I have built php api to exchange data but it cause CORS issue on my web app.
It returns proper data on postman request but not on the web app.

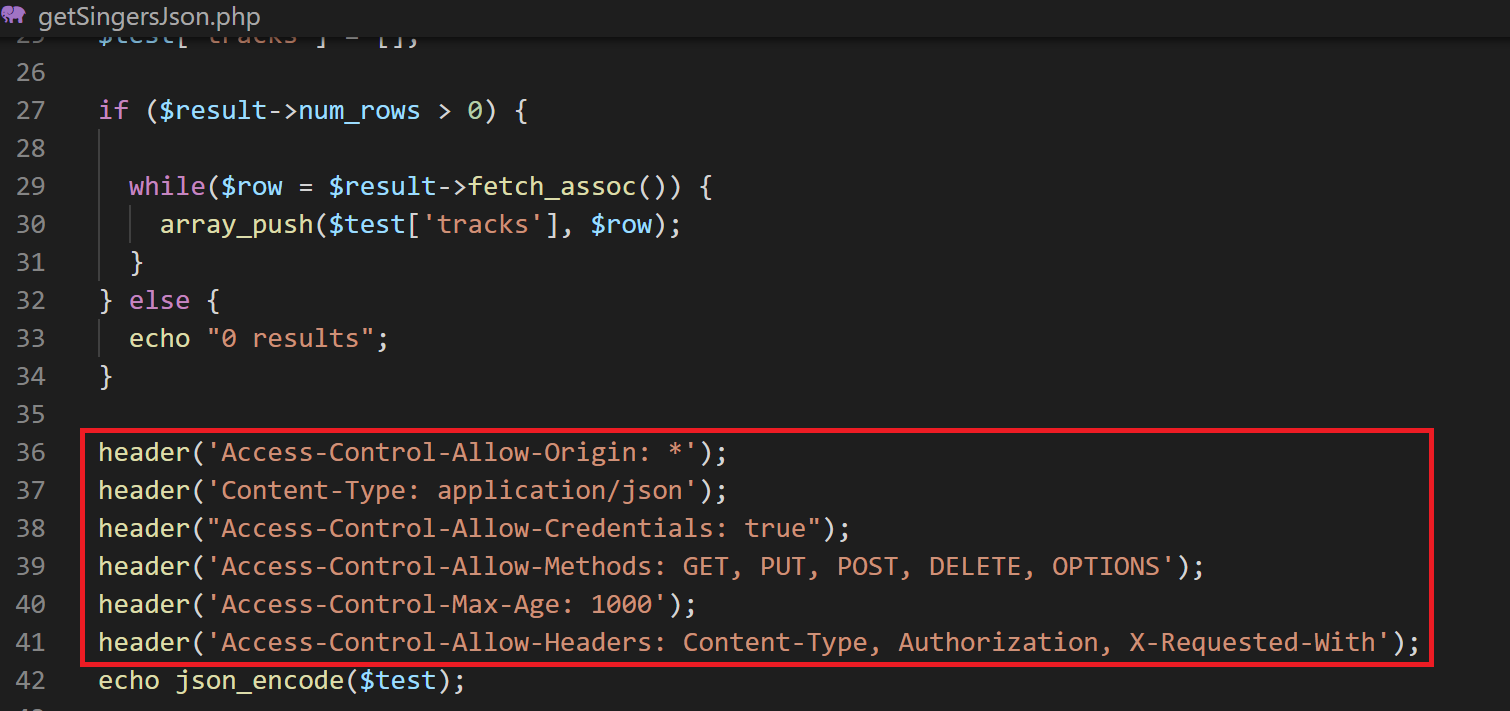
I tried add below code on the back-end
header('Access-Control-Allow-Origin: *');
header('Content-Type: application/json');
header("Access-Control-Allow-Credentials: true");
header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');
header('Access-Control-Max-Age: 1000');
header('Access-Control-Allow-Headers: Content-Type, Authorization, X-Requested-With');
But it give me same error message.
