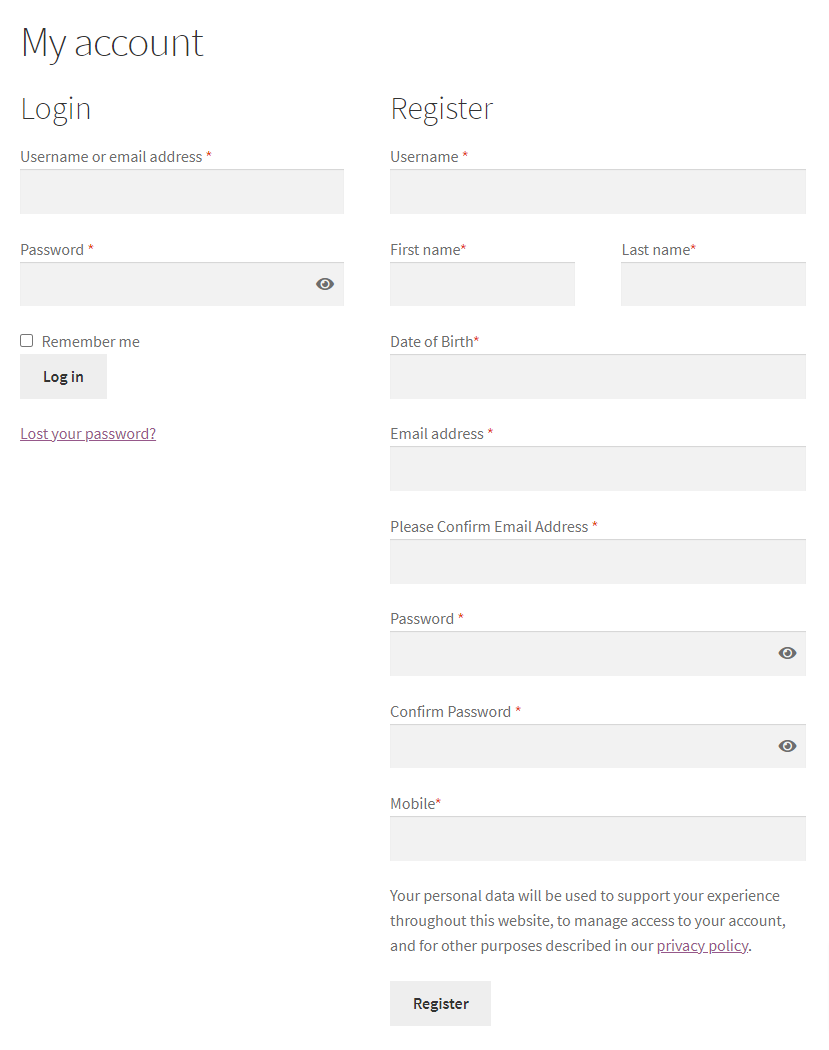
I added custom/extra user details in registration form of woocommerce (image attached ).
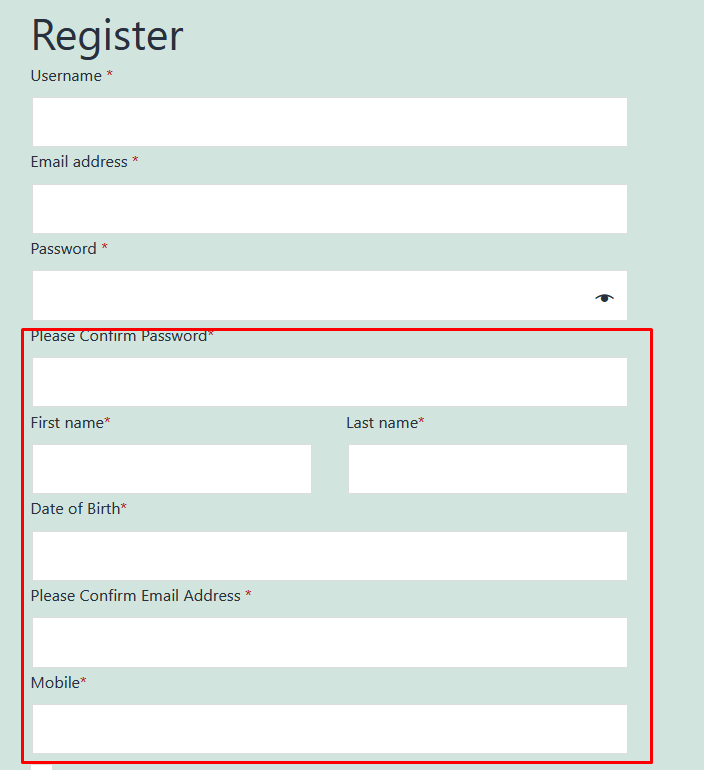
Fields shown in red box are custom fields.
My code for add custom fields.
function My_extra_register_fields() {?>
<br><hr>
<p class="form-row form-row-wide">
<label for="reg_password_again"><?php _e( 'Please Confirm Password', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="user_password_again" id="reg_password_again" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Last name', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" />
</p>
<p class="form-row form-row-wide">
<label for="reg_dob"><?php _e( 'Date of Birth', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="reg_customer_dob" id="reg_customer_dob" />
</p>
<p class="form-row form-row-wide">
<label for="reg_billing_email_cnfrm"><?php _e( 'Please Confirm Email Address ', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_email_cnfrm" id="reg_billing_email_cnfrm" />
</p>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Mobile', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" />
</p>
<p class="form-row form-row-wide">
<input type="checkbox" name="reg_mkt_email" id="" />Check 1
</p>
<p class="form-row form-row-wide">
<input type="checkbox" name="reg_mkt_number" id="" />Check 2
</p>
<div class="clear"></div>
<?php
}
add_action( 'woocommerce_register_form', 'My_extra_register_fields' );
Now i am trying to change the order of all form elements in registration form. But issue is I can only change the order of customize elements add by me.I am not able to change the order of predefined elements ( Username,Email address & password) with custom elements.
I am trying to achieve the following order -
Username (predefined)
First Name
Last Name
Date Of Birth
Email Address (predefined)
Please Confirm Email Address
Password (predefined)
Please Confirm Password
Mobile Number
Any advice
CodePudding user response: