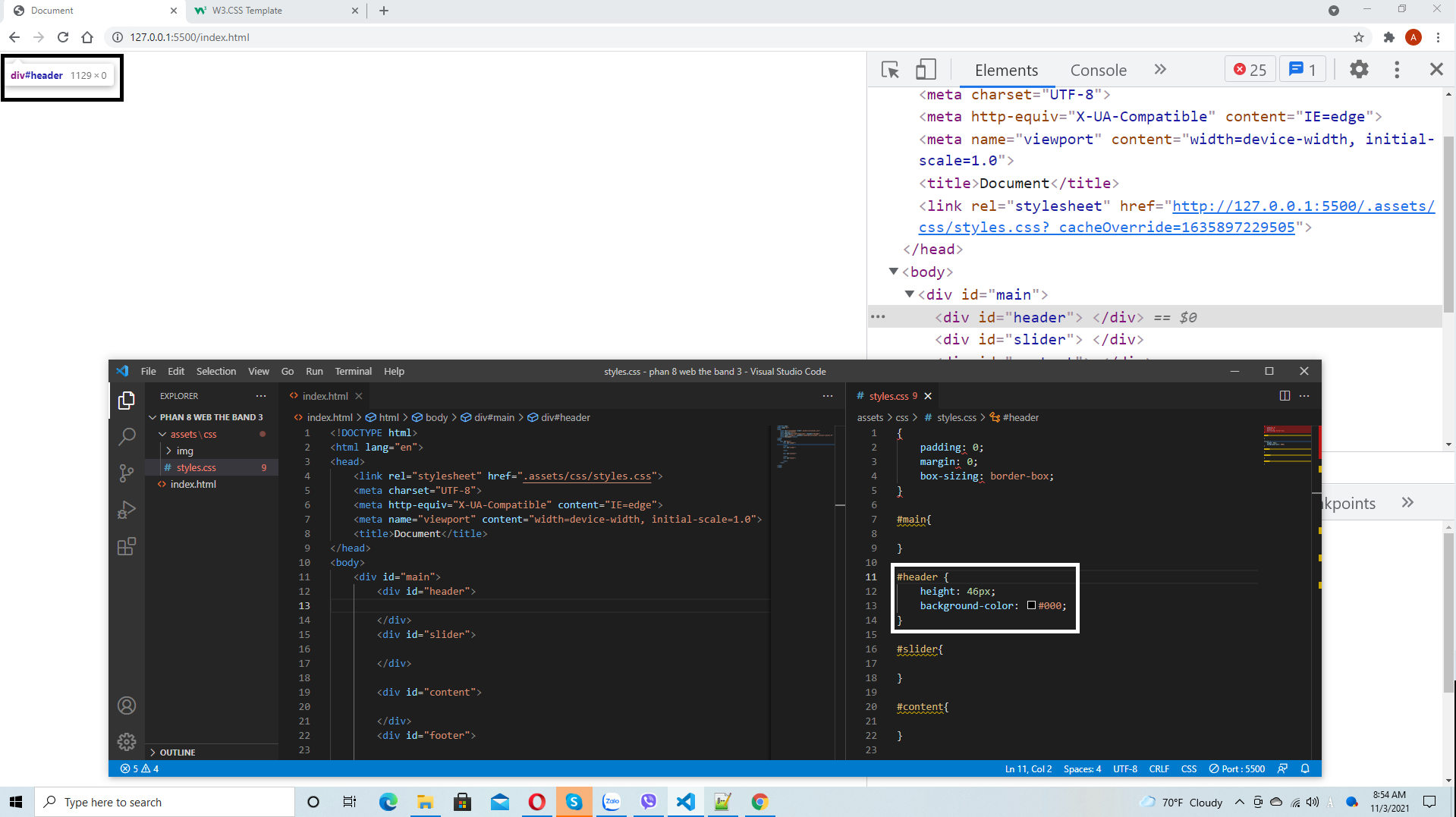
I am newbie with html css and meet this problem. I designed a very simple page, and started to make a header. As you can see in this picture 
The white block I select, as you can see, I wrote in file styles.css to designed the header. Here is the code
#header {
height: 46px;
background-color: #000;
}
But, as you can see at the left hand, when I select to the header, it said to me that it is 1129x0 I do not know why it happened.
Here is my index.html
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=".assets/css/styles.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main">
<div id="header">
</div>
<div id="slider">
</div>
<div id="content">
</div>
<div id="footer">
</div>
</div>
</body>
</html>
Here is my styles.css file
{
padding: 0;
margin: 0;
box-sizing: border-box;
}
#main{
}
#header {
height: 46px;
background-color: #000;
}
#slider{
}
#content{
}
#footer{
}
Could you please give me some ideas for this problem ? Thank you very much for your time.
CodePudding user response:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=".assets/css/styles.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<div id="main">
<div id="slider">
</div>
<div id="content">
</div>
</div>
</header>
</body>
</html>
CSS
header {
height: 46px;
background-color: #000;
}
Try ..
CodePudding user response:
try CSS
html, body{
padding: 0;
margin: 0;
box-sizing: border-box;
}
#main{
}
#header {
height: 46px;
background-color: #000;
}
#slider{
}
#content{
}
#footer{
}
