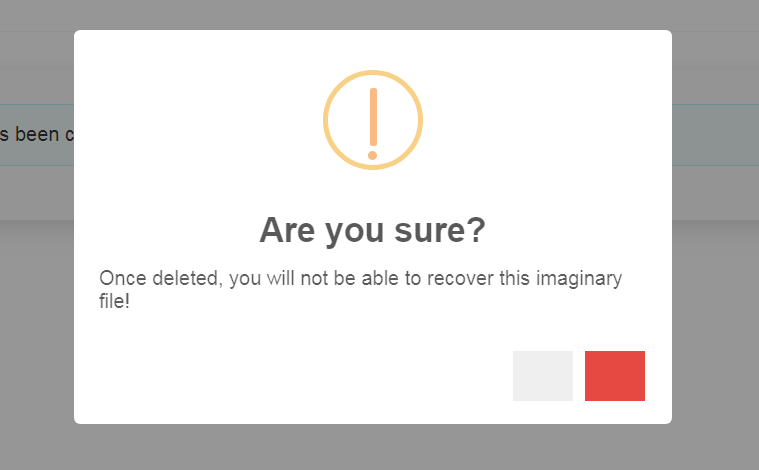
I don't really know what I am doing wrong here. SweetAlert work well, but not showing the button text.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this imaginary file!",
icon: "warning",
buttons: true,
dangerMode: true,
});
CodePudding user response:
Try to create a clean html page a try it out like this:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this imaginary file!",
icon: "warning",
buttons: true,
dangerMode: true,
})<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>Probably the issue is with other scripts in your page as your code should work, instead you can try to use Sweetalert2 like this:
Swal.fire({
title: 'Do you want to save the changes?',
showCancelButton: true,
confirmButtonText: 'CONFIRM',
denyButtonText: `CANCEL`,
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
// confirm button pressed
console.log("confirm")
} else if (result.isDismissed) {
// deny button pressed
console.log("deny")
}
})<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert2.all.min.js"></script>EDIT:
Try to add jquery in your HTML page before other script imports like this:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
CodePudding user response:
here is the answer
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: '#DD6B55',
confirmButtonText: 'Yes',
cancelButtonText: "No",
closeOnConfirm: false,
closeOnCancel: false
},
Or
swal({
text: "Once deleted, you will not be able to recover this imaginary file!",
buttons: ["Yes", "No"],
});
or
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
swal("Are you sure you want to do this?", {
buttons: ["Oh noez!", "Aww yiss!"],
});