i need to pass two data via Nuxt-link ,
first id Id used to get single Post and must be hidden
another is title used to be in URL because of SEO
<NuxtLink to="localePath({ path: `/blog/${post.title}` })">
show Post
</NuxtLink>
``
i have abode code and I don't now how to pass `ID`
CodePudding user response:
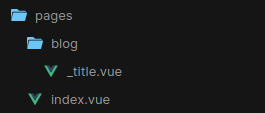
Create files like that:
Then redirect to blog post:
<NuxtLink
:to="{
name: 'blog-title',
params: { title: 'vue', id: 123 },
}"
>
Go to Blog post page and pass user id
</NuxtLink>
And get id in blog page file:
this.$route.params.id
It is hidden, because file name contains only _title.
Demo: https://codesandbox.io/s/shy-fast-d2r5k?file=/pages/blog/_title.vue
But to be honest I don't really understand what you want to do. You should get id from title. Now if somebody gets link to that article: www.[xyz].com/blog/vue, they won't get id, because it is hidden and it is passed only if they are redirected from that specific previous page. The same if user opens this link in new (blank) card. It will be rendered on server which won't see that hidden id.
Check this:
https://d2r5k.sse.codesandbox.io/ (homepage > blog = it works) https://d2r5k.sse.codesandbox.io/blog/vue (blog = it doesn't work - there is not id)