<div>
item
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
</div>
Currently, item and item 1-3 are aligned to left exactly.
item
item 1
item 2
item 3
How to make it display like this:
item
item 1
item 2
item 3
CodePudding user response:
You can achieve by adding css like this-
div > div{
padding-left:10px;
}
But, it will impact on application's all div. So will would be good practice to add some specific class to parent div and then add style like below -
div.my-parent-class > div{
padding-left:10px;
}
<div class="my-parent-class">
item
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
</div>
CodePudding user response:
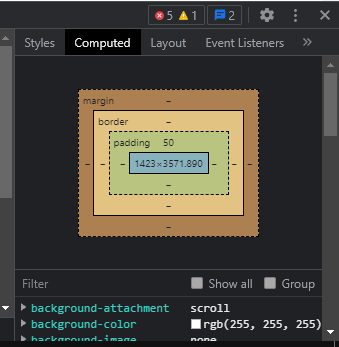
Use padding and margin to add spacing. You can also check the padding and margin of elements using devtools. Then look at the next option to the Styles.
To open devtools:
- F12
- Ctrl Shift I
- RMB > Inspect
.pl-2 {
padding-left: 20px;
}
/* OR
.ml-2 {
margin-left: 20px;
} */<div>
item
<div class="pl-2 ml-2">item 1</div>
<div class="pl-2 ml-2">item 2</div>
<div class="pl-2 ml-2">item 3</div>
</div>CodePudding user response:
If I am not mistaken, this is the css you're looking for.
white-space: break-spaces;
div {
white-space: break-spaces;
}<div>
item
item 1
item 2
item 3
</div>CodePudding user response:
div > div{
padding-left:24px;
}<div>
item
<div>item 1</div>
<div>item 2</div>
<div>item 3</div>
</div>div {
white-space: break-spaces;
}<div>
item
item 1
item 2
item 3
</div>