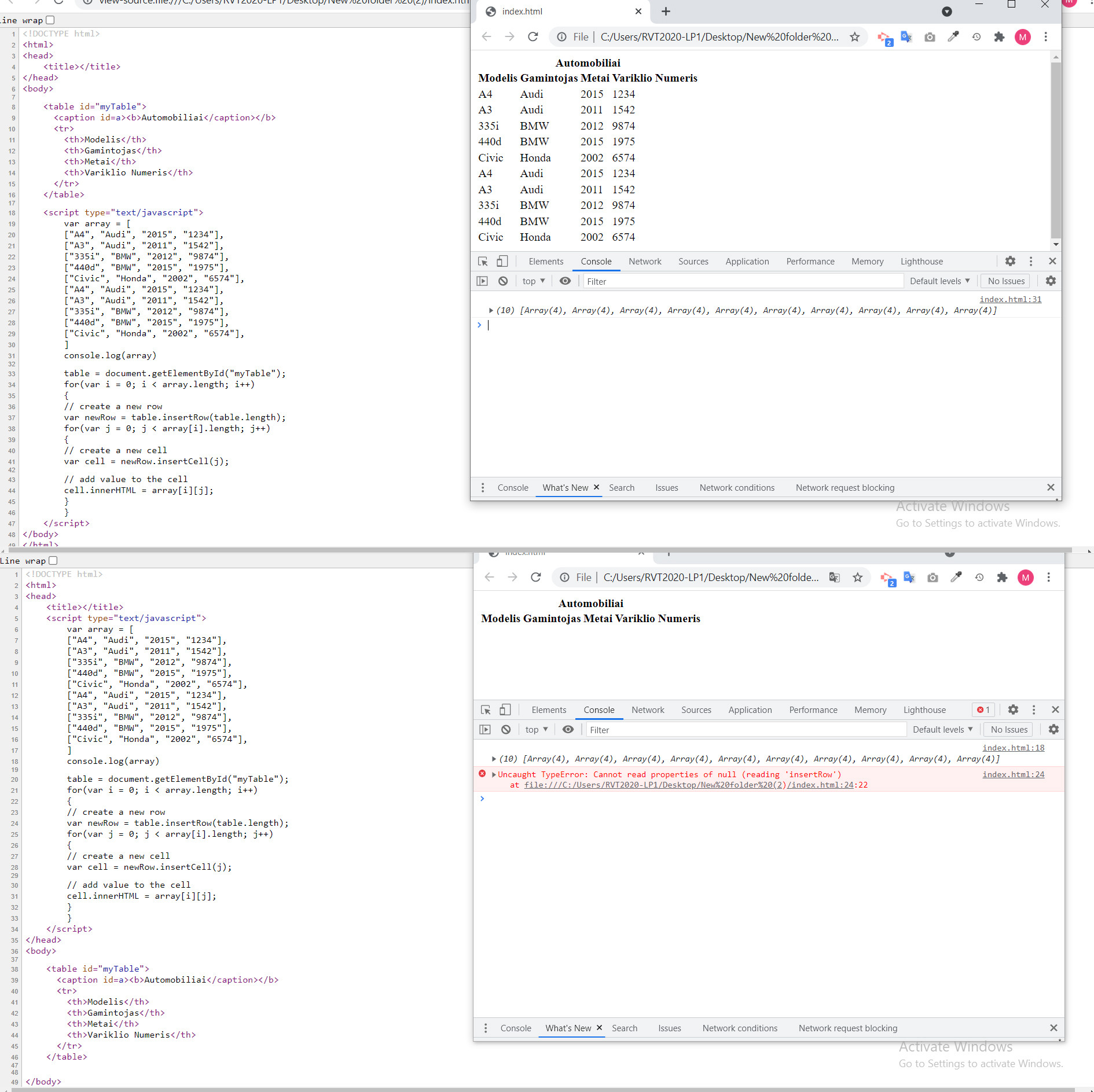
I created a table with HTML and I need to join that table with an array from JS:
var array = [
["A4", "Audi", "2015", "1234"],
["A3", "Audi", "2011", "1542"],
["335i", "BMW", "2012", "9874"],
["440d", "BMW", "2015", "1975"],
["Civic", "Honda", "2002", "6574"],
]
console.log(array)
table = document.getElementById("myTable");
for (var i = 0; i < array.length; i ) {
// create a new row
var newRow = table.insertRow(table.length);
for (var j = 0; j < array[i].length; j ) {
// create a new cell
var cell = newRow.insertCell(j);
// add value to the cell
cell.innerHTML = array[i][j];
}
}<table id="myTable">
<caption id=a><b>Automobiliai</caption></b>
<tr>
<th>Modelis</th>
<th>Gamintojas</th>
<th>Metai</th>
<th>Variklio Numeris</th>
</tr>
</table>But I get the error in console: "Uncaught TypeError: Cannot read properties of null (reading 'insertRow')" What is wrong there?
CodePudding user response:
You can do this by looping through the country list and creating an HTML string. Then you can put that inside the tbody using a class or id selector. Here is an example
var country = ["Norway", "Sweden", "Denmark"];
var capital = ["Oslo", "Stockholm" , "Copenhagen"]
var bodyString = '';
$.each(country, function(index, ctry) {
bodyString = ('<tr><td>' ctry '</td><td>' capital[index] '</td></tr>');
});
$('.countriesTable tbody').html(bodyString);<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table class="countriesTable">
<thead>
<tr><th>Country</th><th>Capital</th>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>CodePudding user response:
Looks like your code works. Here is an alternative approach, using 
I think, I found your problem, actually your script is loading before looping elements
