with new version of Google Chrome i assume they added some "move left and right to change value" feature to the css console.
After update, when i try to straight in copy paste to my file i got super broken formatting. Quick example:
max-width: 626
px
;
Anyone else noticed this change? Any idea how to restore old version of this or just turn it off?
CodePudding user response:
yes, it's a drag..
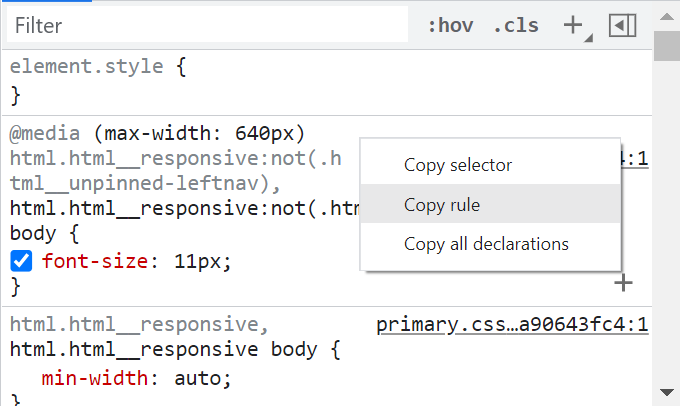
you can work around this by using the context menu dedicated for that; right-click the desired rule in the styles tab, and choose copy all declarations.
here's a screenshot of that menu on this page: