I want to invert the color of a certain child within a stack widget using ColorFiltered.
I had tried playing with the available filter mode but I cannot achieve such an effect yet, can someone tell me how to achieve the invert-like color filter effect?
CodePudding user response:
Here's a detailed article that explains how to achieve the results you ask for. https://www.burkharts.net/apps/blog/over-the-rainbow-colour-filters/
Got it from an answer on a similar question.
new_red = 255 - old_red
new_green = 255 - old_green
new_blue = 255 - old_blue
You can invert a color by subtracting each of its red, green, and blue components from 255.
Color invert(Color color) {
final r = 255 - color.red;
final g = 255 - color.green;
final b = 255 - color.blue;
return Color.fromARGB((color.opacity * 255).round(), r, g, b);
}
void main() {
final inverted = invert(Colors.deepOrange);
}
Got this one from another similar question. Google is your best friend, make good use of it before asking.
CodePudding user response:
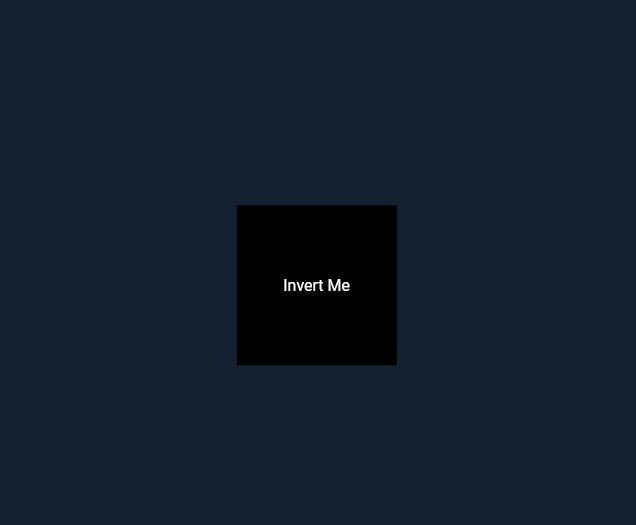
ColorFiltered(
colorFilter: const ColorFilter.mode(
Colors.white,
BlendMode.difference,
),
child: Container(
color: Colors.white,
child: Text('Invert Me'),
),
),
Will do the trick, it will invert the color of its descendants, including photos, videos, or even text.