Why is the output is different in these two cases?
1.
var obj1 = Object.create(Object.prototype, {});
obj1.name = "John";
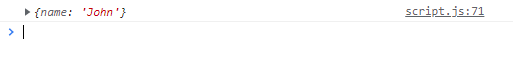
console.log(obj1);
Output in the chrome console:

2.
var obj1 = Object.create(Object.prototype, {});
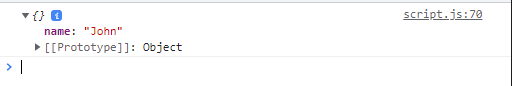
console.log(obj1);
obj1.name = "John";
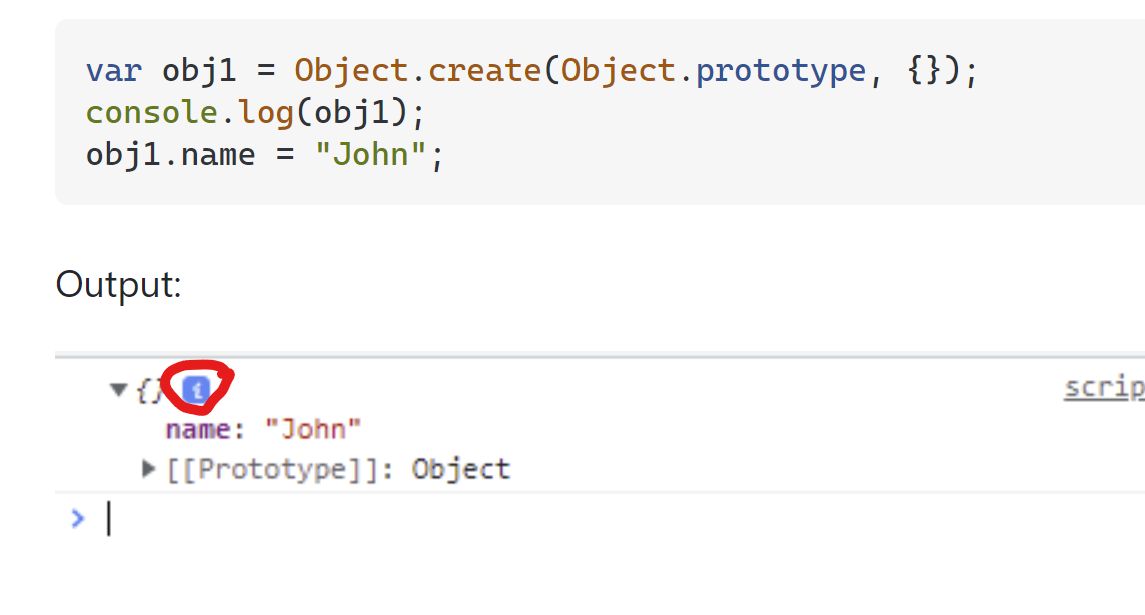
Output:

CodePudding user response:
Chrome displays two different versions of the variable!
This used to baffle me too!
The key is to hover your mouse cursor on this blue icon which explains it.

The message tells you that what is printed there (typically in italics, and before the blue i icon) is the value of the variable at the moment of printing. In contrast, when you click the ▸ icon, a new value is shown below, which may be different. You can tell this is the new value because it can have bolding/coloring and potentially a tree of further ▸ symbols.
Solution, if you are using console.log to debug
For debugging, you want the value at the time of printing, so that you can print at various times and see the value evolve. Therefore when debugging a variable whose value may vary by the time you get to click the ">" icon, do the following.
Instead of:
console.log(thing)
Do
console.log(JSON.stringify(thing,null,2))
This converts the thing into a string at the moment of printing, and will not update it later. (The null and 2 just help it format nicely on screen.)
