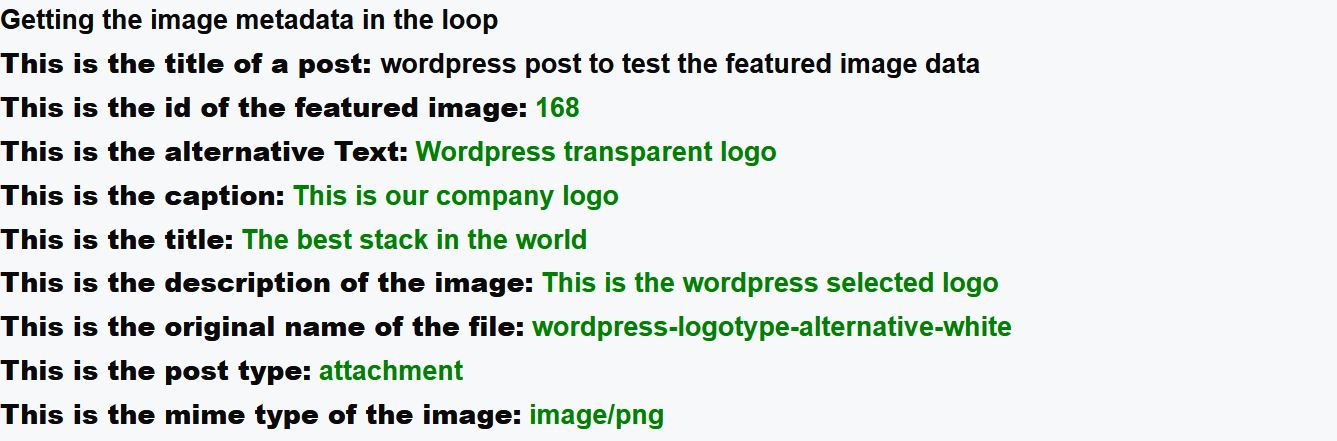
Which outputs this:
Third way, refactoring and optimizing our code a little bit!
In both solutions above, we're repeating ourselves. So to follow "DRY" principle, we could write a reusable function which will return an associative array of the metadata related to an image id. Like so:
This function goes into the functions.php file of your theme.
/**
* A function to retrieve corresponding metadata for an image uploaded through Media Library in Wordpress
*
* @author https://stackoverflow.com/users/15040627/ruvee
*
* @param string|int The id of the image you're trying to get metadata for!
*
* @return array This function returns an associative array of metadata related to the image id being passed to it.
*/
function getting_image_metadata($image_id){
$image_metadata_array = array();
$image_metadata_array['image_alt_text'] = get_post_meta($image_id, '_wp_attachment_image_alt', true) ?? '';
$image_metadata_array['image_caption'] = get_post_field('post_excerpt', $image_id) ?? '';
$image_metadata_array['image_title'] = get_post_field('post_title', $image_id) ?? '';
$image_metadata_array['image_content'] = get_post_field('post_content', $image_id) ?? '';
$image_metadata_array['image_name'] = get_post_field('post_name', $image_id) ?? '';
$image_metadata_array['image_post_type'] = get_post_field('post_type', $image_id) ?? '';
$image_metadata_array['image_post_mime_type'] = get_post_field('post_mime_type', $image_id) ?? '';
return $image_metadata_array;
}
Now in order to use this function in your templates, you could do something like this:
$image_id = attachment_url_to_postid( 'http://yourwebsite.dev/wp-content/uploads/2021/10/WordPress-logotype-alternative-white.png' );
$image_metadata_array = getting_image_metadata($image_id);
echo "<pre>";
print_r($image_metadata_array);
echo "</pre>";
Or in the wordpress loop:
$image_id = get_post_thumbnail_id(get_the_id());
$image_metadata_array = getting_image_metadata($image_id);
echo "<pre>";
print_r($image_metadata_array);
echo "</pre>";
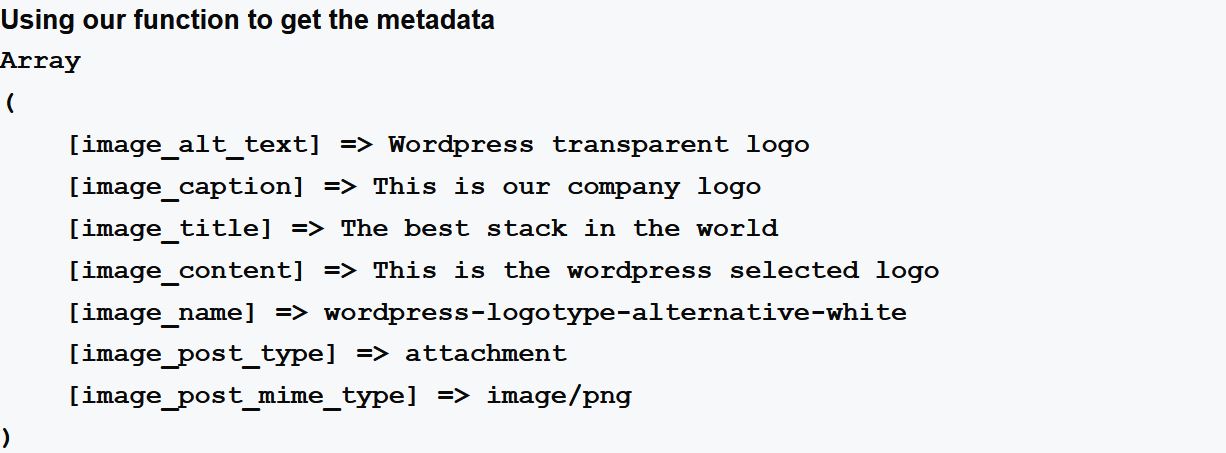
Which outputs this associative array:
Hope this answer clears things up for you!
This answer has been fully tested on wordpress 5.8 and works fine!