I was just trying to make a dropdown menu, but my code does not work. Pls let me know what is the error. Like it is only showing empty dropdown on Hover just increasing its width and not showing any links in it. Pls Pls help me find the solution I am stucked on this prob. since one whole month. Here is the code...
.contain ul{
list-style: none;
margin-top: 40px;
position:relative;
bottom: 15px;
z-index: 99999999999999999;
overflow-y: hidden;
position: absolute;
top: 150px;
}
.contain ul li {
background: cadetblue;
width: 170px;
border: 1px solid #fff;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
color: #fff;
font-size: 16px;
position: relative;
text-transform: uppercase;
font-weight: bold;
z-index: 99999999999999999;
}
.contain ul li:hover{
background-color:green;
height: 250px;
width: 250px;
z-index: 99999999999999999;
}
.contain ul ul{
display: none;
z-index: 99999999999999999;
height: 40
}
::-webkit-scrollbar {
width: 7px;
background-color: orange;
height: 20px;
}<div class="contain">
<ul>
<li>HOME
<ul>
<li>Welcome Page</li>
<li>Main Page</li>
</ul>
</li>
<li>ABOUT US
<ul>
<li>Our Motto</li>
<li>Principal's Messgae</li>
<li>Organization</li>
</ul>
</li>
<li>ADMISSIONS
<ul>
<li>Registration</li>
<li>Subjects</li>
<li>Fee Structure</li>
</ul>
</li>
<li>Academics
<ul>
<li>School Timings</li>
<li>Faculty</li>
<li>CBSE</li>
</ul>
</li>
<li>CONTACT US
<ul>
<li> 91-995 828 4006</li>
<li>[email protected]</li>
</ul>
</li>
</ul>
</div>CodePudding user response:
Dropdown menu is display: none, so that you need to CSS for that
.contain ul li:hover ul {
display: block;
}
Also, I have added some CSS to display proper dropdown on hover.
.contain ul{
list-style: none;
margin-top: 40px;
position:relative;
}
.contain ul li {
background: cadetblue;
width: 170px;
border: 1px solid #fff;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
color: #fff;
font-size: 16px;
position: relative;
text-transform: uppercase;
font-weight: bold;
}
.contain ul li:hover{
background-color:green;
}
.contain ul li:hover ul {
display:block;
z-index: 10;
}
.contain ul ul{
display: none;
position: absolute;
background: cadetblue;
top: 51px;
left: 0;
padding: 0;
margin: 0;
min-width: 250px;
}
.contain ul ul li {
width: 100%;
display: block;
}
::-webkit-scrollbar {
width: 7px;
background-color: orange;
height: 20px;
}<div class="contain">
<ul>
<li>HOME
<ul>
<li>Welcome Page</li>
<li>Main Page</li>
</ul>
</li>
<li>ABOUT US
<ul>
<li>Our Motto</li>
<li>Principal's Messgae</li>
<li>Organization</li>
</ul>
</li>
<li>ADMISSIONS
<ul>
<li>Registration</li>
<li>Subjects</li>
<li>Fee Structure</li>
</ul>
</li>
<li>Academics
<ul>
<li>School Timings</li>
<li>Faculty</li>
<li>CBSE</li>
</ul>
</li>
<li>CONTACT US
<ul>
<li> 91-995 828 4006</li>
<li>[email protected]</li>
</ul>
</li>
</ul>
</div>CodePudding user response:
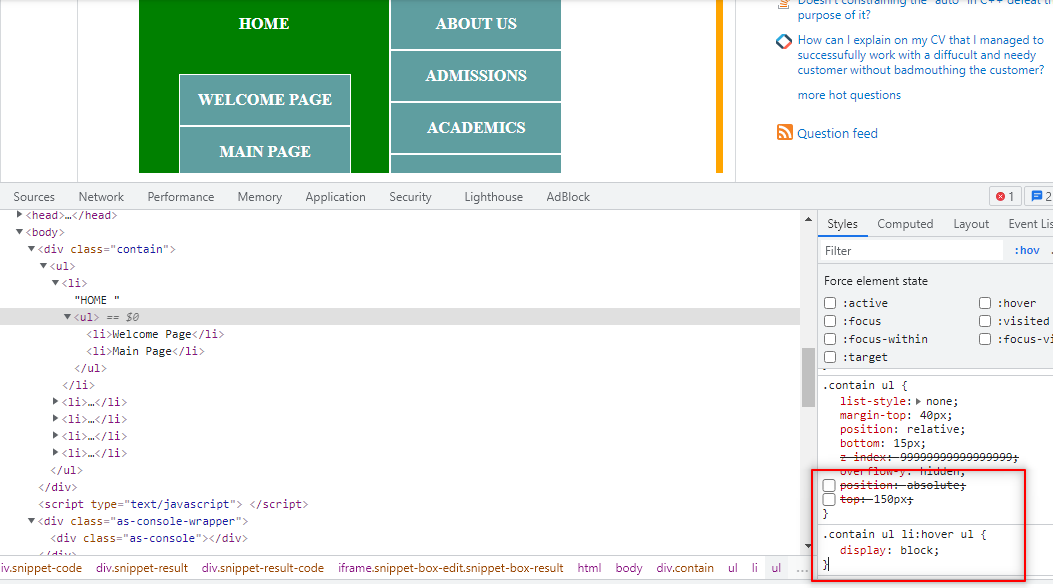
.contain ul li:hover ul {
display: block;
}
.contain ul {
list-style: none;
margin-top: 40px;
position: relative;
bottom: 15px;
z-index: 99999999999999999;
overflow-y: hidden;
position: absolute;
top: 150px;
}
.contain ul li {
background: cadetblue;
width: 170px;
border: 1px solid #fff;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
color: #fff;
font-size: 16px;
position: relative;
text-transform: uppercase;
font-weight: bold;
z-index: 99999999999999999;
}
.contain ul li:hover {
background-color: green;
height: 250px;
width: 250px;
z-index: 99999999999999999;
}
.contain ul ul {
display: none;
z-index: 99999999999999999;
height: 40
}
::-webkit-scrollbar {
width: 7px;
background-color: orange;
height: 20px;
}
.contain ul li:hover ul {
display: block;
}<div class="contain">
<ul>
<li>HOME
<ul>
<li>Welcome Page</li>
<li>Main Page</li>
</ul>
</li>
<li>ABOUT US
<ul>
<li>Our Motto</li>
<li>Principal's Messgae</li>
<li>Organization</li>
</ul>
</li>
<li>ADMISSIONS
<ul>
<li>Registration</li>
<li>Subjects</li>
<li>Fee Structure</li>
</ul>
</li>
<li>Academics
<ul>
<li>School Timings</li>
<li>Faculty</li>
<li>CBSE</li>
</ul>
</li>
<li>CONTACT US
<ul>
<li> 91-995 828 4006</li>
<li>[email protected]</li>
</ul>
</li>
</ul>
</div>CodePudding user response:
Your css lacks the display assignment;
.contain ul li:hover ul {display: block;}
you can also find correct code sample in Here