Demonstration
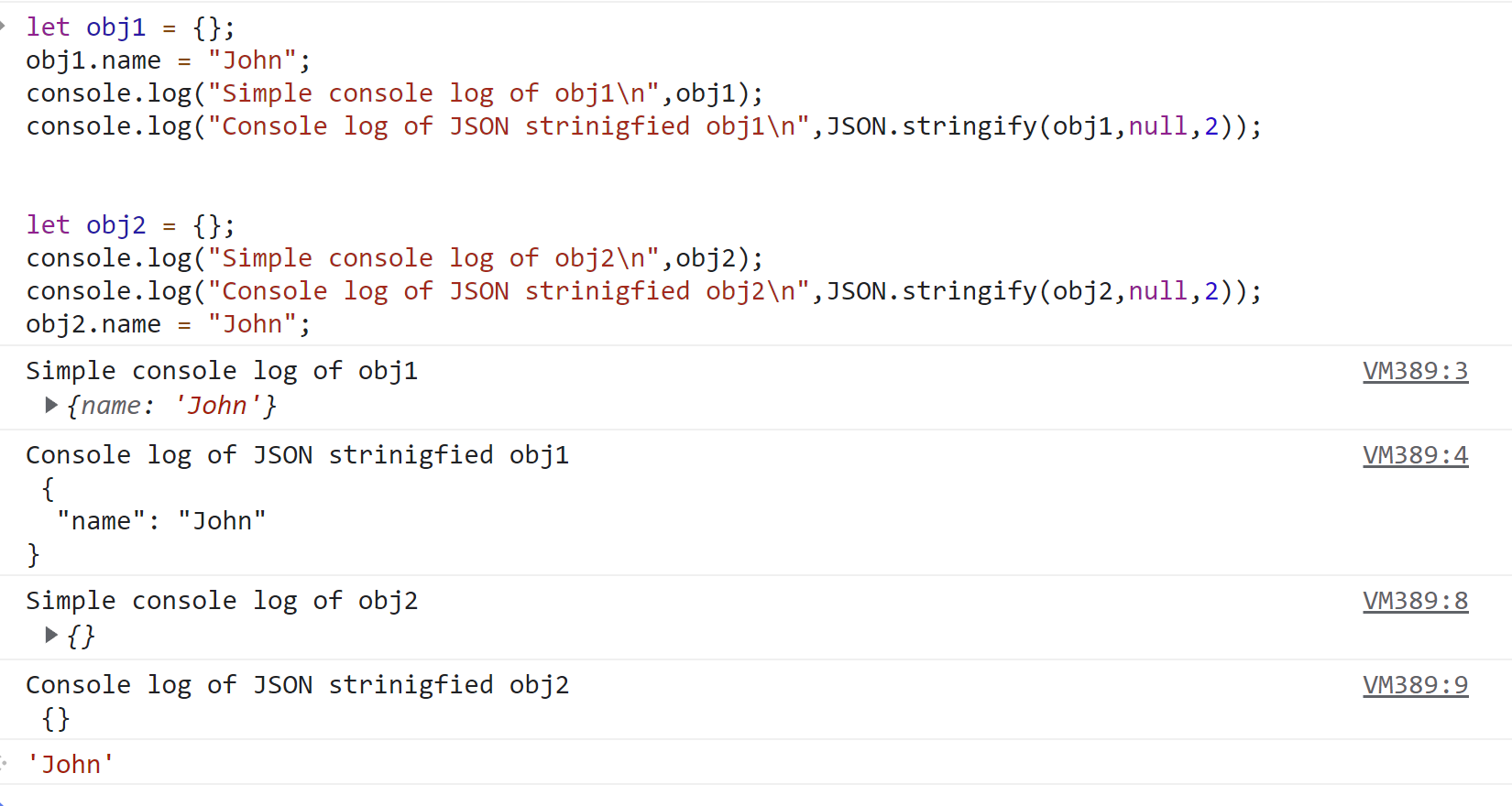
As a snippet in Stack Overflow's editor, the two versions give essentially the same output.
let obj1 = {};
obj1.name = "John";
console.log("Simple console log of obj1\n",obj1);
console.log("Console log of JSON strinigfied obj1\n",JSON.stringify(obj1,null,2));
let obj2 = {};
console.log("Simple console log of obj2\n",obj2);
console.log("Console log of JSON strinigfied obj2\n",JSON.stringify(obj2,null,2));
obj2.name = "John";But in the Chrome Console they give different outputs.
First, before you click the triangles.
