I have a page where I show my weight. The problem is that now I display the gross weight, packaging, net in the list. And I want to mark them in a line. Here is my code:
SettingsSection(
title: 'Weight',
tiles: [
SettingsTile(
leading: FaIcon(FontAwesomeIcons.weightHanging),
title: 'Gross',
subtitle: '490000',
subtitleTextStyle:TextStyle(fontSize: 17.0, fontWeight: FontWeight.bold, color: Colors.black)
),
SettingsTile(
leading: FaIcon(FontAwesomeIcons.weightHanging),
title: 'Packaging',
subtitle: '19000',
subtitleTextStyle:TextStyle(fontSize: 17.0, fontWeight: FontWeight.bold, color: Colors.black)
),
SettingsTile(
leading: FaIcon(FontAwesomeIcons.weightHanging),
title: 'Net',
subtitle: '30000',
subtitleTextStyle:TextStyle(fontSize: 17.0, fontWeight: FontWeight.bold, color: Colors.black)
),
SettingsTile(
leading: FaIcon(FontAwesomeIcons.weightHanging),
title: 'Gross' ' ' 'Packaging' ' ' 'Net',
subtitle: '490000' ' ' '19000' ' ' '30000',
subtitleTextStyle:TextStyle(fontSize: 17.0, fontWeight: FontWeight.bold, color: Colors.black)
),
],
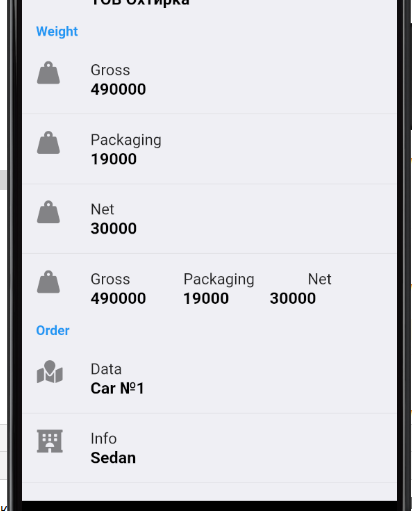
),This code shows how I display the weight (first 3 entries). But I want to display it in a line, as in the last version. But the problem is that when the weight changes (the number of symbols), everything starts to move and look wrong. Is it possible to make drinking so that nothing moves ??
My image:

CodePudding user response:
Try below code hope its helpful to you.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(Icons.shopping_bag),
Expanded(
child: ListTile(
title: Text('Gross'),
subtitle: Text('490000'),
),
),
Expanded(
child: ListTile(
title: Text('Packaging'),
subtitle: Text('19000'),
),
),
Expanded(
child: ListTile(
title: Text('Net'),
subtitle: Text('30000'),
),
),
],
),