I am trying to create this layout (avoid the erased part in blue background). Attaching my code too.
class TasksScreen extends StatelessWidget {
const TasksScreen({
Key ? key
}): super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.lightBlueAccent,
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.lightBlueAccent,
onPressed: () {},
child: const Icon(Icons.add),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: const EdgeInsets.only(
top: 60.0, bottom: 30.0, right: 30.0, left: 30.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: < Widget > [
const CircleAvatar(
backgroundColor: Colors.white,
child: Icon(
Icons.list,
color: Colors.lightBlueAccent,
size: 30.0,
),
radius: 30.0,
),
const SizedBox(
height: 10.0,
),
const Text(
'TodoList',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w700,
fontSize: 50.0,
),
),
const Text(
'12 items',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
),
),
Expanded(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0)),
),
),
),
]),
),
],
));
}
}I am getting the error "RenderFlex children have non-zero flex but incoming height constraints are unbounded error". I replaced the Expanded widget with Flexible. The app builds and I get the icons and text with the floating action button but I don't get the white container area. If I keep the Expanded, I get the full light blue screen.
How can i do this?
CodePudding user response:
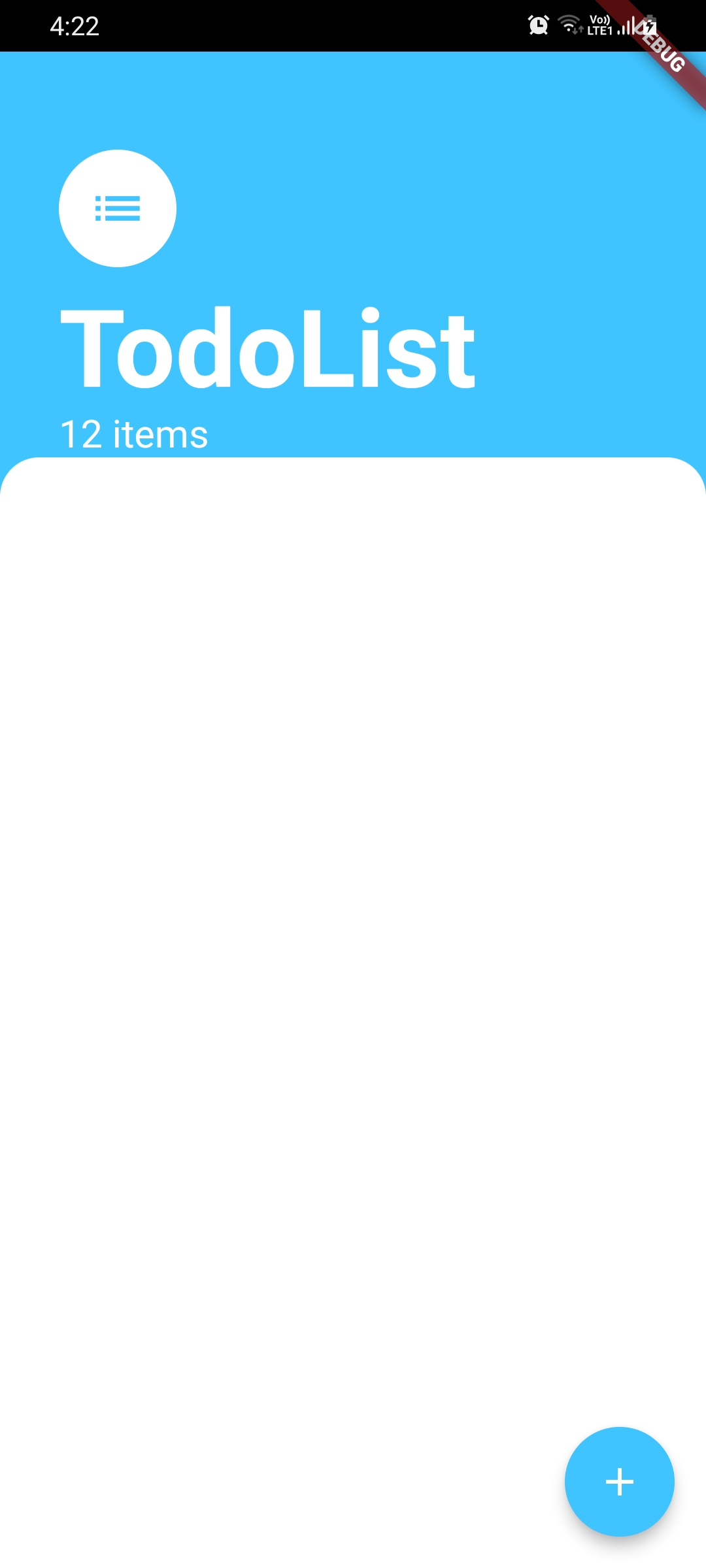
Do this instead! Containers are dumb, they will not know to what extend to fill up the space until you provide a width and a height!
In my case I used media query to determine the height of the container(white part)
Here is the code:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
class TasksScreen extends StatelessWidget {
const TasksScreen({
Key ? key
}): super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.lightBlueAccent,
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.lightBlueAccent,
onPressed: () {},
child: const Icon(Icons.add),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(height: 50,),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: < Widget > [
Padding(
padding: const EdgeInsets.only(left:30.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const[
CircleAvatar(
backgroundColor: Colors.white,
child: Icon(
Icons.list,
color: Colors.lightBlueAccent,
size: 30.0,
),
radius: 30.0,
),
SizedBox(
height: 10.0,
),
Text(
'TodoList',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w700,
fontSize: 50.0,
),
),
Text(
'12 items',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
),
),
],
),
),
Container(
height: MediaQuery.of(context).size.height,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0)),
),
),
]),
],
),
));
}
}
And also I grouped the top part inside a column so that I could generalize the the paddings.
Cheers:)