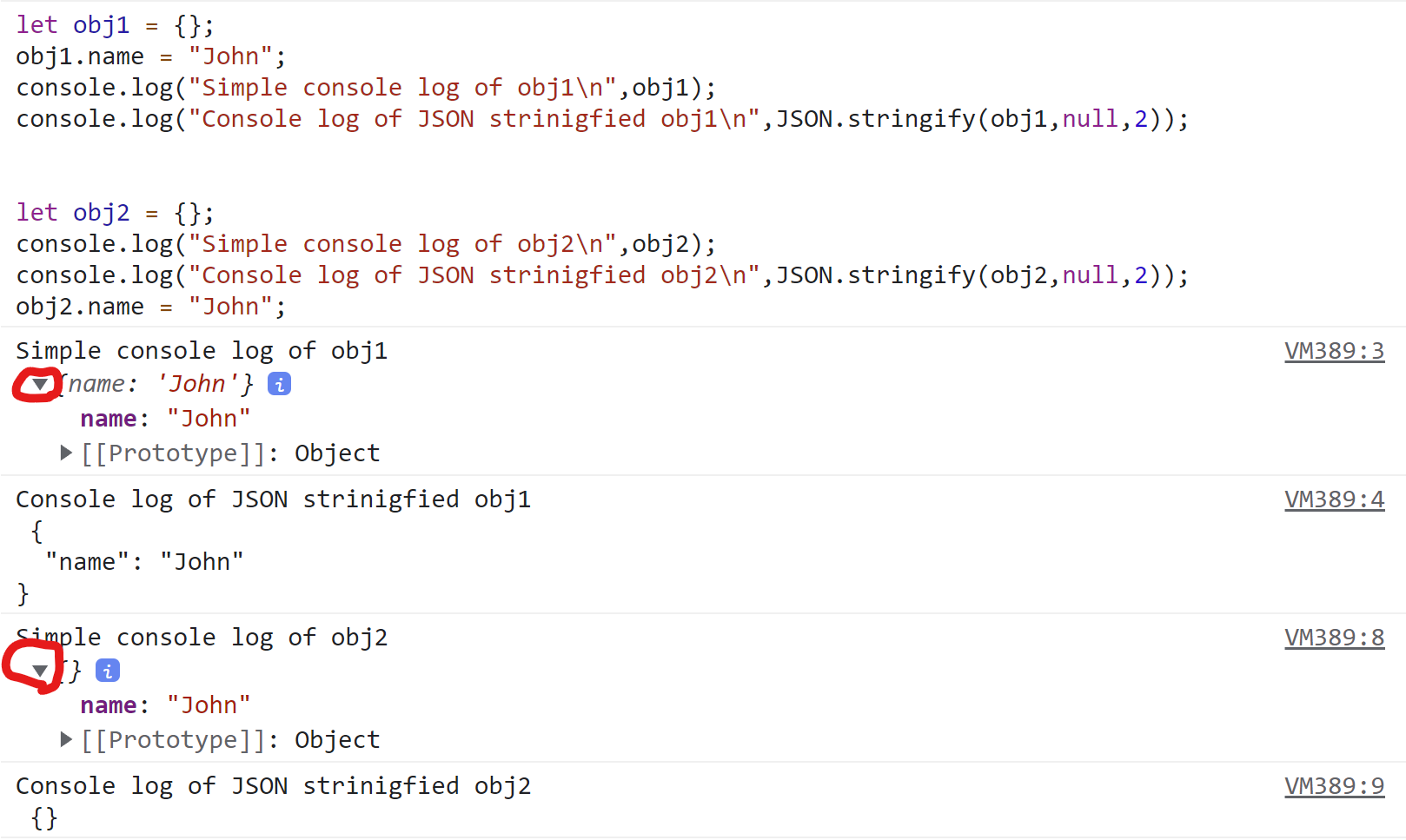
Then, after you click the triangles, the simple console log gives the same result for Obj1 and Obj2.
But the JSON.stringified, keeps Obj1 and Obj2 looking different, which is probably what we want if we are debugging.
CodePudding user response:
because in the second place you have set the obj1.name after console.log(),
var obj1 = Object.create(Object.prototype, {});
console.log(obj1);
obj1.name = "John";
CodePudding user response:
you get a different response because on the second example, the value is defined after you already logged it.
it's basically the same as this:
var foo = "Hello World!";
console.log(foo);
it would log "Hello World!" to the console, but if you were to do this
console.log(foo);
var foo = "Hello World!";
it would log nothing as it is not defined yet.