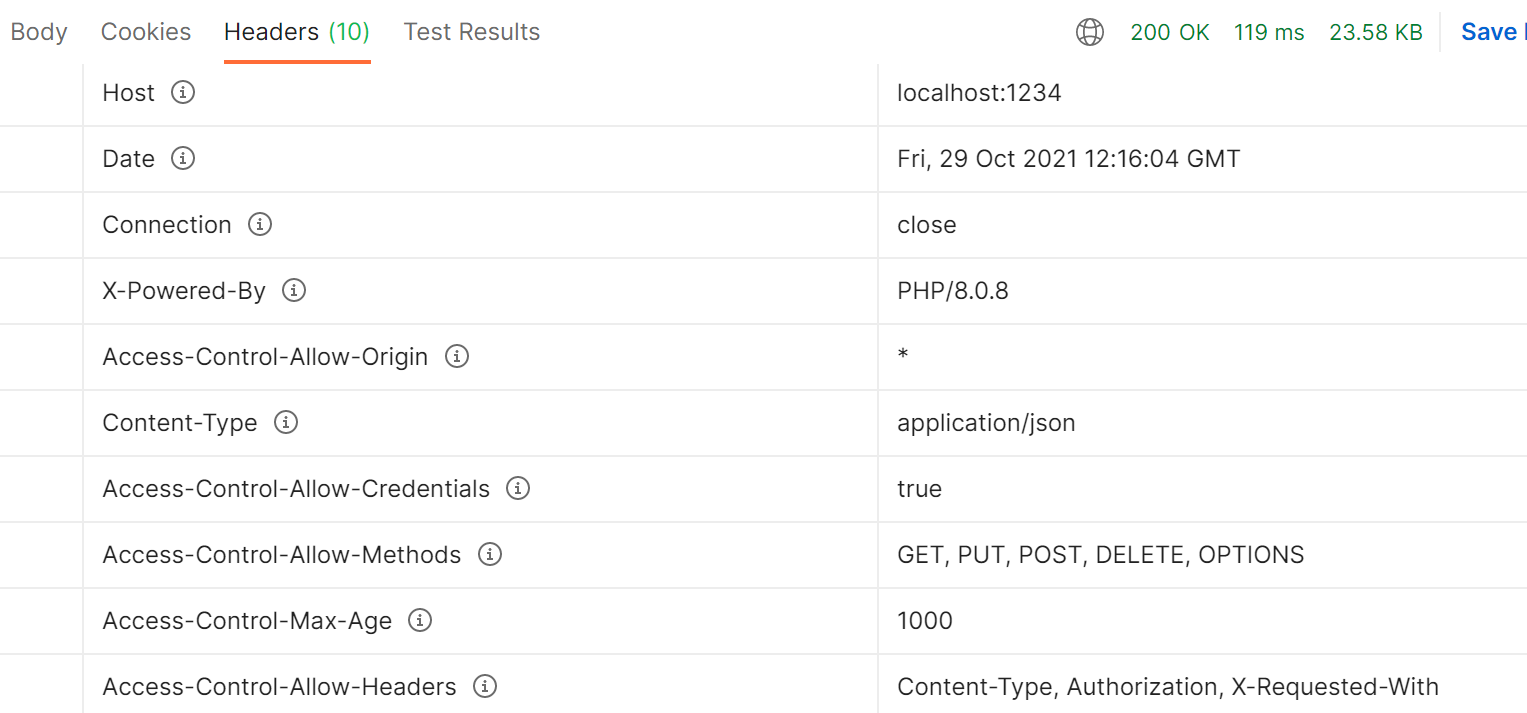
Below is the header on postman response.
The header contain CORS setting on postman response but still not working. Is there any other ways to fix it?
I tried several method for request data
1.
axios.get("localhost:1234/getSingersJson.php?test=[144]")
var url = "localhost:1234/getSingersJson.php";
var params = "[144]";
const xmlhttp = new XMLHttpRequest();
xmlhttp.onload = function(){
console.log(this.responseText);
}
xmlhttp.open("GET", url "?test=" params);
xmlhttp.send();
fetch(url "?test=" params)
.then(response => {
if(!response.ok) {
throw Error(response.statusText);
}
console.log(response)
})
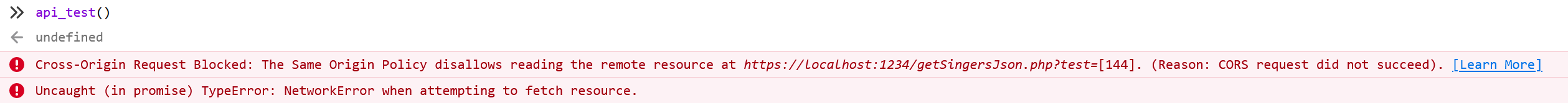
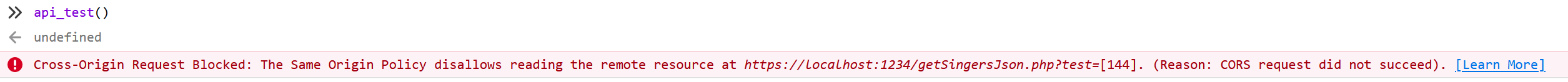
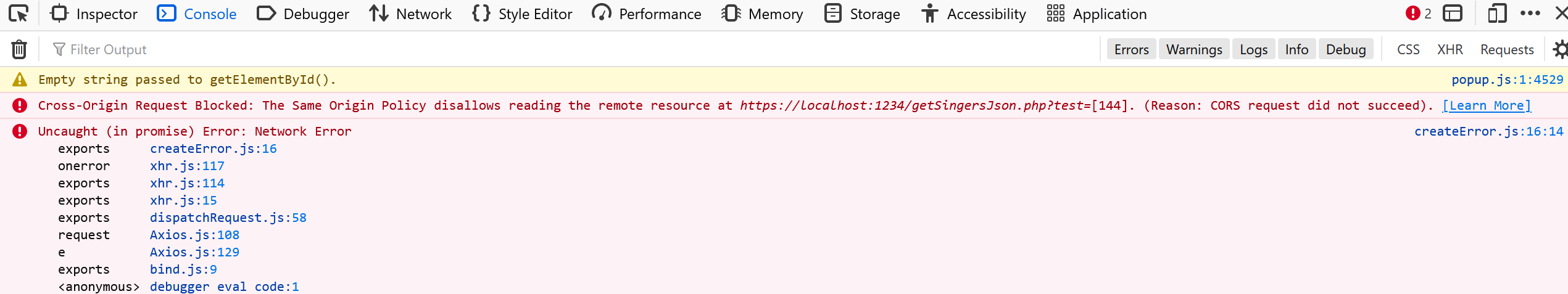
Exact error message for each codes are like below.
