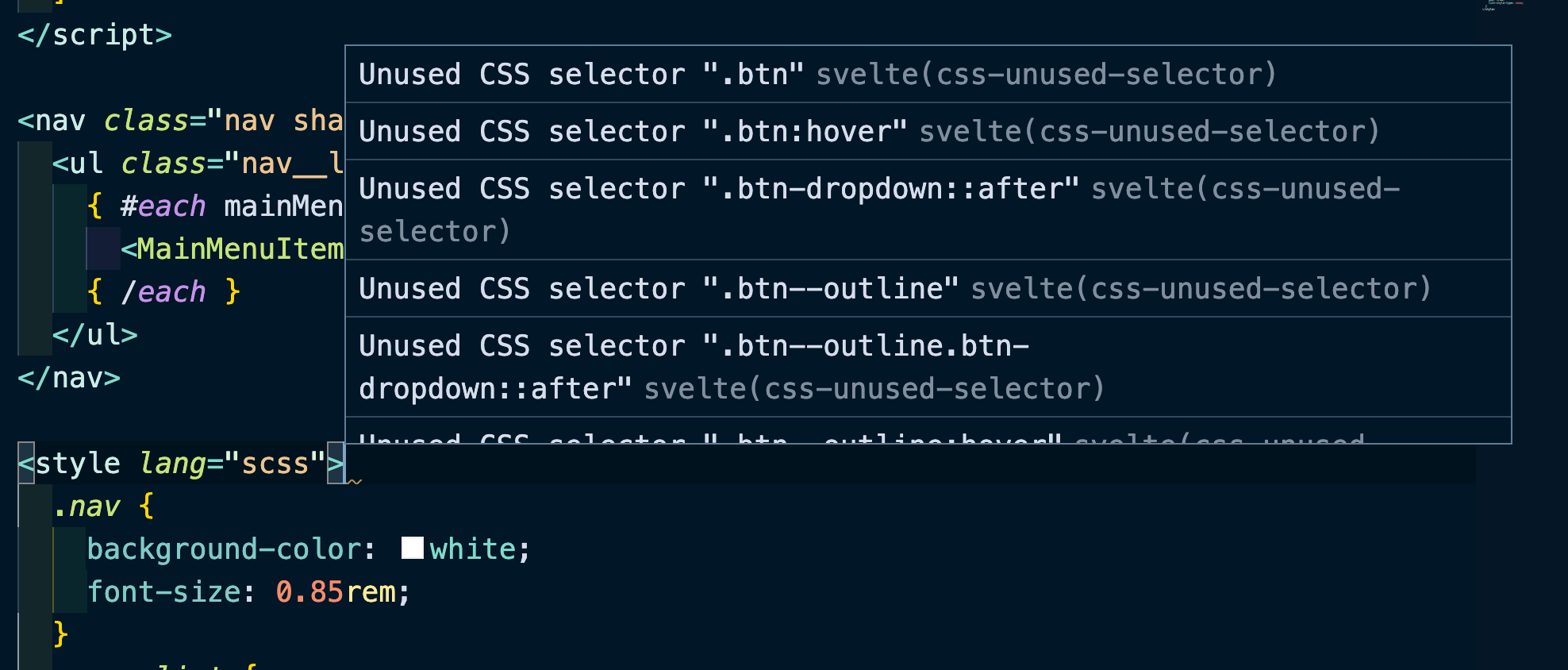
Hello i have annoying issue. How can i remove VS Code Unused CSS selector warning. This warning is in all files where i use . I know that i don't use .btn class in some components, but i want this class as global css.

my svelte.config.js:
const config = {
onwarn: (warning, handler) => {
const { code, frame } = warning;
if (code === "css-unused-selector")
return;
handler(warning);
},
preprocess: [
preprocess({
defaults: {
style: 'scss'
},
postcss: true,
scss: {
prependData: `@import 'src/scss/global.scss';`
}
})
],
};
Please can someone help me?
CodePudding user response:
If you use prependData that means you add the import to every component where you use styles. This is not what you want, therefore remove this setting. What you want is to import this file once so it's available globally. This can be done by just importing it inside the script tag, SvelteKit (or rather: Vite) can handle style imports.
Inside your root __layout.svelte file, add
<script>
import 'path/to/your/global.scss';
</script>