function api_test(){
var url = "https://localhost:1234/getSingersJson.php";
var params = "[144]";
fetch(url "?test=" params)
.then(response => {
if(!response.ok) {
throw Error(response.statusText);
}
console.log(response)
})
}
function api_test(){
var url = "https://localhost:1234/getSingersJson.php";
var params = "[144]";
const xmlhttp = new XMLHttpRequest();
xmlhttp.onload = function(){
console.log(this.responseText);
}
xmlhttp.open("GET", url "?test=" params);
xmlhttp.send();
}
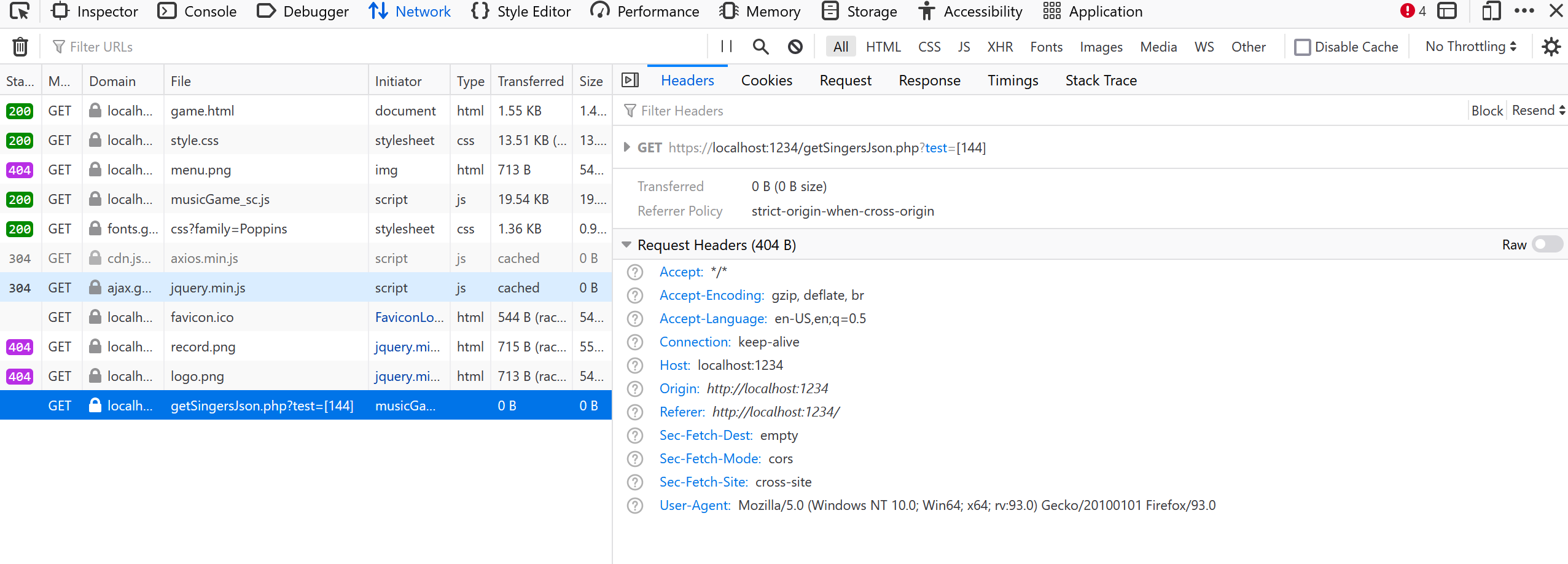
Network tab in developer tool is as below.
And request tab and response tab shows nothing.
Previously I've running it on my local test server. I upload the php file on my AWS server and it works OK.
CodePudding user response:
Try to send your XHR Request with Credentials?
axios.get('your api url', {withCredentials: true});
withCredentials() causes your browser to include cookies and authentication headers in your XHR request. If your service depends on a cookie (including session cookies), it will only work with this option.
CodePudding user response:
Your Origin appears to be the same hostname and port as the request destination, only the protocol is different (HTTP vs HTTPS).
So really this request needn't be subject to CORS at all, if you access your page via HTTPS (just like you're trying to access the AJAX request via HTTPS), or alternatively access the AJAX via HTTP (just like your page).
Once the protocol, hostname/domain and port are the same for both the main page and the AJAX URL, they're considered to be the "same origin", and therefore CORS (Cross-Origin Resource Sharing) restrictions do not apply.